【一】常見用法 最原始的用法,耦合度低,但是不能統一管理。我們需要在每一個控制器都寫以下代碼,很繁瑣,以後項目修改起來更繁瑣,得一個控制器一個控制器的去定位、修改。 1.1 使用預設刷新(耦合度底,但是想統一修改起來特別麻煩) 1.2 自定義刷新(耦合度底,但是想統一修改起來特別麻煩) 【二】正確用 ...
【一】常見用法
最原始的用法,耦合度低,但是不能統一管理。我們需要在每一個控制器都寫以下代碼,很繁瑣,以後項目修改起來更繁瑣,得一個控制器一個控制器的去定位、修改。
1.1 使用預設刷新(耦合度底,但是想統一修改起來特別麻煩)
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ //在這裡執行刷新操作 }]; self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(刷新方法)];
1.2 自定義刷新(耦合度底,但是想統一修改起來特別麻煩)
//1.2.1新建一個自定義刷新 MJRefreshNormalHeader *customRef =[MJRefreshNormalHeader headerWithRefreshingBlock:^{ //1.2.2在這裡執行刷新操作 }]; //1.2.3 自定義刷新狀態文字 [customRef setTitle:@"普通閑置狀態" forState:MJRefreshStateIdle]; [customRef setTitle:@"鬆開就可以進行刷新的狀態" forState:MJRefreshStatePulling]; [customRef setTitle:@"正在刷新中的狀態" forState:MJRefreshStateRefreshing]; [customRef setTitle:@"即將刷新的狀態" forState:MJRefreshStateWillRefresh]; [customRef setTitle:@"所有數據載入完畢,沒有更多的數據了" forState:MJRefreshStateNoMoreData]; //1.2.4添加下拉刷新 self.tableView.mj_header = customRef; //一些其他屬性設置 /* // 設置字體 customRef.stateLabel.font = [UIFont systemFontOfSize:15]; customRef.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14]; // 設置顏色 customRef.stateLabel.textColor = [UIColor redColor]; customRef.lastUpdatedTimeLabel.textColor = [UIColor blueColor]; // 隱藏時間 customRef.lastUpdatedTimeLabel.hidden = YES; // 隱藏狀態 customRef.stateLabel.hidden = YES; // 設置自動切換透明度(在導航欄下麵自動隱藏) customRef.automaticallyChangeAlpha = YES; */
【二】正確用法(統一管理項目所有下拉刷新控制項)

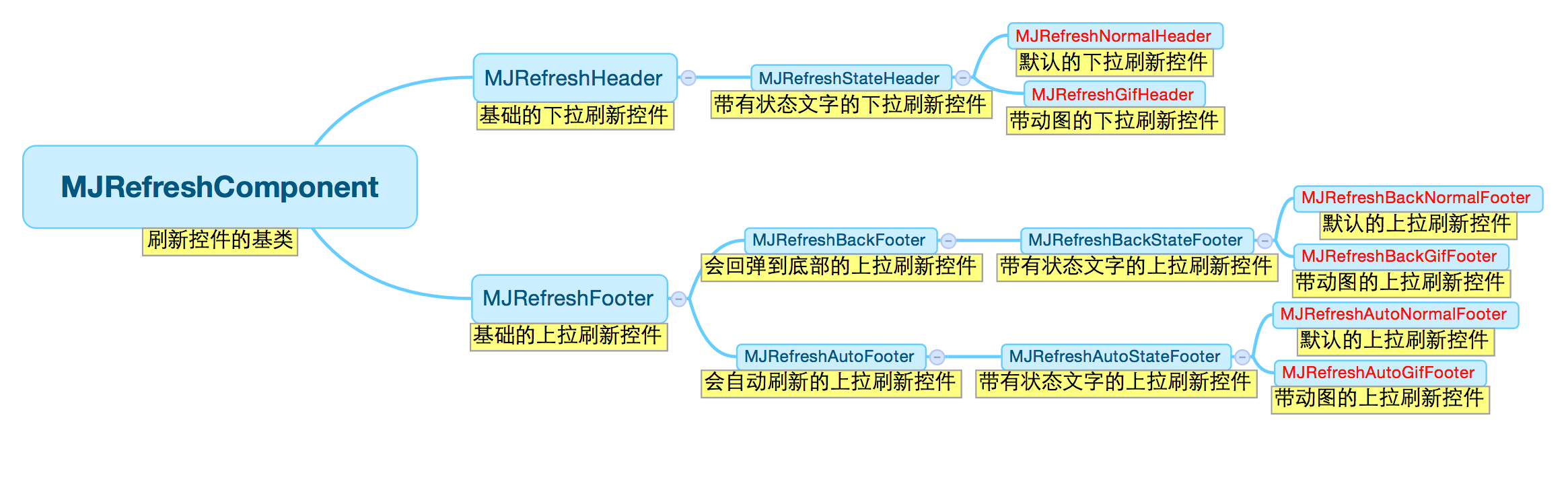
一共有6種刷新對象(圖片末尾帶紅色的都是)。
假如我們想實現預設的下拉刷新,
【2.1】只要新建一個對象,
繼承自MJRefreshNormalHeader,
#import "MJRefreshNormalHeader.h" @interface HSNormalHeader : MJRefreshNormalHeader @end
【2.2】然後重寫方法- (void)prepare,重寫後記得實現[super prepare],
#import "HSNormalHeader.h" @implementation HSNormalHeader #pragma mark - 重寫父類的方法 - (void)prepare{ [super prepare]; //所有的自定義東西都放在這裡 [self setTitle:@"普通閑置狀態" forState:MJRefreshStateIdle]; [self setTitle:@"鬆開就可以進行刷新的狀態" forState:MJRefreshStatePulling]; [self setTitle:@"正在刷新中的狀態" forState:MJRefreshStateRefreshing]; [self setTitle:@"即將刷新的狀態" forState:MJRefreshStateWillRefresh]; [self setTitle:@"所有數據載入完畢,沒有更多的數據了" forState:MJRefreshStateNoMoreData]; //一些其他屬性設置 /* // 設置字體 self.stateLabel.font = [UIFont systemFontOfSize:15]; self.lastUpdatedTimeLabel.font = [UIFont systemFontOfSize:14]; // 設置顏色 self.stateLabel.textColor = [UIColor redColor]; self.lastUpdatedTimeLabel.textColor = [UIColor blueColor]; // 隱藏時間 self.lastUpdatedTimeLabel.hidden = YES; // 隱藏狀態 self.stateLabel.hidden = YES; // 設置自動切換透明度(在導航欄下麵自動隱藏) self.automaticallyChangeAlpha = YES; */ } //如果需要自己重新佈局子控制項 - (void)placeSubviews{ [super placeSubviews]; //如果需要自己重新佈局子控制項,請在這裡設置 //箭頭 // self.arrowView.center = } @end
然後我們再對應的控制器實現刷新只要這樣既可:
【2.3】引入自定義對象,比如叫HSNormalHeader(繼承自MJRefreshNormalHeader),
#import "HSNormalHeader.h"
【2.4】在需要下拉刷新的控制器這樣實現既可
self.tableView.mj_header = [HSNormalHeader headerWithRefreshingBlock:^{ //刷新請求 }];
同理,對應的下拉動畫只需新建對象繼承自MJRefreshGifHeader
#pragma mark - 重寫父類的方法 - (void)prepare{ [super prepare]; // 設置普通狀態的動畫圖片 NSMutableArray *idleImages = [NSMutableArray array]; for (NSUInteger i = 1; i<=60; i++) { UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"dropdown_anim__000%zd", i]]; [idleImages addObject:image]; } [self setImages:idleImages forState:MJRefreshStateIdle]; // 設置即將刷新狀態的動畫圖片(一鬆開就會刷新的狀態) NSMutableArray *refreshingImages = [NSMutableArray array]; for (NSUInteger i = 1; i<=3; i++) { UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"dropdown_loading_0%zd", i]]; [refreshingImages addObject:image]; } [self setImages:refreshingImages forState:MJRefreshStatePulling]; // 設置正在刷新狀態的動畫圖片 [self setImages:refreshingImages forState:MJRefreshStateRefreshing]; //隱藏時間 self.lastUpdatedTimeLabel.hidden = YES; //隱藏狀態 self.stateLabel.hidden = YES; }
至此,可以說MJRefresh的常用主要功能都已經被你掌握完畢,如需掌握更多請去參考MJ的地址https://github.com/CoderMJLee/MJRefresh
本案例的demo地址為https://github.com/wolfhous/HSUpdateApp
註:裡面還包含一個的自動檢測更新,大家覺得好用請加星哦!




