吐槽: 隨著現在越來越多人裝B,特別是一些產品經理。 現在也在換新的筆記本電腦,蘋果的筆記本又是裝B利器(特別是retina的pro)。 最近就遇到一個同事的項目,還是像平常一樣小心切圖,認真對像素。 一切測試都沒有問題,順利上線。 但是,上線之後,產品經理跑過來說,有BUG。 BUG描述:(不認為 ...
吐槽:
隨著現在越來越多人裝B,特別是一些產品經理。
現在也在換新的筆記本電腦,蘋果的筆記本又是裝B利器(特別是retina的pro)。
最近就遇到一個同事的項目,還是像平常一樣小心切圖,認真對像素。
一切測試都沒有問題,順利上線。
但是,上線之後,產品經理跑過來說,有BUG。
BUG描述:(不認為是BUG)
前端頁面上的圖標是虛的。
環境:mackbook pro retina屏
現象:
給了一個截圖

圖標是虛的
BUG修複要求:
對圖標進行修正,使在retina屏上圖標依舊是清晰的。
分析:
到這裡,做過移動端頁面的都知道,這是沒有雙倍圖呀。
修複方法:
第一步,讓設計師出對應圖標的雙倍圖
第二步,使用css的media query適配retina屏。
@media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (-moz-min-device-pixel-ratio: 1.5), only screen and (-o-min-device-pixel-ratio: 3/2), only screen and (min-device-pixel-ratio: 1.5) { /* 這裡放對應的圖標相容! */ }
第三步,對應圖標樣式添加,併在瀏覽器中察看效果。
上面三步完成,這個小的適配也算完成了。
痛點:
但一般工作環境是不會每人配置一臺蘋果的,至少我們公司沒有。
在修複的過程小的調試難免,這就要頻繁用到機器。
機器不好找,只能用其他方法了。
看一下上面的適配的media query代碼。
dervicePixelRatio,這個屬性,
在chrome里可以使用window.dervicePixelRatio,看頁面對應的值。
retina 的macbook pro是 2.0
普清 的是1.0
方法一:
這時,可以能過chrome的移動端模擬功能,去看二倍圖的設置情況。
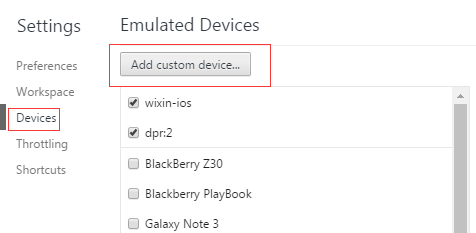
設置如下:

添加一個新的設備。

配置主要是裡面的device pixel ratio。只要大於你css里設置的最小device-pixel-ratio就成。

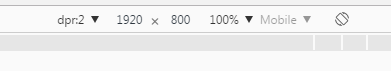
之後測試頁面的時候點擊這個選項。
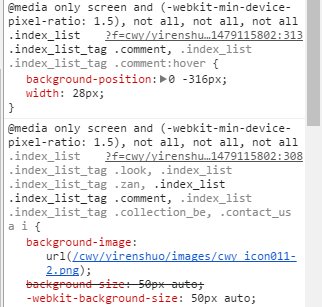
下麵就是看是看頁面樣式了。

可以看出二倍的樣式順利讀取出來了。
優點:
1、移動端頁面的高度方法相同
2、不用找專門的高清retina屏設備
缺點:
1、無法對比一倍的圖和二倍圖之間的差別,視覺上不直觀。
2、和測試及產品無法解釋相關的原理性東西。
方法二:
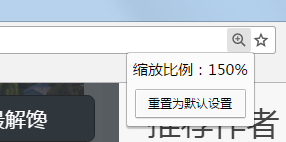
直接按住ctrl+滑鼠滾輪上滾,或ctrl+'+',把瀏覽器的視口放大到150%以上。

這個時候,可以在控制台里輸入
window.devicePixelRatio 1.5
發現什麼了devicePixelRatio是1.5了。
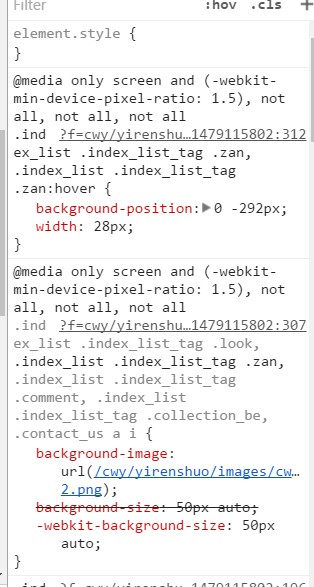
同樣的可以讀取1.5及以上的適配代碼了。

但這個時候,有雙倍適配和沒有的,之間就可以清楚地看出來對比了。

優點:
1、方法更加直觀,可以重現在retina屏上的視覺觀感,可以重現上面bug的描述。
2、好給產品及測試解釋
3、設備要求低,普通電腦都可以用來開發和調試
缺點:
1、頁面放大後出現橫滾,整體頁面無法顯示全
總結:
設備硬體越來越好,以後說不定都要設計雙倍的圖標。
對於設計師水平高的,可以要求設計出矢量圖(IE低版本沒法)
也可以直接用字體做圖標(所有版本都支持,但也會出現連續模糊的問題)
想想之前那麼多頁面都要去適配,工作量很大,打開了潘多拉盒子的感覺。



