1.瞭解byzanz截取動態效果圖工具 byzanz能製作文件小,清晰的GIF動態效果圖,不足就是,目前只能通過輸入命令方式來錄製。 byzanz主要的參數選項有: -d, --duration=SECS 動畫的時間 (預設:10 秒) -e, --exec=COMMAND Command to e ...
1.瞭解byzanz截取動態效果圖工具
byzanz能製作文件小,清晰的GIF動態效果圖,不足就是,目前只能通過輸入命令方式來錄製。
byzanz主要的參數選項有:
-d, --duration=SECS 動畫的時間 (預設:10 秒)
-e, --exec=COMMAND Command to execute and time
--delay=SECS 開始之前的延時(預設:1 秒)
-c, --cursor 錄製滑鼠游標
-a, --audio 錄音
-x, --x=像素 要錄製矩形的 X 坐標
-y, --y=像素 要錄製矩形的 Y 坐標
-w, --width=像素 錄製矩形的寬度
-h, --height=像素 錄製矩形的高度
-v, --verbose 詳細
--display=顯示 要使用的 X 顯示
2. 安裝byzanz截取動態效果圖工具
sudo apt-get install byzanz

3. 截取例子:
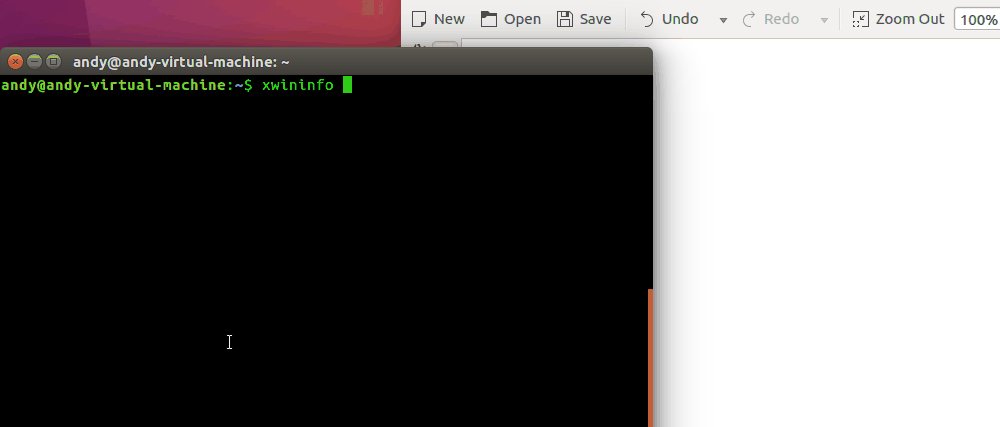
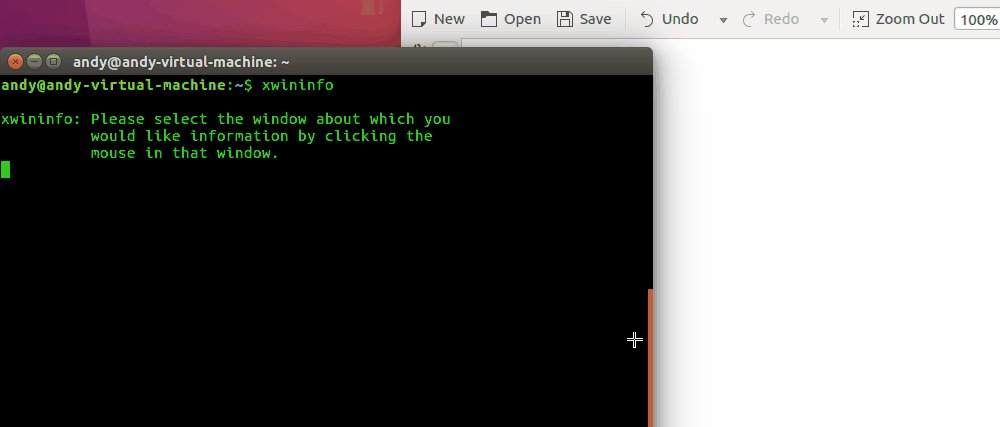
3.1.通過xwininfo查詢要錄製的視窗位置、寬度和高度
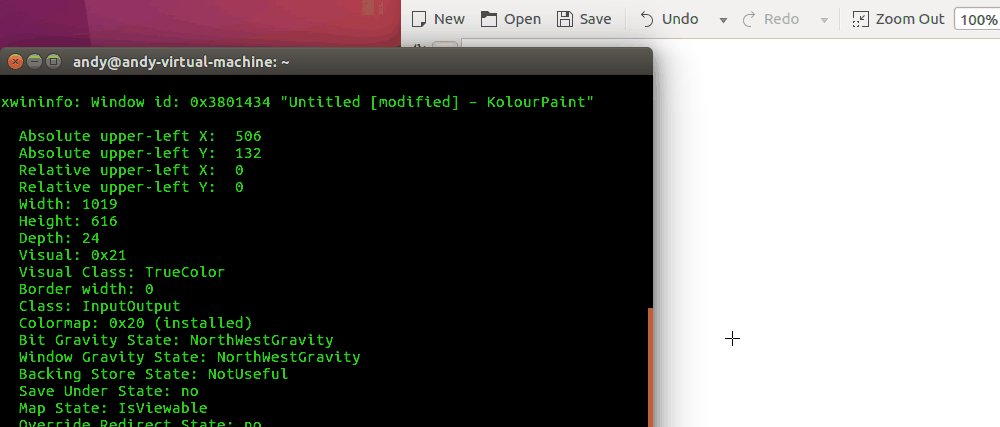
如下圖,要錄製KolourPaint繪圖工具對應的視窗,那麼先在命令行輸入xwininfo,回車,再點擊KolourPaint工具所在的視窗即可。

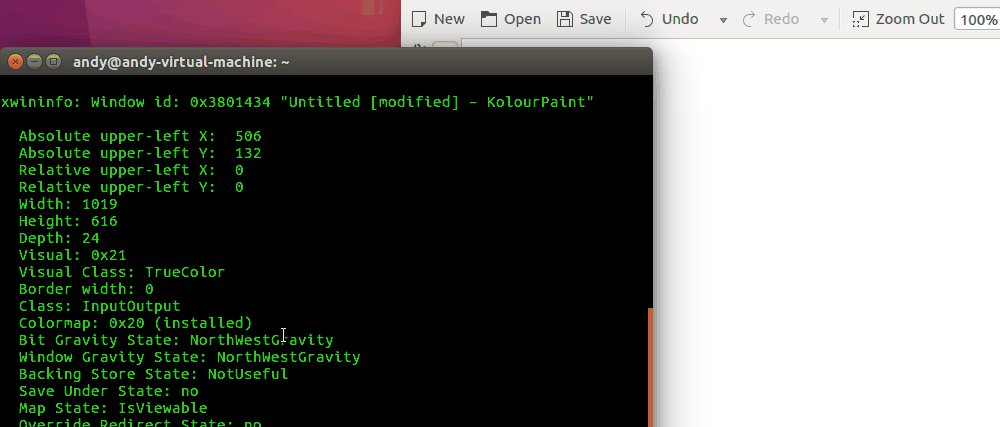
可以看出KolourPaint的位置:
X: 506,Y: 132,Width: 1019,Height: 616
3.2.通過命令開始錄製GIF格式的動態效果圖
根據上邊得到的位置坐標數據,在命令行中輸入錄製byzanz-record命令。這裡設置延時3秒開始錄製,錄製時長為10秒,並輸出到當前位置成test.gif文件。
byzanz-record -x 506 -y 132 -w 1019 -h 616 -d 10 --delay=3 -c test.gif

另外:
有一個小工具xdotool可以獲取滑鼠的所在坐標,再根據所得的坐標位置來進行錄製。
xdotool getmouselocation

總之,byzanz截取動態效果圖工具,雖然是通過命令來實行錄製,但命令簡單,而且文件小,非常實用。
(完.)



