一看就懂。走起! ...
var Rea = document.getElementById("rep"); var ReaAll = Rea.querySelectorAll("li"); var Fall = document.getElementById("fall"); var FallAll = Fall.querySelectorAll("ul"); for(var i=0;i<ReaAll.length;i++){ ReaAll[i].index=i; ReaAll[i].onclick=function(){ for(var i=0;i<ReaAll.length;i++){ ReaAll[i].className=" "; FallAll[i].style.display="none"; } this.className="avtion"; FallAll[this.index].style.display="block"; } }
<ul class="row rep_ad" id="rep">
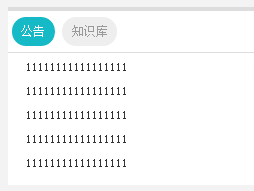
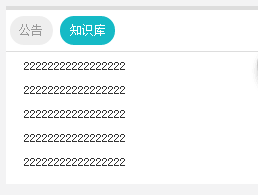
<li class="avtion">公告</li>
<li>知識庫</li>
</ul>
<div id="fall">
<ul style="display:block;">
<li>11111111111111111</li>
<li>11111111111111111</li>
<li>11111111111111111</li>
<li>11111111111111111</li>
<li>11111111111111111</li>
</ul>
<ul>
<li>22222222222222222</li>
<li>22222222222222222</li>
<li>22222222222222222</li>
<li>22222222222222222</li>
<li>22222222222222222</li>
</ul>
</div>
</div>


一看就懂。走起!



