通過一個例子介紹如何將前端模塊管理利器Webpack用在Angular項目中。
2016.1.22,對大多數人來說,這是一個非常平常的日子,但這卻是我決定在博客園寫博客的日子。雖然註冊博客園的博客已有4年8個月,卻一直沒有動手寫過一篇博客,原因是覺得自己水平不行,寫不出好東西,所以乾脆就不寫。現在我覺得這樣想是不對的,每個人都有一個成長的過程,從學徒到能獨立完成任務,再到師傅,再到專家。我想記錄這個過程,並且通過寫博客養成總結的好習慣,構建自己的知識體系,同時鍛煉自己的寫作能力。
真正接觸編程是在大一下學期(2010年初)學的C語言,而接觸前端則是在大一結束後的暑假(2010年中旬),也是在那個時候我進了學院的滕傑工作室,我編程的啟蒙也是從這裡開始的,當時的前端和美工是不分的,而我那時對前端的理解就是給網頁寫一些CSS樣式,用JS寫一些特效,僅此而已。當時我們是用.NET平臺開發一些政府網站(如項目申報評審系統)和學校網站(人事系統),所以對面向對象的編程思想接觸的比較多,現在想來這對我之後的編程生涯還是很有幫助的。
後來工作了,放棄了.NET的開發,轉向前端,最開始接觸的JS庫是jQuery(2006由John Resig發佈),選擇jQuery是因為這是當時最流行的JS庫,很多企業也要求要會使用jQuery進行開發,這段時間接觸了很多jQuery的思想,jQuery主要的特點就是豐富的DOM選擇器、事件操作、動畫、Ajax支持、鏈式調用、可擴展性等,接觸了很多jQuery的庫,同時也加深了對原生JS的理解。jQuery對於中小型的項目確實可以做到快速開發,不過項目一大的話維護起來會比較麻煩。後來決定用Angular(2009年由Misko Hevery等人創建),從做出基本的Demo開始,慢慢地邊學邊用,基本上能用上Angular開發簡單的CRUD應用,不過還不能完全脫離jQuery,也沒有去系統地學習Angular,後來買了一本《精通AngularJS》,打算系統地學習Angular,慢慢地瞭解了Angular的核心特性有:MVVM、模塊化、雙向數據綁定、依賴註入、指令等,並開始脫離jQuery,完全用Angular開發項目。學習Angular期間還學習了一段時間的HTML5 Canvas和Node.js(2009年由Ryan Dahl發佈),最近又在折騰Webpack前端模塊載入工具,打算把這把前端利器應用到目前的項目中。所以人生中的第一篇博客就以Webpack為主題吧,閑言少述,進入正題。
----------------------------------------------------------------------------- 華麗的分割線 -------------------------------------------------------------------------------------
(一)什麼是Webpack
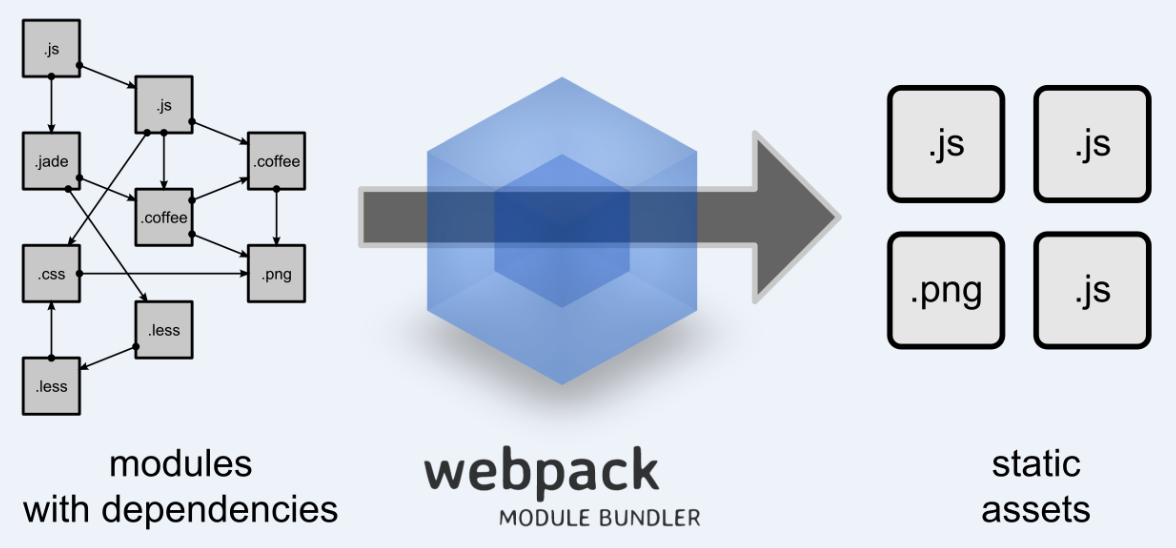
Webpack是一個前端的模塊管理工具(module bundler),以下是webpack的官網:http://webpack.github.io/,一進入官網可以看到下麵這張大圖:

這張圖基本上解釋了webpack是用來幹嘛的,將一些相互依賴的模塊(文件),打包成一個或多個js文件,減少http請求次數,提升性能。這些相互依賴的模塊可以是圖片、字體、coffee文件、樣式文件、less文件等。
具體怎麼用呢?接下來我將用一個例子來說明:
(二)一個Webpack+Angular的例子
1.先看下目錄結構

2.安裝Webpack及其他組件
安裝Webpack之前建議先安裝Node.js,然後採用npm的方式來安裝Webpack:
npm install webpack -g
因為要用到angular,所以要安裝angular:
npm install angular
還要安裝一系列載入器(loader):
npm install style-loader css-loader url-loader sass-loader raw-loader
註意:除了webpack是全局安裝之外,其他組件都是安裝在app文件夾下麵,會自動生成node_modules文件夾。
3.配置文件webpack.config.js

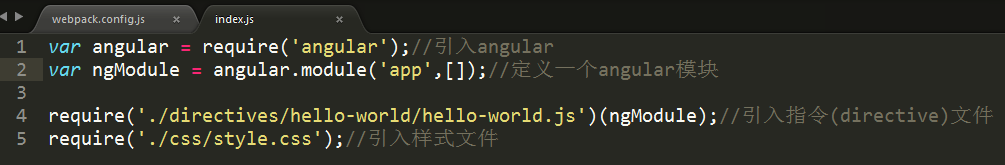
4.入口文件index.js

require用於引入外部模塊(可以是對象,可以是函數,可以是css樣式,可以是html頁面等)
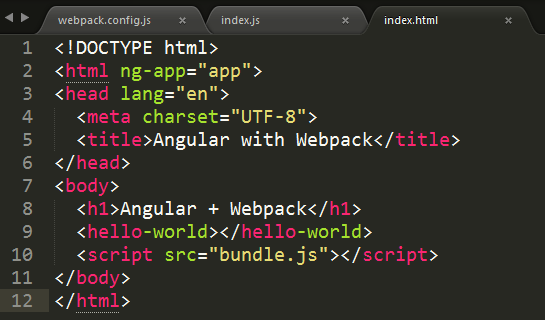
5.主頁面index.html

可以看到主頁面是非常乾凈清爽的,只引入了一個輸出文件bundle.js,然後html標簽裡加了ng-app="app"。
6.指令文件hello-world.js

module.exports用於將模塊(文件)作為一個介面(一般是一個函數)暴露給外部。
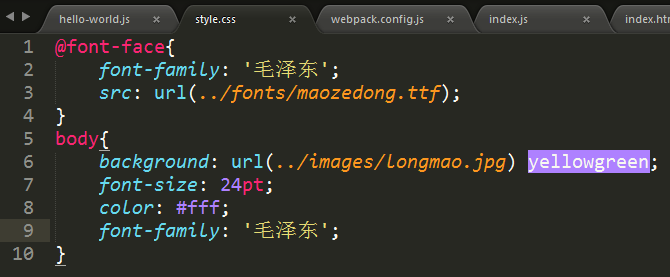
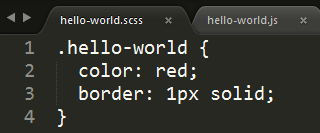
7.其他文件(style.css、hello-world.html、hello-world.scss)



8.編譯和運行
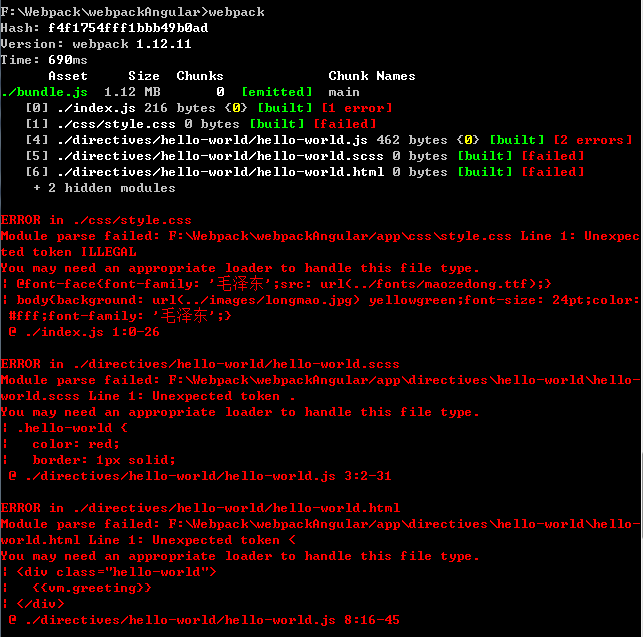
在命令行工具中輸入:webpack,即可編譯,這時我們會遇到第一個坑:

這個錯誤的關鍵行在"You may need an appropriate loader to handle the file type",大概意思就是你的載入器(loader)不正確,可是我們明明安裝上了所有的載入器啊,也在配置文件中引用了呀,我在網上找了很久都沒找到問題所在,後來還是一位細心的同事幫我解決這個問題的,原來問題出在配置文件中的"module"下的"loader"應該是"loaders",就因為少了一個"s",浪費我一上午的時間。
修改過來之後,編譯通過了,我們在瀏覽器中打開主頁面index.html,這時遇到了第二個坑:

大概意思是你跨域了,不能載入hello-world.html這個文件,問題出在指令文件hello-world.js中的引用模板地址的代碼:
templateUrl: 'directives/hello-world/hello-world.html'
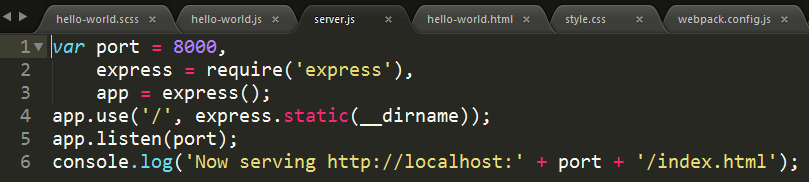
在網上搜到一個解決辦法,就是使用Node.js自帶的的http-server,以下是server.js的代碼:

使用之前要先安裝express:npm install express,然後在命令行工具中輸入node server.js開啟服務,這時在瀏覽器中輸入:localhost:8000/index.html即可訪問主頁面。
另外一個方法是用require的方式引入hello-world.html:
template: require('./hello-world.html')
(三)補充
(1)編譯的命令"webpack"後面可以加參數,如:
"webpack -p"表示對打包後的文件進行壓縮
"webpack -w"表示實時進行打包更新
"webpack -d"表示提供source map,方便調試
(2)webpack-dev-server可以提供實時監視文件變化的功能,使用之前先安裝webpack-dev-server:
npm install webpack-dev-server -g
然後在命令行中輸入:webpack-dev-server --progress --colors,顯示以下結果:
這時在瀏覽器中輸入:localhost:8080(localhost:8080/webpack-dev-server),你對靜態資源的任何改動都會直接反映到主頁面中。
---------------------------------------------------------------------------- 華麗的分割線 ----------------------------------------------------------------------------
總結:這是一個Webpack+Angular的典型例子,包含了最基本的打包js文件、css文件、scss文件、圖片、字體的方法。通過這幾天對Webpack的學習,發現有關Webpack的資料確實是非常少的,百度百科和維基百科上甚至都沒有這個詞條。希望這篇文章可以幫助大家入門。



