在CSS3中提供了對邊框進行圓角設定的支持,可對邊框1~4個角進行圓角樣式設置。 ...
在CSS3中提供了對邊框進行圓角設定的支持,可對邊框1~4個角進行圓角樣式設置。
目錄
1. 介紹
2. value值的格式和類型
4. 線上示例
1. 介紹
1.1 圓角屬性
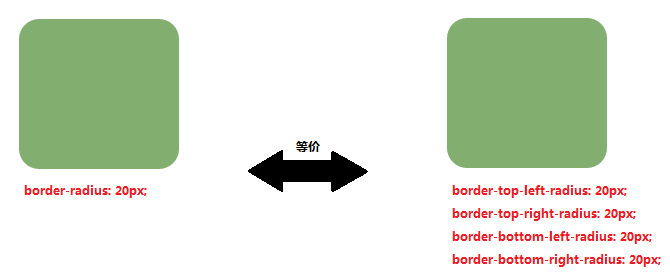
CSS3提供了5種圓角屬性:
border-radius :同時設置4個邊框的圓角樣式。
border-top-left-radius :設置左上角邊框的圓角樣式。
border-top-right-radius :設置右上角邊框的圓角樣式。
border-bottom-left-radius :設置左下角邊框的圓角樣式。
border-bottom-right-radius :設置右下角邊框的圓角樣式。
示例:

1.2 瀏覽器支持情況
最小版本支持:IE 9 、Chrome 4
1.3 引用資料
規範:https://www.w3.org/TR/css3-background/#the-border-radius
文檔:https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius
2. value值的格式和類型
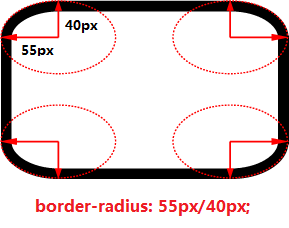
border-*-radius屬性的值可分別設定水平半徑和垂直半徑;若省略垂直半徑,則垂直半徑預設採用水平半徑的值。
而每個值,支持的單位有固定長度和百分比。若設置百分比格式,則水平半徑的百分比是指邊框的寬度,而垂直半徑的百分比是指邊框的高度。
組合如下(以border-radius為例):
1) border-radius:20px; // 表示圓角的水平半徑和垂直半徑都為20px長度。
2) border-radius:20px/40px; // 表示圓角的水平半徑的長度為20px,垂直半徑的長度為20px。
3) border-radius:20%; // 表示圓角的水平半徑和垂直半徑都為各自邊框長度的20%。
4) border-radius:20%/30%; // 表示圓角的水平半徑為邊框寬度的20%,垂直半徑都為邊框高度的20%。
5) border-radius:20px/30%; // 表示圓角的水平半徑長度20px,垂直半徑都為邊框高度的20%。
示例:

3. border-radius 1~4個參數說明
border-radius可以一次性對四個角設置相同的值,也可以對4個角分別設置圓角樣式。
而秘訣就在於設定border-radius的參數個數。
首先看下CSS規範對border-radius的參數說明:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
可得知border-radius的參數個數範圍為1~4個,這裡要註意點水平半徑和垂直半徑的分別使用時:在border-radius中先設置4個邊角的水平半徑再設置4個邊角的垂直半徑。
下麵分別說明參數1~4個參數所代表的含義:
3.1 參數個數:1
說明:4個邊框的圓角樣式都採用這個設置。
示例:border-radius: 20px; // 4個邊框圓角樣式都為20px

3.2 參數個數:2
說明:
第①參數:左上角和右下角邊框的圓角樣式。
第②參數:右上角和左下角邊框的圓角樣式。
示例:border-radius: 20px 40px; // 左上角和右下角:20px;右上角和左下角:40px

3.3 參數個數:3
說明:
第①參數:左上角邊框的圓角樣式。
第②參數:右上角和左下角邊框的圓角樣式。
第③參數:右下角邊框的圓角樣式。
示例:border-radius:20px 40px 60px; // 左上角:20px;右上角和左下角:40px;右下角:60px

3.4 參數個數:4
說明:
第①參數:左上角邊框的圓角樣式。
第②參數:右上角邊框的圓角樣式。
第③參數:右下角邊框的圓角樣式。
第④參數:左下角邊框的圓角樣式。
示例:border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px

4.線上示例
4.1 示例
4.2 線上地址
地址:http://www.akmsg.com/WebDemo/CSS3-border-radius.html
==================================系列文章==========================================
本篇文章:8.1 CSS3 border-radius邊框圓角



