網上有很多這方面的教程,但不是苦澀難懂就是從哪copy過來的,反正很長一段時間我是沒看懂,時間長了也沒打算去研究了,主要原因是,基本上很少會遇到那些問題(所以說啊,要是沒有研究精神的才懶得管它)。但自從開始研究CSS以後就一發不可收拾,所以打算把CSS一系列的東西都給研究一遍,當然能研究懂自然是好的 ...
網上有很多這方面的教程,但不是苦澀難懂就是從哪copy過來的,反正很長一段時間我是沒看懂,時間長了也沒打算去研究了,主要原因是,基本上很少會遇到那些問題(所以說啊,要是沒有研究精神的才懶得管它)。但自從開始研究CSS以後就一發不可收拾,所以打算把CSS一系列的東西都給研究一遍,當然能研究懂自然是好的,不能就當自娛自樂了。話說這個層疊順序和堆棧上下文沒啥用對吧,你看我就是不學它,平時也沒出什麼問題。 …… 想讓它出問題也很簡單,不過既然你都說沒用了,也就不打算告訴你了。
本篇屬於短話長說型,前半部分比較簡單,但不看會影響後面你是否有勇氣看下去,建議全看,但如只是想瞭解一下,可以只看總結部分,但都看你自己。
層疊順序和層疊上下文是兩個概念,但它們又有著密不可分的關係,層疊順序很簡單^_^,認真思考即可,而堆棧上下文更是不值一提,我只需要遷根紅線你就懂了,所有說,都太簡單。第一段說難懂,主要是有了這篇文章,才化解位移。廢話少說,看劍。
在考慮到兩個元素可能重合的情況下,W3C提出了層疊這個概念,層疊是指如何去層疊另一個元素,比如兩個元素重合的時候應該讓誰在前面,誰在後面。那它們的規則又是什麼?先來試水。
層疊順序篇
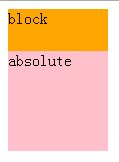
當兩個元素都是塊級元素時,預設情況越後面的元素層級越高
<style>
div{
width:100px;
height:100px;
}
.item1{
color:red;
background-color:pink;
}
.item2{
margin-top:-100px;
background-color:orange;
}
</style>
<div class="item1">item11111</div>
<div class="item2">item22222</div>
可以看到item2把item1給蓋住了,說明越後面的元素層級越高,另外item1的文字還是隱隱約約的可以看到,這說明瞭背景的層級比文字小。
另外我們可以這樣
<style>
div{
width:100px;
height:100px;
}
.item1{
color:red;
}
.item2{
margin-top:-100px;
}
</style>
<div class="item1">item11111</div>
<div class="item2"></div>
可以看到好像沒有item2這個元素一樣,主要原因是,在沒有設置背景的情況下,元素的背景是透明的(transparent),並且允許後面的元素透上來。
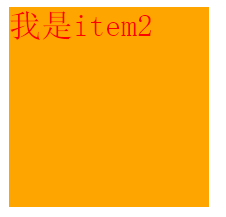
在這種條件下,你會發現一個很搞笑的事,如下:
<style>
div{
width:100px;
height:100px;
}
.item1{
color:red;
}
.item2{
background-color:orange;
margin-top:-100px;
}
</style>
<div class="item1">我是item2</div>
<div class="item2"></div>
如果不看代碼,就好像這段代碼真的是item2的。
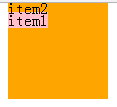
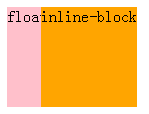
當兩個元素為行內塊時
<style>
div{
display:inline-block;
width:100px;
height:100px;
}
.item1{
background-color:pink;
}
.item2{
background-color:orange;
margin-left:-108px;
}
</style>
<div class="item1">item1111</div>
<div class="item2">item2</div>
也是後一個元素的層級比前一個元素的層級高,不過和兩個塊級元素不同的是行內塊元素的背景層級比文字高。
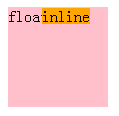
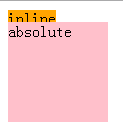
當兩個元素為行內元素時
<style>
div{
display:inline;
width:100px;
height:100px;
}
.item1{
background-color:pink;
}
.item2{
margin-left:-48px;
background-color:orange;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
和行內塊的行為一樣,背景層級比文字高,並且也是後一個元素比前一個元素層級高。
小總結
- 當兩個元素為正常流時,預設情況下後一個元素比前一個元素層級高,並且允許後面的元素透上來。
- 如果兩個元素是塊級元素,文字比背景層級高(因此不管是否設置背景文字始終會透上來)。
- 如果是行內或行內塊,背景比文字層級高(因此只要設置背景,後一個元素將透不上來)。
當一個元素為塊級元素,另一個為行內塊時
<style>
div{
width:100px;
height:100px;
}
.item1{
display:inline-block;
background-color:pink;
}
.item2{
margin-top:-100px;
background-color:orange;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
行內塊比塊級元素層級高,依然是文字比背景層級高。
如果另外一個元素是行內元素和這個效果也是一樣的,代碼如下:
<style>
div{
width:100px;
height:100px;
}
.item1{
display:inline;
background-color:pink;
}
.item2{
margin-top:-30px;
background-color:orange;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
當一個元素是行內塊另一個是行內元素時
<style>
div{
width:100px;
height:100px;
}
.item1{
display:inline-block;
background-color:pink;
}
.item2{
display:inline;
margin-left:-100px;
background-color:orange;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
行內元素層級比行內塊元素高,背景比文字層級高。
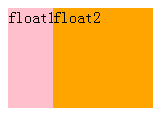
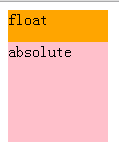
浮動系列
- 浮動和浮動,後一個比前一個層級高。
- 浮動和塊元素,浮動層級高。
- 浮動和行內塊,行內塊層級高。
- 浮動和行內,行內層級高。
效果如下:




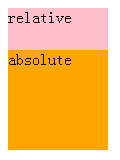
定位系列
- 絕對定位和絕對定位,後一個比前一個層級高。
- 絕對定位和相對定位,後一個比前一個層級高。
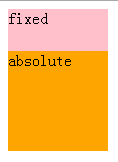
- 絕對定位和固定定位,後一個比前一個層級高。
- 固定定位和相對定位,後一個比前一個層級高。
- 絕對定位和塊元素,絕對定位層級高。
- 決定定位和行內塊,絕對定位層級高。
- 絕對定位和行內元素,絕對定位層級高。
- 絕對定位和浮動,絕對定位層級高。
- 其他定位和絕對定位效果一樣。







層疊順序總結
- 當兩個元素類型一樣時,預設情況下後一個元素層級比前一個元素層級高。
- 在沒有設置背景的情況下,元素的背景是透明的,並且允許後面的元素透上來。
- 塊元素和其他任意除定位元素以外,文字層級比背景層級高。
- 浮動和塊元素,浮動層級高。
- 浮動和行內塊,行內塊層級高。
- 浮動和行內,行內層級高。
- 定位和定位,後一個元素層級高。
- 定位比所有元素層級高。
它們的前後順序:小於0的z-index < 塊 < 浮動 < 行內塊 < 行內 < 定位 < 大於0的z-index
層疊上下文
如果你認真看完上一節,會不會奇怪一個問題,那就是在無特殊情況下為什麼定位元素總是比普通元素層級高,另外一點就是,大部分情況下為什麼總是後一個元素比前一個元素層級高,而罪魁禍首就是層疊上下文。
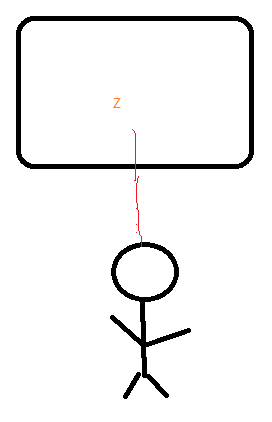
在HTML中有一個三維概念,也就是我們面向電腦屏幕的這一端為Z軸。

而凡是擁有層疊上下文的元素,將離用戶最近,也就是越靠在Z軸前面。預設情況下只有根元素HTML會產生一個層疊上下文,並且元素一旦使用了一些屬性也將會產生一個層疊上下文,如我們常用的定位屬性。如兩個層疊上下文相遇時,總是後一個層疊前一個,除非使用z-index來改變。如下:

<style>
.box1{
width:100px;
height:100px;
background-color:red;
}
.box1 .item{
position:relative;
height:100px;
}
.box2{
margin-top:-50px;
width:100px;
height:100px;
background-color:orange;
}
</style>
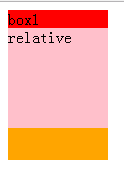
<div class="box1">box1
<div class="item"></div>
</div>
<div class="box2">box2</div>雖然item產生了一個層疊上下文,但並不影響它父元素。它的父元素依然被box2層疊了。另外上面還說只要是產生層疊上下文的元素總是比其他元素層高,如下:

只需要給item加上一個背景即可,上一個案例只所以沒看到item元素是因為背景預設是透明的,並且允許後面的元素透上來。
除了定位元素可以創建層疊上下文以外,還有如下幾個屬性也可以做到。以下來自MDN
- 根元素 (HTML),
- z-index 值不為 "auto"的 絕對/相對定位,
- 一個 z-index 值不為 "auto"的 flex 項目 (flex item),即:父元素 display: flex|inline-flex,
- opacity 屬性值小於 1 的元素
- transform 屬性值不為 "none"的元素,
- mix-blend-mode 屬性值不為 "normal"的元素,
- filter值不為“none”的元素,
- perspective值不為“none”的元素,
- isolation 屬性被設置為 "isolate"的元素,
- position: fixed
- 在 will-change 中指定了任意 CSS 屬性,即便你沒有直接指定這些屬性的值
- -webkit-overflow-scrolling 屬性被設置 "touch"的元素
這裡再拿opacity試水。

代碼如下:
<style>
.box1{
opacity:.9;
width:100px;
height:100px;
background-color:red;
}
.box2{
margin-top:-50px;
width:100px;
height:100px;
background-color:orange;
}
</style>
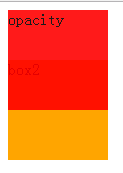
<div class="box1">opacity</div>
<div class="box2">box2</div>原本應該是box2層疊box1的,但因為box1創建了一個層疊上下文,所以把box2層疊了。
知道層疊上下文有什麼用?
最大的好處就是當你想要改變元素的層級又不想用定位時,你還可以用很多其他的方法。如下:

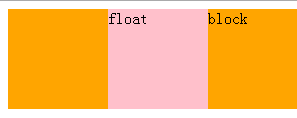
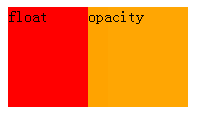
原本浮動比塊元素層級高,但當使用了opacity之後,塊元素層級比浮動層級高,代碼如下:
<style>
.box1{
float:left;
width:100px;
height:100px;
margin-right:-20px;
background-color:red;
}
.box2{
overflow:hidden;
width:100px;
height:100px;
background-color:orange;
opacity:.99;
}
</style>
<div class="box1">float</div>
<div class="box2">opacity</div>總結
- 創建了層疊上下文的元素比其他元素層級高。
- 兩個層疊上下文相遇時,後一個層級高。如果想改變層級可以使用z-index



