有時候,我們需要得到視窗拖動或者滑鼠移動的距離,此時可以通過計算滑鼠前後在頁面中的位置來得到想要的結果,下麵介紹幾個事件屬性: 1、客戶區坐標位置 滑鼠事件都是在瀏覽器視口中的特定位置上發生的。這個位置信息保存在事件對象的 clientX 和 clientY 屬性中。它們的值表示事件發生時滑鼠指針在 ...
有時候,我們需要得到視窗拖動或者滑鼠移動的距離,此時可以通過計算滑鼠前後在頁面中的位置來得到想要的結果,下麵介紹幾個事件屬性:
1、客戶區坐標位置
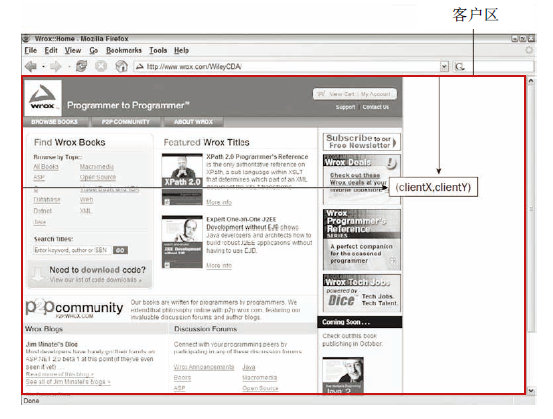
滑鼠事件都是在瀏覽器視口中的特定位置上發生的。這個位置信息保存在事件對象的 clientX 和 clientY 屬性中。它們的值表示事件發生時滑鼠指針在視口中的水平和垂直坐標(不包括頁面滾動的距離)。如下圖所示:

var div = document.getElementById("myDiv"); //獲取元素 EventUtil.on(div, "click", function(event){ event = EventUtil.getEvent(event); alert("Screen coordinates: " + event.screenX + "," + event.screenY); });
註:其中,EventUtil.on()表示為元素綁定事件,EventUtil.getEvent(event)表示獲取事件對象。EventUtil是自定義的事件對象(使用JavaScript實現),裡面包含了一些跨瀏覽器的方法,具體實現,請看另一篇文章《一些跨瀏覽器的事件方法》。如果項目使用了jQuery插件,可相應的替換成對應的方法。
2、頁面坐標位置
事件對象屬性pageX 和pageY,能告訴你事件是在頁面中的什麼位置發生的。換句話說,這兩個屬性表示滑鼠游標在頁面中的位置(相當於滑鼠在視窗中的位置坐標 + 頁面滾動的距離)。
var div = document.getElementById("myDiv");//獲取id為"myDiv"的元素 EventUtil.on(div, "click", function(event){//為元素綁定click事件 event = EventUtil.getEvent(event);//獲取event事件對象 var pageX = event.pageX,pageY = event.pageY; if (pageX === undefined){//IE8及更早版本 pageX = event.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft); } if (pageY === undefined){ pageY = event.clientY + (document.body.scrollTop || document.documentElement.scrollTop); } alert("Page coordinates: " + pageX + "," + pageY); });
3、屏幕坐標位置
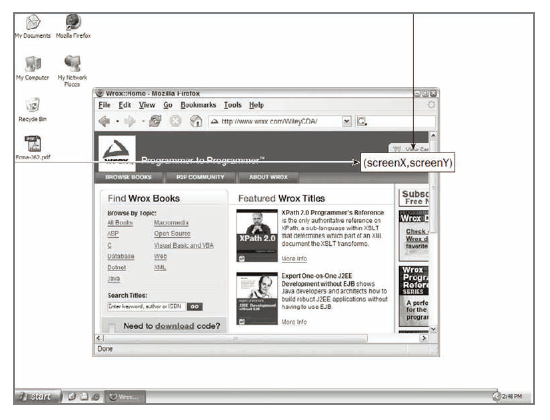
通過screenX 和screenY 屬性就可以確定滑鼠事件發生時滑鼠指針相對於整個屏幕的坐標信息。如下圖所示:

var div = document.getElementById("myDiv"); EventUtil.on(div, "click", function(event){ event = EventUtil.getEvent(event); alert("Screen coordinates: " + event.screenX + "," + event.screenY); });
文章參考自《JavaScript高級程式設計第三版》



