目錄 Controller向View傳遞數據使用ViewData傳值數據使用ViewBag傳遞數據使用TampData傳遞數據使用Model傳遞數據 View向Controller傳遞數據通過Request.Form讀取表單數據通過FormCollection讀取表單數據模型綁定一、Controll...
一、Controller向View傳遞數據
1.使用ViewData傳遞數據
我們在Controller中定義如下:
ViewData[“Message_ViewData”] = “ Hello ViewData!”;
然後在View中讀取Controller中定義的ViewData數據,代碼如下:
@Html.Encode(ViewData["Message_ViewData"])
js中讀取ViewData中數據如下:
<pre name="code" class="javascript"><script type="text/javascript"> var viewData = '@ViewData["Message_ViewData"]'; </script>
2.使用ViewBag傳遞數據
我們在Controller中定義如下:
ViewBag.Message_ViewBag = “ Hello ViewBag !”;
然後在View中讀取Controller中定義的ViewBag數據,代碼如下:
@Html.Encode(ViewBag.Message_ViewBag)
js中讀取ViewBag中數據如下:
<script type="text/javascript"> var viewBag= '@ViewBag.Message_ViewBag'; </script>
3.使用TempData傳遞數據
我們在Controller中定義如下:
TempData[“Message”] = “Hello word!”;
然後在View中讀取Controller中定義的TempData數據,代碼如下:
@Html.Encode(TempData["Message_TempData"])
js中讀取TempData中數據如下:
<script type="text/javascript"> var tempData = '@TempData["Message"]'; </script>
4.使用Model傳遞數據
首先要創建Model實體類:
public class HelloModel { private string _name; public string Name { get { return _name; } set { _name = value; } } private string _text; public string Text { get { return _text; } set { _text = value; } } }
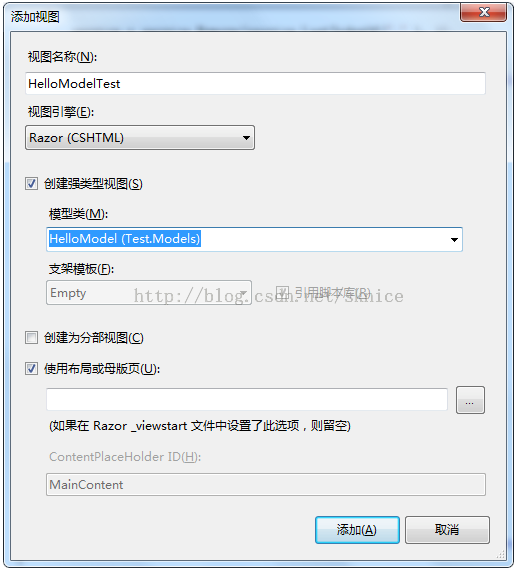
使用Model傳遞數據的時候,通常在創建View的時候我們會選擇創建強類型View如下圖所示:

模型類下拉列表框中選中剛纔創建的HelloModel
創建強類型的View以後,View的第一行代碼如下所示:
@model Test.Models.HelloModel
就代表了這個View使用的Model為“Test.Models.HelloModel”
然後在View中讀取Model中定義的數據,代碼如下:
@Html.Encode(Model.Name)
js中讀取Model中數據如下:
<script type="text/javascript"> var modelName = '@Model.Name'; </script>
總結:
1. ViewData與TempData方式是弱類型的方式傳遞數據,而使用Model傳遞數據是強類型的方式。
2. ViewData與TempData是完全不同的數據類型,ViewData數據類型是ViewDataDictionary類的實例化對象,而TempData的數據類型是TempDataDictionary類的實例化對象。
3. TempData實際上保存在Session中,控制器每次執行請求時都會從Session中獲取TempData數據並刪除該Session。TempData數據只能在控制器中傳遞一次,其中的每個元素也只能被訪問一次,訪問之後會被自動刪除。
4. ViewData只能在一個Action方法中進行設置,在相關的視圖頁面讀取,只對當前視圖有效。理論上,TempData應該可以在一個Action中設置,多個頁面讀取。但是,實際上TempData中的元素被訪問一次以後就會被刪除。
5. 在MVC3開始,視圖數據可以通過ViewBag屬性訪問,在MVC2中則是使用ViewData。MVC3中保留了ViewData的使用,有關他們之間的區別可以參考這個文章。
二、View向Controller傳遞數據
在ASP.NET MVC中,將View中的數據傳遞到控制器中,主要通過發送表單的方式來實現。具體的方式有:
1.通過Request.Form讀取表單數據
我們在View層做如下定義:
@using (Html.BeginForm("HelloModelTest", "Home", FormMethod.Post)) { @Html.TextBox("Name"); @Html.TextBox("Text"); <input type="submit" value="提交" /> }
註意:
HelloModelTest為對應的Action名,Home為對應的Controller名稱
然後在Controller層,通過Request.Form讀取表單數據的代碼如下所示:
[HttpPost] public ActionResult HelloModelTest() { string name= Request.Form["Name"]; string text= Request.Form["Text"]; return View(); }
2.通過FormCollection讀取表單數據
我們在View層做如下定義:
@using (Html.BeginForm("HelloModelTest", "Home", FormMethod.Post)) { @Html.TextBox("Name"); @Html.TextBox("Text"); <input type="submit" value="提交" /> }
然後在Controller層,通過FormCollection讀取表單數據的代碼如下所示:
[HttpPost] public ActionResult HelloModelTest(FormCollection fc) { string name= fc["Name"]; string text = fc["Text"]; return View(); }
3.模型綁定
我們在View層做如下定義:
@using (Html.BeginForm("HelloModelTest", "Home", FormMethod.Post)) { @Html.TextBox("Name"); @Html.TextBox("Text"); <input type="submit" value="提交" /> }
預設的模型綁定
相較於從請求中獲取表單值,下麵的Edit Action則是簡單地以一個模型對像為參數(Album):
[HttpPost] public ActionResult HelloModelTest( HelloModel model) { // ... }
當你的Action方法是以一個模型對象充當參數時,MVC運行時將會用模型綁定來構建該參數。預設用於模型綁定的是 DefaultModelBinder,以上述的HelloModel為例,DefaultModelBinder將會檢索出所有可用的 HelloModel屬性用於綁定模型。根據命名約定,DefaultModelBinder能夠自動地在請求中獲取相應的值來填充HelloModel 對象(它還能創建一個對象的實例來填充)
換句話說,假設HelloModel有一個Name屬性,那麼模型綁定就會在請求中查找名為Name的參數。註意我說的是在“請求中”,而不是“表單集
合”中。模型綁定會在請求中的各個方面進行值查找,這裡麵包括路由數據,查詢字元串,表單集合。有必要的話你還可以添加自定義的值提供信息。
模型綁定不並局限於Http Post及複雜參數(如HelloModel),你完全可以傳入一個原始的簡單參數:
public ActionResult HelloModelTest( string name,string text) // ….
在該場景中,模型綁定將會在請求中查找名為name,text 的參數。
顯式模型綁定
當Action有參數的時候,會隱式地執行模型綁定。你還可以在控制器裡面使用UpdateModel和 TryUpdateModel來顯式調用模型綁定。調用UpdateModel的時候,如果模型對象是無效的或者綁定期間發生錯誤則會拋出異常。 TryUpdateModel則不會拋出異常,它返回一個布爾值:如果綁定成功並且模型驗證通過則返回true,否則返回false。
[HttpPost] public ActionResult HelloModelTest( ) { HelloModel model = new HelloModel(); if (this.TryUpdateModel(model)) { //綁定成功 } else { //綁定失敗 } }
模型狀態是模型綁定產生的副產物。每次綁定器綁定值到模型時,都會在模型狀態中進行記錄。你可以在模型綁定之後查看模型狀態來判斷綁定是否成功:
[HttpPost] public ActionResult HelloModelTest( ) { HelloModel model = new HelloModel(); this.TryUpdateModel(model); if (ModelState.IsValid) { //綁定成功 } else { <pre code_snippet_id="569649" snippet_file_name="blog_20150102_21_3590846" name="code" class="csharp"><span style="white-space:pre"> </span>//綁定失敗 } }
如果在模型綁定過程中發生異常,模型狀態裡面就會包含導致異常的那個屬性名,綁定值以及錯誤信息。



