測試環境:Windows7 主要測試:IE6、IE7、IE8、Fire Fox3.5.6 次要測試:Chrome4.0、Opera10.10、Safari4.04、360瀏覽器3.1為了能夠讓多個Hack在同一個例子里,現對實例頁面做如下要求是: <!DOCTYPE html PUBLIC "-// ...
測試環境:Windows7
主要測試:IE6、IE7、IE8、Fire Fox3.5.6
次要測試:Chrome4.0、Opera10.10、Safari4.04、360瀏覽器3.1
為了能夠讓多個Hack在同一個例子里,現對實例頁面做如下要求是:
1、左右有兩個DIV分別是#menu,#content,字體顏色為白色。
2、#menu高度500px,#content高度600px。
3、#menu寬度200px,#content寬度是自適應(因為是自適應所以常用的加float的方法不能解決3pxBug)。
4、在#content中寫入一段文字且與紅色區域邊距為50px。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body,div{margin:0; padding:0;}
div{color:#fff;}
#menu{width:200px; height:500px; background:#900; float:left;}
#content{height:600px; padding-left:50px; background:#36f;}
</style>
</head>
<body>
<div id="menu"></div>
<div id="content"></div>
</body>
</html>
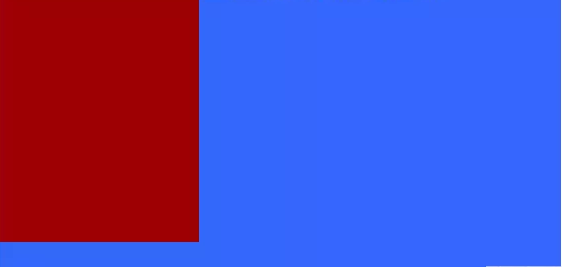
- 代碼在各種瀏覽器下進行測試的結果如下:
- IE6

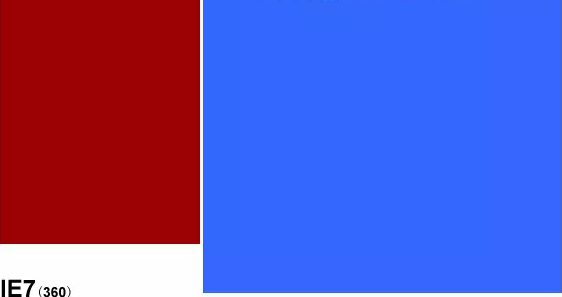
IE8、firefox、Opera、Chrome
通過瀏覽器的測試我們可以比較出:
1、IE6與IE7效果對比基本一致,但IE6在兩個DIV中間出現了3像素的Bug,這也是非常有名的IE6 3像素Bug。註意:如果對IE6的這兩個經典的Bug不熟悉的話請看這兩篇文章:《3像素Bug》
2、IE8和Fire Fox內,紅色區域(#menu)蓋住了藍色的區域(#content)。
提出問題:
1、解決自適應寬度情況下的IE6 3像素Bug(註:如果寬度是一定的,只需要加上浮動float即可解決,但是在寬度自適應的情況下此方法無效)
2、解決位置不一致(例如#content中的文字)
解決方法(利用CSSHack來解決):* html
IE6及更低版本的IE並不是將Html標簽認定為是最外層的元素,而是認為*(其中*並不是指通用選擇器)才是最外層的元素,而HTML被認為是它的子元素。另外只要第一個元素浮動第二個元素不浮動的話,就會出現3像素bug。
因此既然只有IE6及更低版本“理解”* HTML,那麼它就可以作為一種hack來解決瀏覽器之間的不相容。
修改代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS Hack-CSS</title>
<style>
body,div{margin:0; padding:0;}
div{color:#fff;}
* html #menu{margin-right:-3px;}
#menu{width:200px; height:500px; background:#900; float:left;}
#content{height:600px; padding-left:50px; background:#36f;}
</style>
</head>
<body>
<div id="menu"></div>
<div id="content"></div>
</body>
</html>
- 通過上面各種瀏覽器的截圖比較可以發現到目前為止只有IE7及更低版本(以及360瀏覽器)顯示的此頁面才是我們想要的效果,然而非IE瀏覽器的#content的padding-left:50px無效果。如果你夠細心可能發現也只有IE7及更低版本(以及360瀏覽器)的藍色區域沒有被紅色區域所覆蓋,因此設置padding-left:50px;都被紅色區域覆蓋了,文字被紅色區域撐開,也可以說非IE瀏覽器中預設將藍色區域的文字設置為padding-left:200px;了(因為紅色區域的寬度是200px)。如果我們在非IE瀏覽器中也要設置內邊距為50px,那麼就得是250px才能達到我們想要的效果。但是如果只是單純的設置padding-left:250px;的話,IE7及更低版本(以及360瀏覽器)就真正的變成了250px了。
有些朋友肯定會想到使用_Hack來解決此問題,如果這麼做的話IE7又不相容了。因此此方法不可行。
<style>
body,div{margin:0; padding:0;}
div{color:#fff;}
* html #menu{margin-right:-3px;}
#menu{width:200px; height:500px; background:#900; float:left;}
#conten{height:600px; padding-left:250px; _padding-left:50px; background:#36f;}
</style>主要用於區分IE與非IE瀏覽器。(IE均“理解”\9)
雖然\9Hack可以解決(上面例子)IE7中的#content文字位置的問題,但是到目前為止所有的IE均可“理解”此Hack。因此IE8設置成250px以後又被設置成了50px,因此此Hack不能徹底解決問題。代碼如下:
<style>
body,div{margin:0; padding:0;}
div{color:#fff;}
* html #menu{margin-right:-3px;}
#menu{width:200px; height:500px; background:#900; float:left;}
#conten{height:600px; padding-left:250px; padding-left:50px\9; background:#36f;}
</style>
意思是說所有的IE均設置左內邊距為50px;
那麼朋友們肯定想到了,再設置一個只有IE8才認識的Hack,很遺憾的告訴你如果從正常的思路來理解的話針對IE8的CSSHack沒有。但是我們可以反過來想一想使用排除法將IE8排除。
IE8 Hack
<style>
body,div{margin:0; padding:0;}
div{color:#fff;}
* html #menu{margin-right:-3px;}
#menu{width:200px; height:500px; background:#900; float:left;}
#conten{height:600px; padding-left:250px; *padding-left:50px; background:#36f;}
</style>
紅色部分便合起來可以算是IE8的Hack,因為*只有IE7及更低版本才能解析此Hack,因此IE8便會跳過 *padding-left:50px; 不解析此代碼,從而將IE8以下的版本排除。
如果IE6、IE7、IE8的效果均不一致,那麼如何解決呢?
舉例:
假如IE6、IE7、IE8的DIV元素的左外邊距均不一致。可以作如下設置便可以解決此類問題:
div
{
padding-left:250px; //解析到此處==>所有的IE均設置為250px
*padding-left:50px; //解析到此處==>IE6和IE7設置為50px
_padding-left:30px; //解析到此處==>IE6設置為30px
}
註:順序一定不能錯。