因為項目需要,現在需要做個手風琴菜單,於是自己就瞎整了一下,所用只是less.js javascript jquery效果如圖: 具體代碼如下: <!DOCTYPE html><html> <head> <title></title> <style type="text/less"> .list{ ...
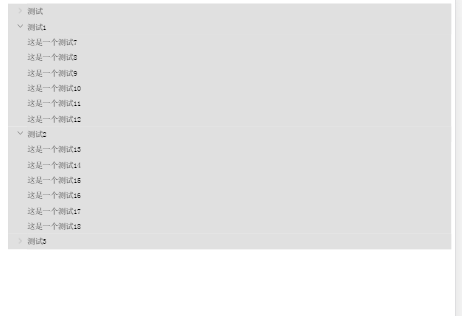
因為項目需要,現在需要做個手風琴菜單,於是自己就瞎整了一下,所用只是less.js javascript jquery效果如圖:


具體代碼如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/less">
.list{
list-style-image: url(../images/shang.png);
background:#E0E0E0;
line-height:2em
}
.list1{
list-style-type:none;
background:#E0E0E0;
line-height:2em
}
.liBox{
.list1;
.listbox{
.list;
.div1{
margin-left:20px
}
}
}
</style>
</head>
<body>
<div>
<ul>
<li id="liBox" class="liBox">
<ul>
<li id="listbox" class="listbox" onclick="toggleClick(this)" >測試</li>
<div id="box" class="box" hidden>
<div onclick="test(this)">這是一個測試1</div>
<div onclick="test(this)">這是一個測試2</div>
<div onclick="test(this)">這是一個測試3</div>
<div onclick="test(this)">這是一個測試4</div>
<div onclick="test(this)">這是一個測試5</div>
<div onclick="test(this)">這是一個測試6</div>
</div>
<div hidden>
<li id="listboxC" class="listbox" onclick="toggleClick(this)">測試101</li>
<div hidden>
<div onclick="test(this)">這是一個測試1010</div>
<div onclick="test(this)">這是一個測試1011</div>
<div onclick="test(this)">這是一個測試1012</div>
<div onclick="test(this)">這是一個測試1013</div>
<div onclick="test(this)">這是一個測試1014</div>
</div>
</div>
</ul>
</li>
<li id="liBox1" class="liBox">
<ul>
<li id="listbox1" class="listbox" onclick="toggleClick(this)">測試1</li>
<div id="box" class="box" hidden>
<div onclick="test(this)">這是一個測試7</div>
<div onclick="test(this)">這是一個測試8</div>
<div onclick="test(this)">這是一個測試9</div>
<div onclick="test(this)">這是一個測試10</div>
<div onclick="test(this)">這是一個測試11</div>
<div onclick="test(this)">這是一個測試12</div>
</div>
</ul>
</li>
<li id="liBox2" class="liBox">
<ul>
<li id="listbox2" class="listbox" onclick="toggleClick(this)">測試2</li>
<div id="box" class="box" hidden>
<div onclick="test(this)">這是一個測試13</div>
<div onclick="test(this)">這是一個測試14</div>
<div onclick="test(this)">這是一個測試15</div>
<div onclick="test(this)">這是一個測試16</div>
<div onclick="test(this)">這是一個測試17</div>
<div onclick="test(this)">這是一個測試18</div>
</div>
</ul>
</li>
<li id="liBox3" class="liBox">
<ul>
<li id="listbox3" class="listbox" onclick="toggleClick(this)">測試3</li>
<div id="box" class="box" hidden>
<div onclick="test(this)">這是一個測試19</div>
<div onclick="test(this)">這是一個測試20</div>
<div onclick="test(this)">這是一個測試21</div>
<div onclick="test(this)">這是一個測試22</div>
<div onclick="test(this)">這是一個測試23</div>
<div onclick="test(this)">這是一個測試24</div>
</div>
</ul>
</li>
</ul>
</body>
</html>
<script language="JavaScript" type="text/JavaScript" src="../bootstrap/js/less.min.js"></script>
<script language="JavaScript" type="text/JavaScript" src="../bootstrap/js/jquery.min.js"></script>
<script type="text/javascript">
function toggleClick(evl){
$("#"+evl.id).nextAll().toggle();
if($("#"+evl.id).nextAll().is(":hidden")){
document.getElementById(evl.id).style.listStyleImage="url(../images/shang.png)";
} else{
if($(evl).attr("class")=="listbox"){
document.getElementById(evl.id).style.listStyleImage="url(../images/xia.png)";
}
}
}
function test(evl){
alert(evl.innerText);
}
</script>
一開始不想寫的,但是想了一下還是隨便的寫一下吧。在代碼的簡化上也許還存在一些問題。因為我項目中是動態載入的數據,所以也就沒改正。請各位包含。


