css的屬性很多,每一個屬性的值也很多,組合起來便有成千上萬種。不同屬性之間的相互組合也可以產生不同的樣式,css真是一種優美的樣式設計語言。下麵對工作中常見的易混淆的屬性和值進行總結: 1. line-height(行高) 帶單位與不帶單位的區別: 我們知道行高是可以繼承的。當父元素的行高值沒有帶 ...
css的屬性很多,每一個屬性的值也很多,組合起來便有成千上萬種。不同屬性之間的相互組合也可以產生不同的樣式,css真是一種優美的樣式設計語言。下麵對工作中常見的易混淆的屬性和值進行總結:
1. line-height(行高) 帶單位與不帶單位的區別:
我們知道行高是可以繼承的。當父元素的行高值沒有帶上單位時,子元素使用自己的字體尺寸並計算出行高(子元素的行高=父元素中 line-height 的值 * 子元素的字體尺寸)。當父元素的行高值帶有單位時,父元素先根據自己的字體尺寸計算出行高(絕對單位 px 時,無需計算),讓子元素繼承(子元素的行高=父元素的行高)。
(1). 當父元素的行高值有單位時:
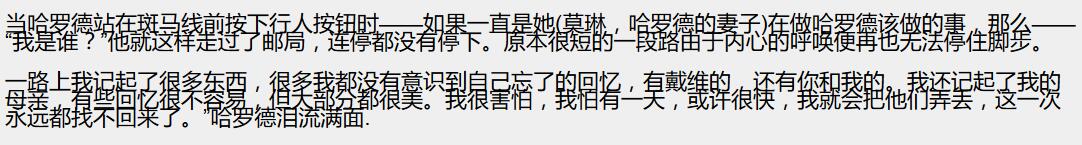
<div> <p>當哈羅德站在斑馬線前按下行人按鈕時——如果一直是她(莫琳,哈羅德的妻子)在做哈羅德該做的事,那麼——“我是誰?”他就這樣走過了郵局,連停都沒有停下。原本很短的一段路由於內心的呼喚便再也無法停住腳步。</p> <p>一路上我記起了很多東西,很多我都沒有意識到自己忘了的回憶,有戴維的,還有你和我的。我還記起了我的母親,有些回憶很不容易,但大部分都很美。我很害怕,我怕有一天,或許很快,我就會把他們弄丟,這一次永遠都找不回來了。”哈羅德淚流滿面.</p> </div>
body { background-color: #efefef; } div { font-size: 12px; line-height: 1.5em; } p { font-size: 22px; }
如上:在父元素的字體大小為 12px,行高為 1.5em,子元素的字體大小為 22px 時,顯示效果如下:

上例中,p 的行高為 18px,因為它繼承了父元素 div 的行高 1.5em = 12 * 1.5 = 18px; 而自己的字體大小為 22px,所以就有被擠壓的效果。另外文字所占的高度與 font-size 沒有直接任何關係,倒是文字所占的寬度與 font-size 的值是一樣的。
(2). 當父元素的行高值沒有單位時:
<div> <p>你以為走路是世界上最簡單的事呢?只不過是把一隻腳放到另一隻腳前面。但我一直很驚訝這些原本是很本能的事情實際上做起來有多困難。而吃,吃也是一樣的。說話也是。還有愛。這些東西都可以很難。</p> <p>我們大家都以為哈羅德徒步是因為很多年前他與奎妮有一段羅曼史。但那不是事實。哈羅德走這條路,是因為奎妮救了他,而他從來沒有說過一句謝謝。</p> </div>
body { background-color: #efefef; } div { font-size: 12px; line-height: 1.5; } p { font-size: 22px; }
如上:在父元素的字體大小為 12px,行高為 1.5,子元素的字體大小為 22px 時,顯示效果如下:

上例中,p 的行高為 33px,因為它繼承了父元素 div 的行高 1.5, 而自己的字體大小為 22px,所以自己的行高值就為 22 * 1.5 = 33px,不會出現第一種情況下的被擠壓效果。
2. display(顯示方式)的值為 inline-block,table,flex 的使用環境和區別:
(1). display: inline-block;
當一個元素顯示方式為 display: block; 時,不定義寬度和將寬度定義為:width: 100%; 或 width: auto; 效果是一樣的,因為塊級元素會繼承父元素的寬度值,按照 100%(也就是和父元素一樣的寬度) 的值定義自己的寬度。但是實際項目中我們有時並非需要寬度為 100%,但是又想要設置元素的 width, height(或 padding)等屬性。這時就需要用到 display: inline-block;
dom如下:
<div class="text"> <h3>成都王府井百貨</h3> <p>成都王府井購物中心是北京王府井百貨(集團)斥資4.5億元打造的第一個購物中心項目。購物中心集購物、餐飲、娛樂、服務、文化、教育等多項功能於一身,建築面積約10萬平方米,共計5層營業。</p> <div><a href="#" title="查看詳情" class="look-details">查看詳情</a></div> </div>
.text > div { margin-top: 1.2rem; text-align: center; } .text a.look-details { display: inline-block; padding: .5rem 1rem; font-size: .8rem; color: #fff; background-color: #e04728; }
對於上面的查看詳情鏈接,定義為了 display: inline-block; 就可以不用設置寬度和高度,通過設置 padding 來實現自己想要的高度和寬度的想法了。顯示效果如下:

並且,為其父元素設置 text-align: center; 可以達到水平居中的目的。
將元素設置為 display: inline-block; 既含有 display: block; 又含有 display: inline; 的效果,可設置其高度,又能將其居中,還可以避免寬度為 100%。
擴展:
父元素 text-align: center; 子元素 display: inline-block; 通常用於諸如新聞列表頁分頁效果。
<ul class="pagination"> <!-- 當前頁面時,給 li 添加 active 類 --> <li><a href="#" aria-label="Previous">«</a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next">»</a></li> </ul>
.pagination { display: inline-block; text-align: center; } .pagination:before, .pagination:after { display: table; content: ""; } .pagination:after { clear: both; } .pagination { display: inline-block; text-align: center; } .pagination > li { float: left; display: inline-block; } .pagination > li > a { display: block; margin-left: -1px; /*消除兩個 a 在一起時引起的雙倍左外邊距*/ padding: 6px 12px; color: #337ab7; text-decoration: none; background-color: #fff; border: 1px solid #ddd; } .pagination > li:first-child > a { margin-left: 0; /*第一個 a 不需要消除左外邊距*/ border-top-left-radius: 4px; border-bottom-left-radius: 4px; } .pagination > li:last-child > a { border-top-right-radius: 4px; border-bottom-right-radius: 4px; } .pagination > li > a:hover, .pagination > li > a:focus { z-index: 2; color: #23527c; background-color: #eee; border-color: #ddd; } .pagination > .active > a, .pagination > .active > a:hover, .pagination > .active > a:focus { z-index: 3; color: #fff; cursor: default; /*當前這一頁,讓滑鼠懸浮在 a 元素上時,顯示為預設游標樣式,給人感覺不能點擊的效果*/ background-color: #337ab7; border-color: #337ab7; }

(2). display: table;
第一種情況的擴展中,已經用到了 display: table; 使用 display: table; 此元素會作為塊級表格來顯示(類似 <table>),表格前後帶有換行符。
常用在清除浮動的需求中。一個元素之所以需要清除浮動,是因為自身沒有定義高度,而子元素有浮動。
如上例的擴展中,ul.pagenation 沒有定義高度,而子元素又有浮動,所以它需要清除浮動。清除浮動的方式如下:
.parent-box:before, .parent-box:after { display: table; content: ""; /*偽元素 before 和 after 的樣式里必須添加 content 屬性才會起作用*/ } .parent-box:after { clear: both; }
這種清除浮動的方式, ie8 不支持。如果需要支持 ie6 - ie8,需要使用下麵這種複雜一些的樣式(這樣的寫法暫時不理解):
.clearfix::after { clear: both; display: block; content: ” ”; height: 0; line-height: 0; visibility: hidden; } .clearfix { zoom: 1; }
(3). display: flex;
2009年,W3C 提出了一種新的方案----Flex佈局,可以簡便、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。

菜鳥教程http://www.runoob.com/w3cnote/flex-grammar.html 中說得非常詳細。
內容很多,但是我們平時一般會用到的就三個屬性,display: flex; align-items: center; justify-content: center; 這三個屬性都是用在父元素中,display: flex; 定義子元素的佈局方式為彈性伸縮佈局,align-items: center; 使子元素垂直居中,justify-content: center; 使子元素水平居中。



