摘要:VisualStuio2015 asp.net mvc如何引用ExtJS6,使用BundleConfig。 首先下載ExtJS6.0 gpl版。ExtJS有自己的程式框架,但我們需要asp.net mvc5,ExtJS只用作界面庫。 接下來要把下載好的ExtJS6的核心部分抽取出來,目錄結構是... ...
摘要:VisualStuio2015 asp.net mvc如何引用ExtJS6,使用BundleConfig。
首先下載ExtJS6.0 gpl版。ExtJS有自己的程式框架,但我們需要asp.net mvc5,ExtJS只用作界面庫。
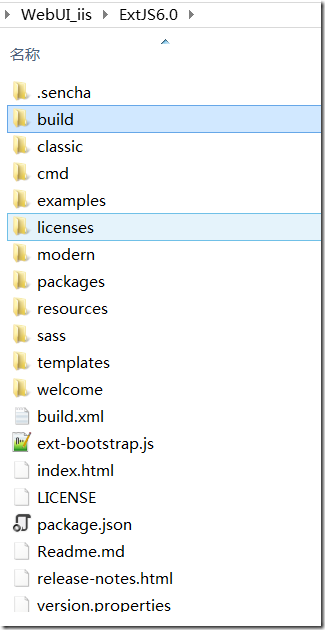
接下來要把下載好的ExtJS6的核心部分抽取出來,目錄結構是這樣的:
要引用的東西全在build目錄下,這個目錄有400多M,對於vs項目引用太大了。先把build目錄複製到VS項目目錄下重命名為ExtJS60。
1、將目錄examples、welcome,文件index.html、release-notes.html刪除。
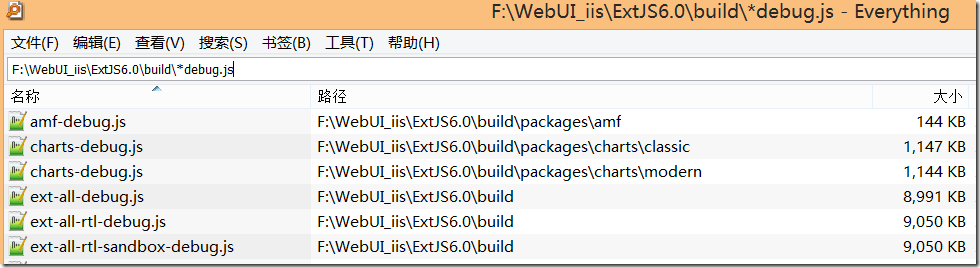
2、刪除調試用的文件。這個目錄里有許多*debug.js、*debug.scss文件,刪除之。用Everything
這樣一處理就剩下40多M了。可以直接使用我處理好的 http://pan.baidu.com/s/1qYMtE0W 密碼: 1q14。
接下來就是利用@Scripts.Render和@Styles.Render引用ExtJS。MVC提供了BundleConfig.cs文件用於增加js腳本和css樣式,View視圖統一調用,還能對js和css進行壓縮。
\App_Start\BundleConfig.cs
using System.Web; using System.Web.Optimization; namespace WebApplication1 { public class BundleConfig { // 有關綁定的詳細信息,請訪問 http://go.microsoft.com/fwlink/?LinkId=301862 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.validate*")); // 使用要用於開發和學習的 Modernizr 的開發版本。然後,當你做好 // 生產準備時,請使用 http://modernizr.com 上的生成工具來僅選擇所需的測試。 bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js", "~/Scripts/respond.js")); bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css")); //********自己的JavaScript************************ ScriptBundle Ext_ScriptBL = new ScriptBundle("~/ExtJS"); Ext_ScriptBL.Include("~/ExtJS60/ext-all.js"); Ext_ScriptBL.Include("~/ExtJS60/classic/locale/locale-zh_CN.js"); //中文資源 ScriptBundle jquery_ScriptBL = new ScriptBundle("~/jquery"); jquery_ScriptBL.Include("~/Scripts/jquery-2.1.4.min.js"); Ext_ScriptBL.Transforms.Clear(); bundles.Add(jquery_ScriptBL); bundles.Add(Ext_ScriptBL); CssRewriteUrlTransformWrapper crut = new CssRewriteUrlTransformWrapper(); StyleBundle StyleBL = new StyleBundle("~/ExtJS_CSS_triton"); StyleBL.Include("~/ExtJS60/classic/theme-triton/resources/theme-triton-all_1.css", crut); StyleBL.Include("~/ExtJS60/classic/theme-triton/resources/theme-triton-all_2.css", crut); StyleBundle StyleBL2 = new StyleBundle("~/ExtJS_CSS_neptune"); StyleBL2.Include("~/ExtJS60/classic/theme-neptune/resources/theme-neptune-all_1.css", crut); StyleBL2.Include("~/ExtJS60/classic/theme-neptune/resources/theme-neptune-all_2.css", crut); StyleBundle StyleBL3 = new StyleBundle("~/ExtJS_CSS_gray"); StyleBL3.Include("~/ExtJS60/classic/theme-gray/resources/theme-gray-all.css", crut); bundles.Add(StyleBL); bundles.Add(StyleBL2); bundles.Add(StyleBL3); //********自己的JavaScript END************************ } } public class CssRewriteUrlTransformWrapper : IItemTransform { public string Process(string includedVirtualPath, string input) { return new CssRewriteUrlTransform().Process("~" + VirtualPathUtility.ToAbsolute(includedVirtualPath), input); } } }
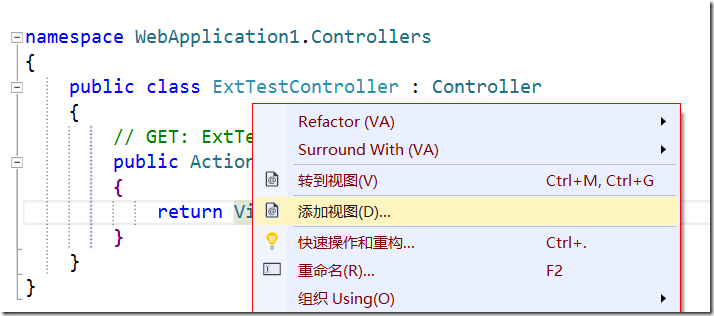
Controllers目錄右鍵→添加→控制器 →mvc5控制器 空。控制器名稱ExtTest。增加視圖(不要佈局頁)
\Views\ExtTest\Index.cshtml
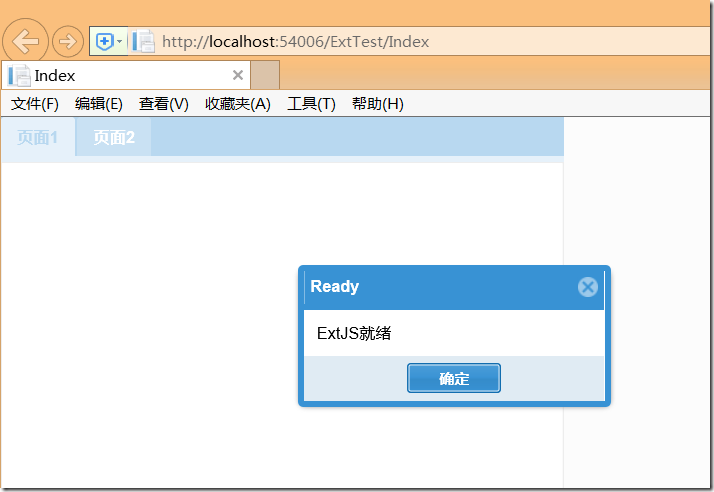
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> @Styles.Render("~/ExtJS_CSS_neptune") @Scripts.Render("~/ExtJS") <script type="text/javascript"> Ext.onReady(function () { Ext.create('Ext.tab.Panel', { width: 450, height: 400, renderTo: document.body, items: [{ title: '頁面1', }, { title: '頁面2', }] }); Ext.Msg.alert("Ready", "ExtJS就緒"); }); </script> </head> <body> <div> </div> </body> </html>
運行看看效果: