集合類似於數組,但是集合中的元素是唯一的,沒有重覆值的。就像你學高中數學的概念一樣,集合還可以做很多比如,並集,交集,差集的計算。在ECMA6之前,JavaScript沒有提供原生的Set類,所以只能手動實現,不過手動實現的好處在於,幫助我們瞭解集合的原理。關於Redis集合的應用,你可以移步到這篇 ...
集合類似於數組,但是集合中的元素是唯一的,沒有重覆值的。就像你學高中數學的概念一樣,集合還可以做很多比如,並集,交集,差集的計算。在ECMA6之前,JavaScript沒有提供原生的Set類,所以只能手動實現,不過手動實現的好處在於,幫助我們瞭解集合的原理。關於Redis集合的應用,你可以移步到這篇文章Redis命令拾遺四(集合類型)—包含簡單搜索篩選商品設計實例。 。今天關於集合的分享使用做Web的都會的JS來實現。我們先集合類定義如下方法,增加,批量增加,包含?,移除,清空,查詢所有,大小,並集,交集,差集。

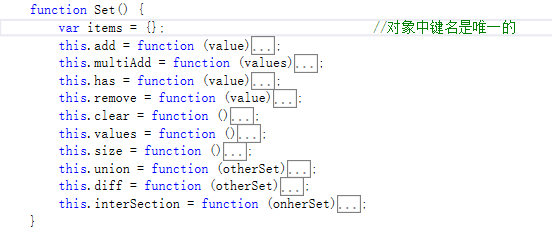
具體實現如下:
function Set() { var items = {}; //對象中鍵名是唯一的 this.add = function (value) { if (value != undefined) { items[value] = value; //新增 鍵名和值名相同 return true; } else { return false; } }; this.multiAdd = function (values) { if (values.constructor == Array) { //是否為數組 values.forEach(function (value) { if (value != undefined) { items[value] = value; //新增 鍵名和值名相同 } else { return false; } }); return true; } }; this.has = function (value) { return items.hasOwnProperty(value); //是否有該屬性(對象中屬性名和值相同) }; this.remove = function (value) { if (this.has[value]) { delete items[value]; //有則delete 返回true return true; } return false; }; this.clear = function () { items = {}; //清空 }; this.values = function () { return Object.keys(items); //返回所有值 }; this.size = function () { return Object.keys(items).length; //大小 }; this.union = function (otherSet) { //並集 var unionSet = new Set(); var values = this.values(); values.forEach(function (value) { unionSet.add(value); }); var otherValues = otherSet.values(); otherValues.forEach(function (otherValue) { //由於對象屬性本身不能重覆,所以兩個集合值直接合併 unionSet.add(otherValue) }); return unionSet; }; this.diff = function (otherSet) { //差集 var diffSet = new Set(); var values = this.values(); var otherValues = otherSet.values(); values.forEach(function (value) { if (!otherValues.has(values)) { //排除另一個集合的所有值 diffSet.add(value); } }); return diffSet; }; this.interSection = function (onherSet) { //交集 var diffSet = new Set(); var values = this.values(); var otherValues = otherSet.values(); values.forEach(function (value) { if (otherValues.has(values)) { //取相同值 diffSet.add(value); } }); return diffSet; }; }
詳細註釋已經在代碼中給出。
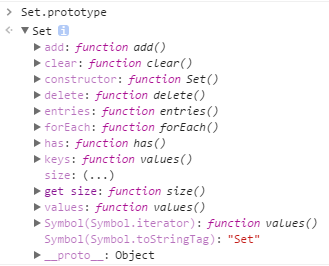
在ECMA6出現之後,你可以直接使用原生的Set類。

原生類依然提供瞭如下方法:

瞭解了基本的實現原理,也就明白了為什麼大數據量下,生產環境中Redis要儘量少使用集合來做運算。或者說Redis為什麼提供了一種命令,可以直接緩存集合計算結果到新的集合當中。
如果我的點滴分享,對你有點滴幫助,歡迎點擊下方紅色關註,我將持續輸出分享,也歡迎你自己點贊。
——博客園蝸牛



