先說一說兩者之間的異同 兩者都可以引用外部CSS的方式,現在主流瀏覽器兩者都支持(ps:@import是CSS2.1提出的),但是存在一定的區別:1.link是XHTML標簽,除了載入CSS外,還可以定義其他事務;@import屬於CSS範疇,只能載入CSS也只能在css代碼裡面使用。 li...
先說一說兩者之間的異同
兩者都可以引用外部CSS的方式,現在主流瀏覽器兩者都支持(ps:@import是CSS2.1提出的),但是存在一定的區別:
1.link是XHTML標簽,除了載入CSS外,還可以定義其他事務;@import屬於CSS範疇,只能載入CSS也只能在css代碼裡面使用。
link標簽定義文檔與外部資源的關係,最常見的用途是鏈接樣式表以及瀏覽器標簽圖標。
他主要有一下幾個可用的屬性
href: 連接的外部文檔的位置url
media: 規定被鏈接文檔將被顯示在什麼設備上,主流瀏覽器支持的值有 "screen"、"print" 以及 "all"
rel: 規定當前文檔與被鏈接文檔之間的關係,目前只有stylesheet和icon支持的比較好,其中icon指的外部鏈接文檔為瀏覽器標簽圖標。
sizes: html5新特性,規定被鏈接資源的尺寸,該屬性可接受多個值,值由空格分隔。僅適用於 rel="icon"。值為any(規定圖標是可伸縮的)和heightxwidth。比如下麵的例子定義標簽圖標
<link rel="icon" href="http://www.w3school.com.cn/i/demo_icon.ico" type="image/gif" sizes="16x16">
type: 規定規定被鏈接文檔的 MIME 類型。最常見的 MIME 類型是 "text/css"。MIME類型參考
@import在css代碼中引用外部文檔,而且只能放在代碼的最開頭。比如下麵的例子就不行
<style type="text/css"> .panel{ width:1000px; } @import url(extra.css); </style>
需要改成
<style type="text/css"> @import url(extra.css); .panel{ width:1000px; } </style>
2:link引用CSS時,在頁面載入時同時載入(按請求順序載入);@import需要頁面網頁完全載入以後載入。
這裡面涉及一個概念,代碼中引用文件都是在文檔載入完成以後才開始載入的。如下麵的例子
<style type="text/css"> @import url(extra.css); </style> <script type="text/javascript"> document.write("<script src='extra.js'><\/script>"); </script> <script src="jquery.js"></script> <link rel="stylesheet" type="text/css" href="test.css"> <script type="text/javascript" src='test.js'></script>
載入的順序是jquery.js->test.css->test.js->extra.css->extra.js。其中extra.css和extra.js就是代碼中引用文件的典型。
註意:雖然extra.css在載入順序上是在test.css後面,但是瀏覽器認為extr.css樣式表的定義在test.css的前面,所以樣式上瀏覽器會用test.css中的樣式覆蓋extra.css的樣式。js腳本也是同理。
這裡有一個原則,腳本(無論是html中內嵌的還是外部腳本)的優先順序順序是其引用的順序,而非載入的順序,並且其中的執行代碼執行的必要條件是其引用順序在其前列的腳本已經載入完畢(實際上腳本中代碼的執行都是在所有腳本載入完成之後才執行的,只是不同腳本中的代碼執行的上下文環境是不同的,下麵會詳細分析)。
舉例
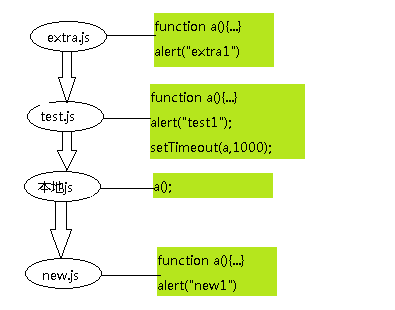
<script type="text/javascript"> document.write("<script src='extra.js'><\/script>"); </script> <script type="text/javascript" src='test.js'></script> <script type="text/javascript"> a(); </script> <script src="new.js"></script>
//extra.js function a(){ alert("extra") } alert("extra1") //test.js function a(){ alert("test"); } alert("test1"); setTimeout(a,1000); //new.js function a(){ alert("new") } alert("new1")
引用順序是
extra.js -> test.js -> new.js。
執行彈出彈出框的順序是
alert("extra1") -> alert("test1") -> alert("test") -> alert("new1") -> alert("test")
解析,代碼執行順序及和引用順序相同

瀏覽器執行函數的原理是根據順序掃描腳本將所有要執行的處理放入處理隊列中並帶上執行的上下文環境依次執行。
比如執行到本地js的a()的時候上下文環境中函數a為function a(){alert("test")}。setTimeout(a,1000)執行後a函數攜帶上下文環境(a函數為function a(){alert("test")})被放置到另一個地方,等到時間間隔到期才被放入執行隊列,這就是為什麼最後彈出alert("test")的原因。
我們再次拓展,在extra.js中定義一個function b(){a();},然後在本地js調用a()之後執行b();結果應當是彈出alert("test"),因為這個時候的上下文環境a函數為function a(){alert("test")}。
css的請求順序和覆蓋也可以用上面的描述解釋。覆蓋順序是誰先被引用誰就會被後引用的同樣的樣式覆蓋(當然這裡指的是除開內聯樣式以外的樣式引用)
3:link支持使用Javascript控制DOM去改變樣式;而@import不支持。
因為link也屬於DOM元素,而@import是css樣式表中支持的東東
4: 用法
@import
@import "style.css"
@import url(style.css)
@import url("style.css")
推薦使用@import url(style.css)
如果覺得本文不錯,請點擊右下方【推薦】!



