在博客園裡看到了好多關於文本框和密碼框水印效果的文章,今天有空也來實現一把,最終效果圖如下: 文本框的話,稍微好一點直接可以綁定它的Text屬性,因為他是個依賴屬性,我用了二種方式來實現水印效果:觸發器和數據綁定的形式; 一、觸發器方式: 二、數據綁定方式 密碼框的水印效果就稍微麻煩一點了,因為這個 ...
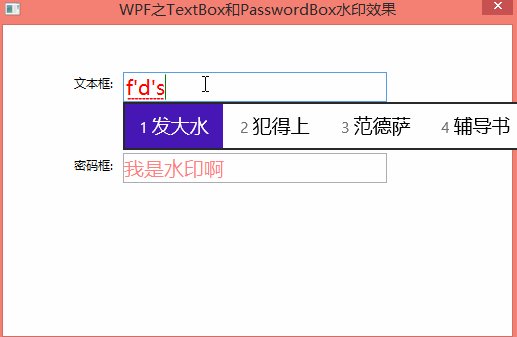
在博客園裡看到了好多關於文本框和密碼框水印效果的文章,今天有空也來實現一把,最終效果圖如下:

文本框的話,稍微好一點直接可以綁定它的Text屬性,因為他是個依賴屬性,我用了二種方式來實現水印效果:觸發器和數據綁定的形式;
一、觸發器方式:
<!--觸發器的形式進行水印效果--> <Style x:Key="TxbTrigger" TargetType="TextBox" BasedOn="{StaticResource TxbBase}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="TextBox"> <Border x:Name="border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True"> <Grid> <ScrollViewer x:Name="PART_ContentHost" Focusable="False" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden"/> <TextBlock x:Name="WaterMark" Focusable="False" Visibility="Collapsed" Text="{TemplateBinding Tag}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" Opacity="0.5"/> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Opacity" TargetName="border" Value="0.56"/> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="BorderBrush" TargetName="border" Value="#FF7EB4EA"/> </Trigger> <Trigger Property="IsKeyboardFocused" Value="True"> <Setter Property="BorderBrush" TargetName="border" Value="#FF569DE5"/> </Trigger> <Trigger Property="Text" Value=""> <Setter Property="Visibility" TargetName="WaterMark" Value="Visible"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
二、數據綁定方式
<!--綁定和轉換器的形式進行水印效果--> <Style x:Key="TxbBing" TargetType="TextBox" BasedOn="{StaticResource TxbBase}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="TextBox"> <Border x:Name="border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True"> <Grid> <ScrollViewer x:Name="PART_ContentHost" Focusable="False" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden"/> <TextBlock x:Name="WaterMark" Focusable="False" Visibility="{TemplateBinding Text,Converter={StaticResource TextToVisibility}}" Text="{TemplateBinding Tag}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" Opacity="0.5"/> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Opacity" TargetName="border" Value="0.56"/> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="BorderBrush" TargetName="border" Value="#FF7EB4EA"/> </Trigger> <Trigger Property="IsKeyboardFocused" Value="True"> <Setter Property="BorderBrush" TargetName="border" Value="#FF569DE5"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
密碼框的水印效果就稍微麻煩一點了,因為這個Password它不是依賴屬性,所以不能像TextBox的Text進行綁定操作;我這邊是通過附加屬性的形式進行實現;
代碼如下:
/// <summary> /// PasswordBox添加水印輔助類 /// </summary> public class PasswordBoxWaterMark : DependencyObject { public static bool GetIsMonitoring(DependencyObject obj) { return (bool)obj.GetValue(IsMonitoringProperty); } public static void SetIsMonitoring(DependencyObject obj, bool value) { obj.SetValue(IsMonitoringProperty, value); } public static readonly DependencyProperty IsMonitoringProperty = DependencyProperty.RegisterAttached("IsMonitoring", typeof(bool), typeof(PasswordBoxWaterMark), new UIPropertyMetadata(false, OnIsMonitoringChanged)); public static int GetPasswordLength(DependencyObject obj) { return (int)obj.GetValue(PasswordLengthProperty); } public static void SetPasswordLength(DependencyObject obj, int value) { obj.SetValue(PasswordLengthProperty, value); } public static readonly DependencyProperty PasswordLengthProperty = DependencyProperty.RegisterAttached("PasswordLength", typeof(int), typeof(PasswordBoxWaterMark), new UIPropertyMetadata(0)); private static void OnIsMonitoringChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { var pb = d as PasswordBox; if (pb == null) { return; } if ((bool)e.NewValue) { pb.PasswordChanged += PasswordChanged; } else { pb.PasswordChanged -= PasswordChanged; } } private static void PasswordChanged(object sender, RoutedEventArgs e) { var pb = sender as PasswordBox; if (pb == null) { return; } SetPasswordLength(pb, pb.Password.Length); } }
PasswordBox的樣式如下:
<Style TargetType="PasswordBox"> <Setter Property="Foreground" Value="Red"/> <Setter Property="FontSize" Value="20"/> <!--游標的顏色--> <Setter Property="CaretBrush" Value="Green"/> <Setter Property="Core:PasswordBoxWaterMark.IsMonitoring" Value="true"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type PasswordBox}"> <Border x:Name="border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True"> <Grid> <ScrollViewer x:Name="PART_ContentHost" Focusable="False" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden"/> <TextBlock x:Name="WaterMark" Focusable="False" Visibility="Collapsed" Text="{TemplateBinding Tag}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" Opacity="0.5"/> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="Core:PasswordBoxWaterMark.PasswordLength" Value="0"> <Setter TargetName="WaterMark" Property="Visibility" Value="Visible"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
源碼如下:Demo.Zip


