avalon.js是一款迷你的MVVM框架,設計者將其相容到了IE6。輕巧的體積和良好的相容使它非常適合國內的某些項目(學校、政府、銀行)。然而有時候居然出現了在ie上無法渲染的情況。 例如下列這段簡單的demo: 在chrome上的顯示是: 而在ie8上顯示卻是這樣: 大家不要慌張,可能是你加入了 ...
avalon.js是一款迷你的MVVM框架,設計者將其相容到了IE6。輕巧的體積和良好的相容使它非常適合國內的某些項目(學校、政府、銀行)。然而有時候居然出現了在ie上無法渲染的情況。
例如下列這段簡單的demo:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="avalon.js" type="text/javascript"></script> 7 </head> 8 <script> 9 var vm=avalon.define({ 10 $id : "test", 11 class:"sharpAll", 12 array:['1','2','3','4'] 13 }) 14 </script> 15 <body> 16 <div ms-controller="test"> 17 <p> 18 {{class}} 19 </p> 20 <ul> 21 <li ms-for="el in @array"> 22 {{el}} 23 </li> 24 </ul> 25 </div> 26 </body> 27 </html>
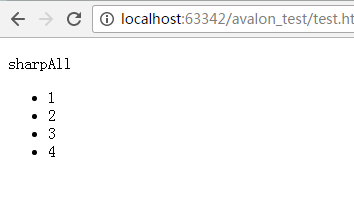
在chrome上的顯示是:

而在ie8上顯示卻是這樣:

大家不要慌張,可能是你加入了某些讓ie游覽器誤解的關鍵字(我也不知道原理是什麼,希望大神告知)。這裡我們將class欄位改成別的比如v_class就可以了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="avalon.js" type="text/javascript"></script> </head> <script> var vm=avalon.define({ $id : "test", v_class:"sharpAll", array:['1','2','3','4'] }) </script> <body> <div ms-controller="test"> <p> {{@v_class}} </p> <ul> <li ms-for="el in @array"> {{el}} </li> </ul> </div> </body> </html>
這時ie的顯示就正常了:

其它的關鍵字比如courses、a、b之類的也有可能造成上述情況、這裡筆者推薦將vm的屬性加上統一的首碼避免這種情況。



