國慶節前Ionic2發佈了RC0版本,已經接近正式版了,前不久Angular2和TypeScript2也已經發佈了正式版。詳情請參考官方博客: http://blog.ionic.io/announcing-the-ionic-2-release-candidate/ 這次升級提高了一定的性能,引進 ...
國慶節前Ionic2發佈了RC0版本,已經接近正式版了,前不久Angular2和TypeScript2也已經發佈了正式版。詳情請參考官方博客:
http://blog.ionic.io/announcing-the-ionic-2-release-candidate/
這次升級提高了一定的性能,引進了Angular2的一些新特性,如@NgModule、支持AoT編譯(Ahead of Time)等,項目結構也發生了變化。所以需要花一點時間把beta版本的項目升級到RC0,相對於提升的性能來講,還是很值得的。
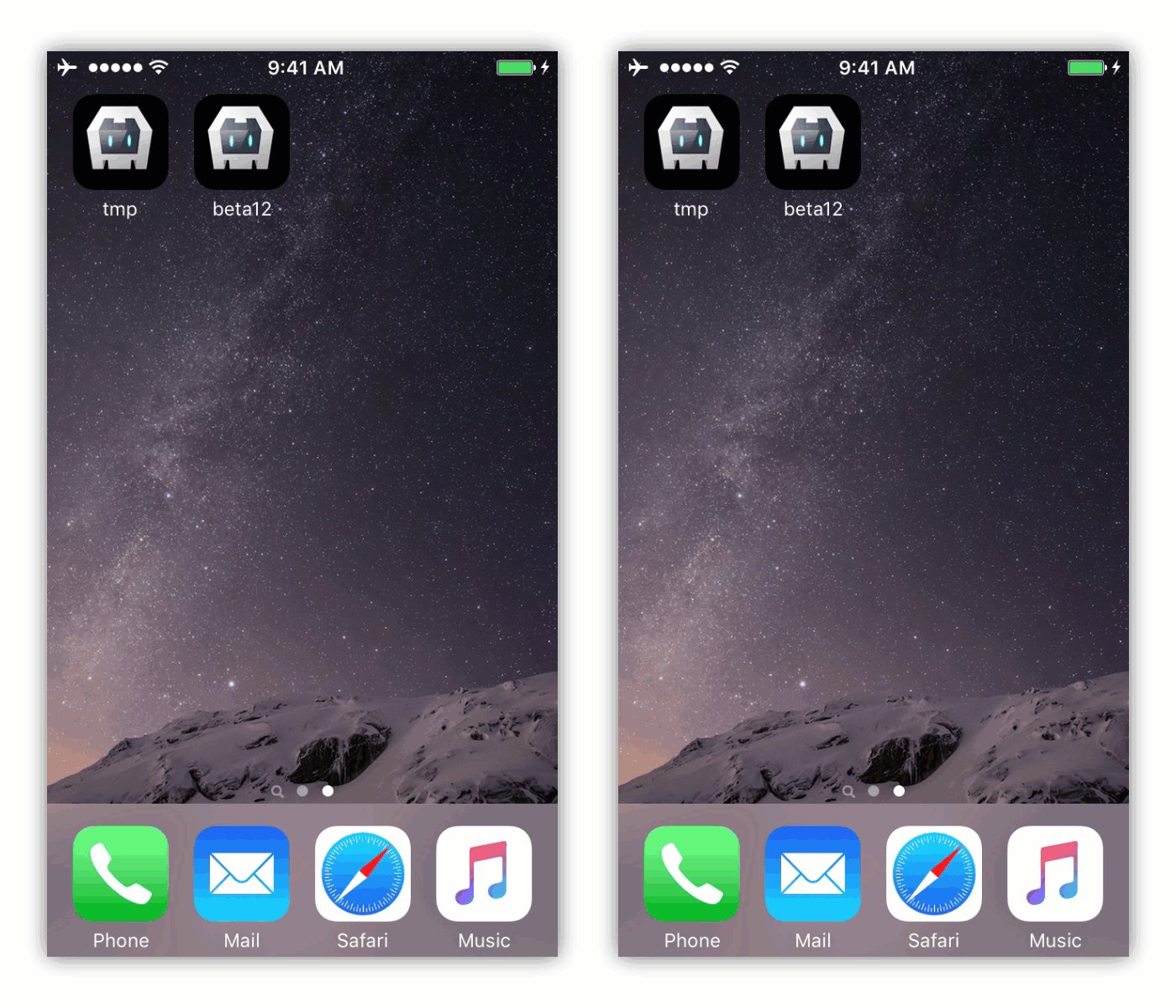
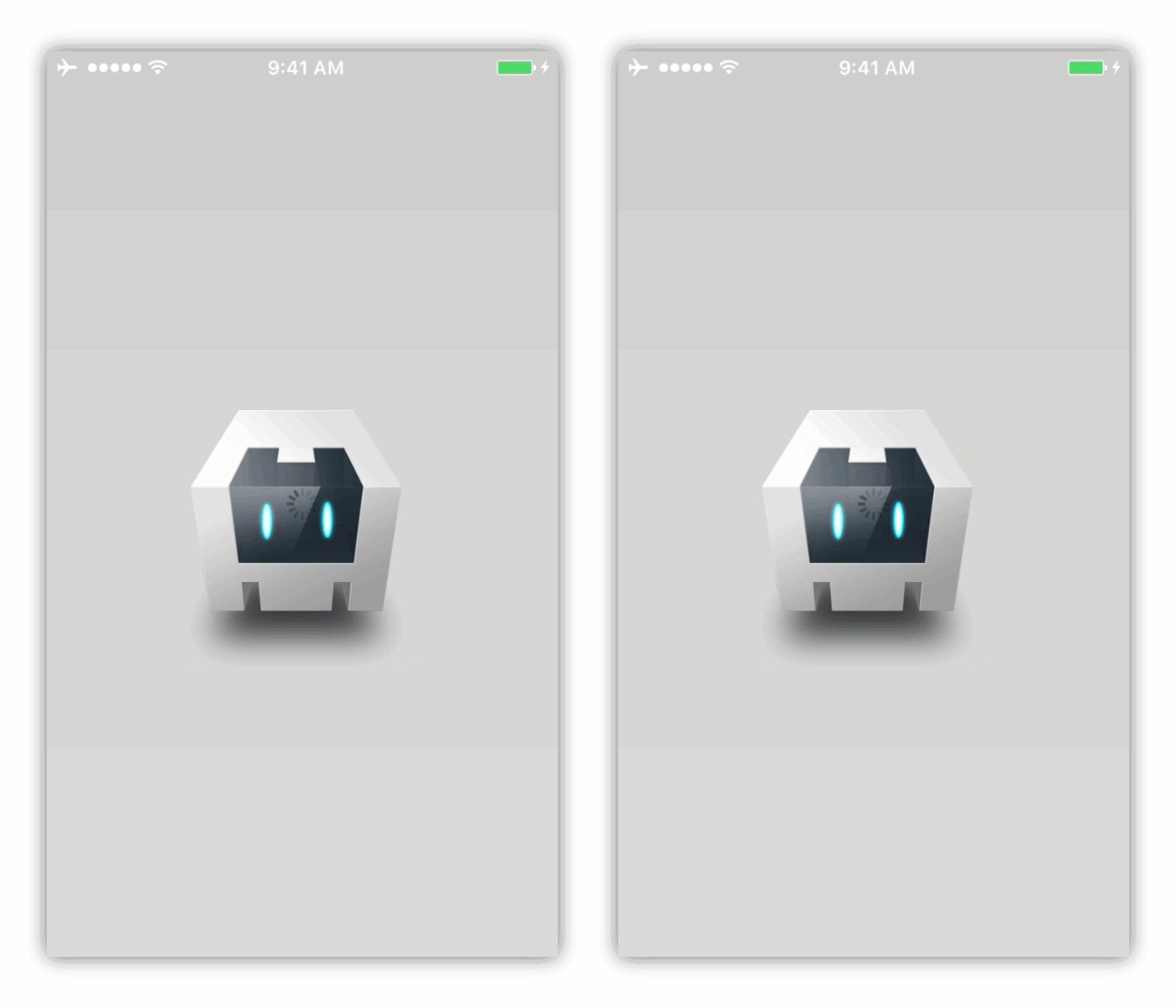
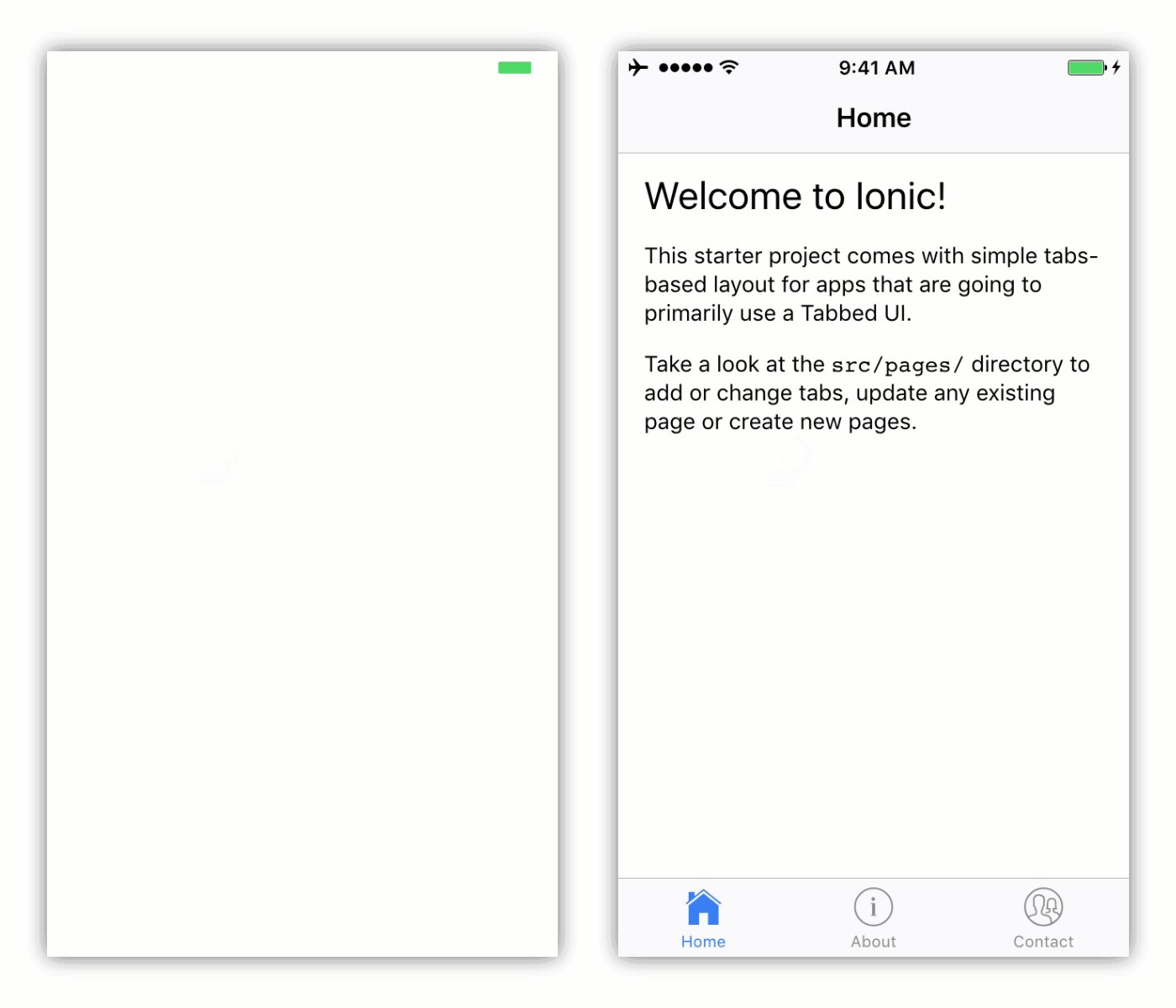
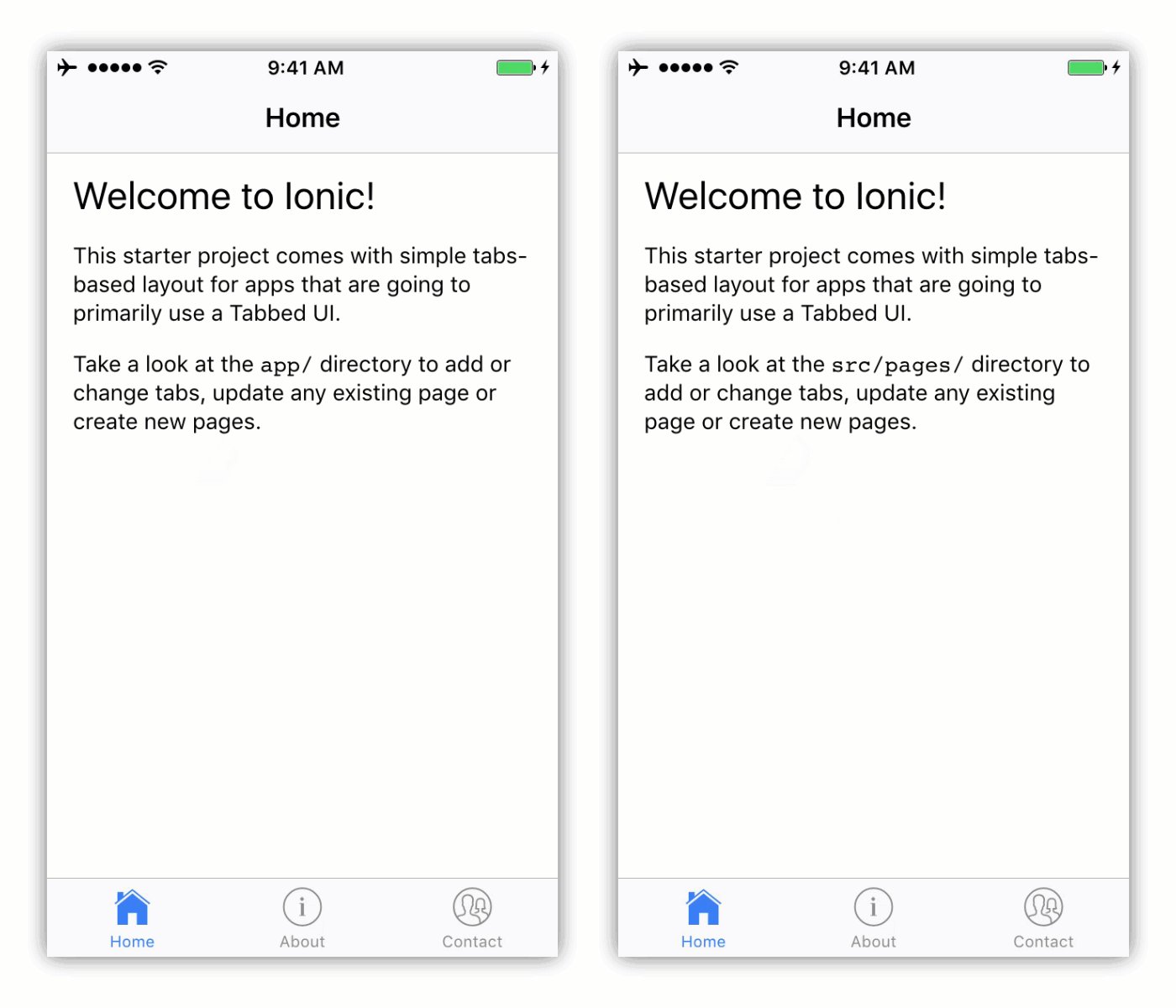
AoT可以在build階段預先編譯模板,啟動速度和頁面切換速度都會提高。官方提供了一個beta11和RC0的對比效果圖:

可以看到,啟用AoT的RC0版本啟動速度大大提升,首頁載入速度比beta11版本快很多。
除此之外,RC0的build方式也改變了。RC0拋棄了webpack,使用了Rollup。不用再安裝Gulp來管理任務了,用npm scrip來打包。但是對開發者使用來說並沒有什麼變化,還是使用Ionic serve命令即可,只是輸出的內容有所變化。採用這種build方式後,自定義打包腳本也變得很容易配置了。可參考Github項目地址:https://github.com/driftyco/ionic-app-scripts。
項目結構的變化主要體現在引入了@NgModule,源代碼從app目錄移到了src目錄,pages、providers這些目錄都沒有變化。
對於從beta版本一直跟下來的開發者來說,可能都遇到過API在不同版本中用法不同的情況,有的還變來變去,如Alert等組件的用法,顯示一個Alert有的版本要調用Alert的方法有的版本要調用AlertController的方法。RC0也穩定了API用法,應該不會有大的變動了。
在編譯模式方面,beta版本以前要自己啟用Angular2的生產模式,RC0就簡單很多,項目模板已經提供了dev模式和prod模式,使用ionic serve命令調試的時候是dev模式,當使用build命令時會自動切換到prod模式,非常方便。prod模式編譯出來的js文件體積大大減少,啟動速度也快了很多。
其他還有一些變動,如:
1、重新命名了生命周期事件名稱:
ionViewLoaded事件改為ionViewDidLoad
移除了IonViewDidUnload事件
從ViewController中移除了fireOtherLifecycles事件
2、將Storage從ionic-angular中轉移到了一個單獨的module——ionic-storage中,如果用到了該組件需要修改package.json然後npm install。
3、修改了color的用法:
不能直接給一個組件添加color了,必須要改成屬性的方式,以前可以這樣用:
<ion-tabs primary>
現在要改成這樣:
<ion-tabs color="primary">
受影響的組件有:
- Badge
- Button
- Checkbox
- Chip
- FAB
- Icon
- Item (Item, Item Divider, List Header)
- Label
- Navbar
- Radio
- Searchbar
- Segment
- Spinner
- Tabs
- Toggle
- Toolbar
- Typography (headers, paragraphs, spans, etc.)
4、修改了button組件的聲明方式,<button>要改成<button ion-button>,<a button>改成<a ion-button>;Icon Button的聲明方式也有所變化。
5、CSS引入方式也變化了。以前要分別引入三個平臺的css,由ionic動態載入,現在只需要以下一行就可以了:
<link href="build/main.css" rel="stylesheet">
……
我覺得RC0已經可以進行實際應用了,這幾天把手頭的一個項目升級到了RC0。但是就在我寫這篇blog的時候,剛發現10.13也就是昨天Ionic2發佈了RC1,其中修複了Modal組件無法觸發ionViewDidLoad事件的bug,這個bug我曾經遇到過。看來離正式版很近了。當然RC0到RC1比較簡單,主要是beta11到RC改動較大。升級步驟如下:
根據官方說明,有兩種升級方式,一種是新建一個新項目,將beta版本的代碼拷過去;一種是直接在beta項目基礎上改。推薦第一種方式,因為RC的項目結構變化比較大,最好還是新建一個來改。
-
首先確認npm版本是3.x以上,使用npm -v命令來查看一下:

- 安裝最新的Ionic CLI。如果之前裝的是beta版,必須使用npm uninstall -g ionic卸載掉,再重新使用npm install -g ionic安裝。安裝後使用ionic -v看一下版本,應該是2.1以上:

- 新建一個Ionic RC版本的app
ionic start –v2 myApp - 將beta項目的pages目錄從app/pages複製到新項目的src/pages;providers目錄從app/providers複製到src/providers;pipes目錄從app/pipes複製到src/pipes;components目錄也一樣複製到src/components。
- 所有組件的templateUrl,把build……那一串去掉,只留文件名,如build/pages/about/about.html改為about.html。
- 修改src/app/app.module.ts文件,Import所有的pages,並添加到declaration數組和entryComponents數組中。
- Import所有的components和pipes並添加到declaration數組中。
- Import所有的providers並添加到providers數組中。
- 修改所有的Component,移除providers、pipes和directives。以前如果在Component中不聲明這些東西是沒法用的,現在不用了,都在app.module.ts里聲明瞭。
- 把模板中所有用到的變數的關鍵字由private改為public。這個改動主要是為了AoT編譯,如果聲明為private的變數,AoT是無法訪問的。
- 修改所有的<button>標簽,改為<button ion-button>.
- 修改所有用到color屬性的地方,如<button primary>需要改為<button ion-button color="primary">。
- 把所有的ionic config轉移到app.module.ts里的IonicModule.forRoot里。如IonicModule.forRoot(MyApp,{configObject})。
- 把sass文件中針對不同平臺的變數轉移到theme/variables.scss文件中。
- 為每個要添加自定義樣式的Component添加一個selector,為了讓樣式有一個作用域。這樣每個單獨的Component都可以有自己的樣式作用域,意義更清晰。如樣式表中這樣寫:
page-about {
#title {
color: blue;
}
}
Component中這樣寫:
@Component({
selector: 'page-about',
templateUrl: 'about.html'
})
這樣的話這個樣式只會在該Component內起作用。 - 如果有img目錄,需要轉移到src/assets/img里,相應的修改一下圖片 路徑。
這樣就基本完成了從beta升級到RC的過程。
常見問題:
build到Android的過程中,報錯:
Unsupported major.minor version 52.0
這是因為Ionic2RC不支持JDK1.7 版本了,需要升級到JDK1.8才能正常編譯。
總體來說升級到RC還是很值得的。使用ionic serve命令時,Angular是dev模式:

當使用ionic build android命令時,可以看到改為了prod即生產模式:

這樣編譯後的啟動速度大大提高。
以上的內容主要參考了官方的升級文檔,把主要的內容翻譯了一下。如果大家有任何升級方面的問題歡迎留言討論。
官方升級說明地址:https://github.com/driftyco/ionic/blob/master/CHANGELOG.md



