前言:之前我有寫過CSS3的transform這一這特性,對於它的用法,還不是很透徹,今天補充補充,呵呵 你懂的,小司機準備開車了。 a)再提一提transform的四個屬性 ①旋轉 >rotate(參數a),單位deg,表示旋轉角度,正數順時針,負數逆時針。 ②縮放 >scale(參數a),單位1 ...
前言:之前我有寫過CSS3的transform這一這特性,對於它的用法,還不是很透徹,今天補充補充,呵呵 你懂的,小司機準備開車了。
a)再提一提transform的四個屬性
①旋轉--->rotate(參數a),單位deg,表示旋轉角度,正數順時針,負數逆時針。
②縮放--->scale(參數a),單位1,也就是“沒有單位”,赤裸裸的0-1之間的數字就行,表示為縮放比例。
③傾斜--->skew(參數a,參數b),單位deg,兩個參數分別表示x,y方向上的傾斜角度,正數順時針,負數逆時針。
④移動--->translate(參數a),單位px,移動方向是在div這個平面方向上(這樣說起來,應該有點難理解,放在四維坐標中,把div看做是任意一個平面來理解),也有正數之分,正向前,負向後。
1)旋轉(rotate),我們先來做一個文字的旋轉,就像下麵這樣
/* HTML */ <div class="div1">我只是一個示例</div>
然後再給它寫點樣式
1 /* CSS */ 3 .div1 { 4 width: 200px; 5 height: 50px; 6 font-size: 20px; 7 line-height: 50px; 8 text-align: center; 9 border: 1px solid; 10 margin: 100px auto; 11 -moz-transform: rotate(45deg);/* Firefox 旋轉屬性,參數表示角度(deg表示角度),負數逆時針,正數順時針 */ 12 -webkit-transform: rotate(45deg);/* Safari和Chrome */ 13 -ms-transform: rotate(45deg);/* IE 9 */ 14 -o-transform: rotate(45deg);/* Opera */ 15 }
這是效果圖:下圖是一行文字,被順時針旋轉45度後的效果圖。

2)縮放(scale)
1 /* HTML */ 2 <div class="div2">我只是一個示例</div>
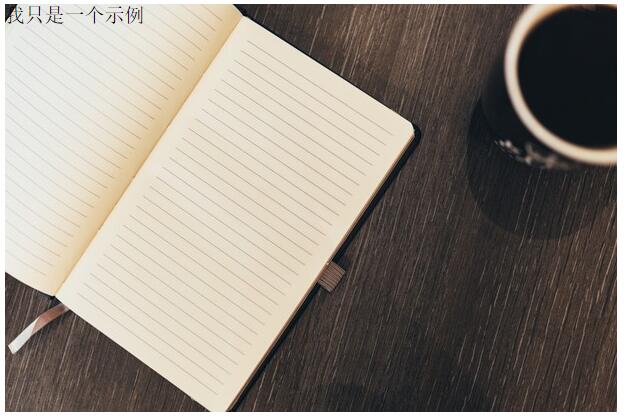
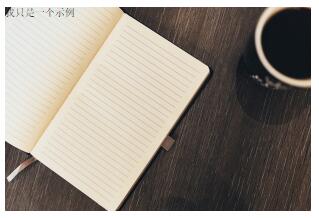
1 /* CSS */ 2 .div2 { 3 width: 612px; 4 height: 408px; 5 font-size: 20px; 6 margin: 100px auto; 7 background: url(img/4.jpg); 8 -moz-transform: scale(0.5);/* 縮放屬性 ,參數表示縮放倍數,0-1之間 */ 9 -webkit-transform: scale(0.5); 10 -ms-transform: scale(0.5); 11 -o-transform: scale(0.5); 12 }
這是效果圖:下圖表示,原圖和被縮小0.5倍後的效果圖


3)傾斜(skew)
1 /* HTML */ 2 <div class="div3">我只是一個示例</div>
1 /* CSS */ 2 .div3 { 3 width: 412px; 4 height: 208px; 5 font-size: 20px; 6 margin: 100px auto; 7 background: url(img/4.jpg); 8 -moz-transform: skew(30deg, 30deg);/* 傾斜屬性,參數分別表示x,y方的傾斜角度,負數逆時針,正數順時針 */ 9 -webkit-transform: skew(30deg, 30deg); 10 -ms-transform: skew(30deg, 30deg); 11 -o-transform: skew(30deg, 30deg); 12 }
這是效果圖:下圖表示一張正圖經過 x方向上順時針旋轉30度,y方向順時針旋轉30度後的效果。

4)移動(translate)
1 /* HTML */ 2 <div class="div4">我只是一個示例</div>
1 /* CSS */ 2 .div4 { 3 width: 612px; 4 height: 408px; 5 font-size: 20px; 6 margin: 100px auto; 7 background: url(img/4.jpg); 8 -moz-transform: translate(100px);/* 移動屬性 ,移動方向是在div這個平面方向上,*/ 9 -webkit-transform: translate(100px); 10 -ms-transform: translate(100px); 11 -o-transform: translate(100px); 12 }
我在寫的時候,這個移動,單一用的話,真看不出什麼效果,rbl。transform的四個屬性都寫了一遍,單一運用寫出來的效果真的不盡人意,下麵我們直接把四個屬性組合起來,一起用,寫一個看著逼格稍稍高點的效果,以往看著別的網站有這個效果,當時
覺得真不錯,這兩天有時間就把它寫出來,呵呵,來看看吧!
5)整合:旋轉、縮放、傾斜和移動。
首先了,我們要先敲出一個水平方向上的水平面,看著有點像四維的咯!
1 /* HTML */ 2 <div class="div5">我只是一個示例</div>
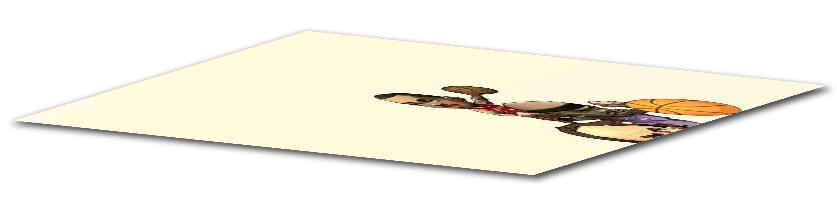
1 /* CSS */ 3 .div5 { 4 width: 612px; 5 height: 408px; 6 font-size: 20px; 7 color: #FFFFFF; 8 margin: 100px auto; 9 background: url(img/907878604.jpeg); 10 -moz-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px);/* 旋轉-縮放-傾斜-移動 */ 11 -webkit-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 12 -ms-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 13 -o-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 14 box-shadow: -15px 7px 10px 3px #444; 15 float: left; 16 position: relative; 17 left: 30%; 18 19 }
看看效果,是有點醜了!呵呵,如果配上一個3D背景,我相信效果會更好,視覺效果會更強

下麵我們再寫兩個,複製修改下代碼,再看看
1 /* HTML */ 2 <div class="div5_1">我只是一個示例</div> 3 <div class="div5_2">我只是一個示例</div>
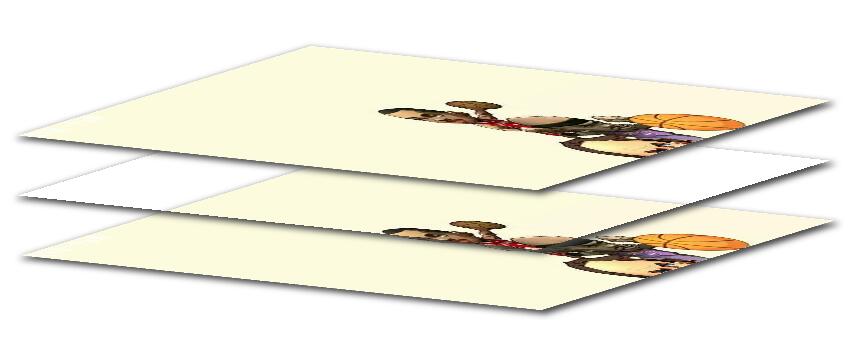
1 /* CSS */ 2 .div5_1 { 3 width: 612px; 4 height: 408px; 5 font-size: 20px; 6 color: #FFFFFF; 7 margin: 40px auto; 8 background: url(907878604.jpeg); 9 -moz-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px);/* 旋轉-縮放-傾斜-移動 */ 10 -webkit-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 11 -ms-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 12 box-shadow: -15px 7px 10px 3px #444; 13 position: absolute; 14 left: 30%; 15 } 16 .div5_2 { 17 width: 612px; 18 height: 408px; 19 font-size: 20px; 20 color: #FFFFFF; 21 margin: -20px auto; 22 background: url(img/907878604.jpeg); 23 -moz-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px);/* 旋轉-縮放-傾斜-移動 */ 24 -webkit-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 25 -ms-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 26 box-shadow: -15px 7px 10px 3px #444; 27 position: absolute; 28 left: 30%; 29 }
看著是不是空間感更強了,如果你細心研究,寫在頁面上的話,再加一些事件、色彩在它上面,我相信,視覺衝擊力就上來了。

總結:transform的幾個屬性用法就是這樣的,前端的各位特效,都是自己慢慢細心研究出來的,特效嘛,就像拍電影一樣,要投入時間和精力,你做出來的東西才會耳目一新,頁面給用戶的視覺感,色彩感才會更強。這是關於CSS3的動畫、陰影的一個地址,可以參考學習下http://www.css3maker.com/



