最近需要做一個zTree+EasyUi的許可權管理系統,以前有過接觸,在做這一塊時,用到了ztree,樹來載入咱們的菜單欄,後臺獲取登錄用戶信息的許可權列表,轉換成json對象來載入到咱們的樹當中,代碼如下: 你會發現人家早就想到了這一點,來實現這個效果,那麼, 我們就可以運用到自己的ztree當中了, ...
最近需要做一個zTree+EasyUi的許可權管理系統,以前有過接觸,在做 這一塊時,用到了ztree,樹來載入咱們的菜單欄,後臺獲取登錄用戶信息的許可權列表,轉換成json對象來載入到咱們的樹當中,代碼如下:
這一塊時,用到了ztree,樹來載入咱們的菜單欄,後臺獲取登錄用戶信息的許可權列表,轉換成json對象來載入到咱們的樹當中,代碼如下:
$(function(){
var title ;
var url;
var setting = {
data: {
simpleData: {
enable: true,
idKey:"id",
pIdKey:"pid"
},
key: {
name: "pname",
url:"_"
},
keep: {
leaf: false
}
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes ;
$.ajax({
async:false,
url:"<%=path%>/power/getPower.action?uid="+1,
type:"post",
data:{},
dataType:"json",
success:function (obj){
zNodes = obj;
}
});
}
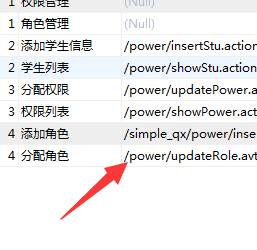
載入玩樹之後。因為資料庫里的每個許可權都帶有一個URL的地址,

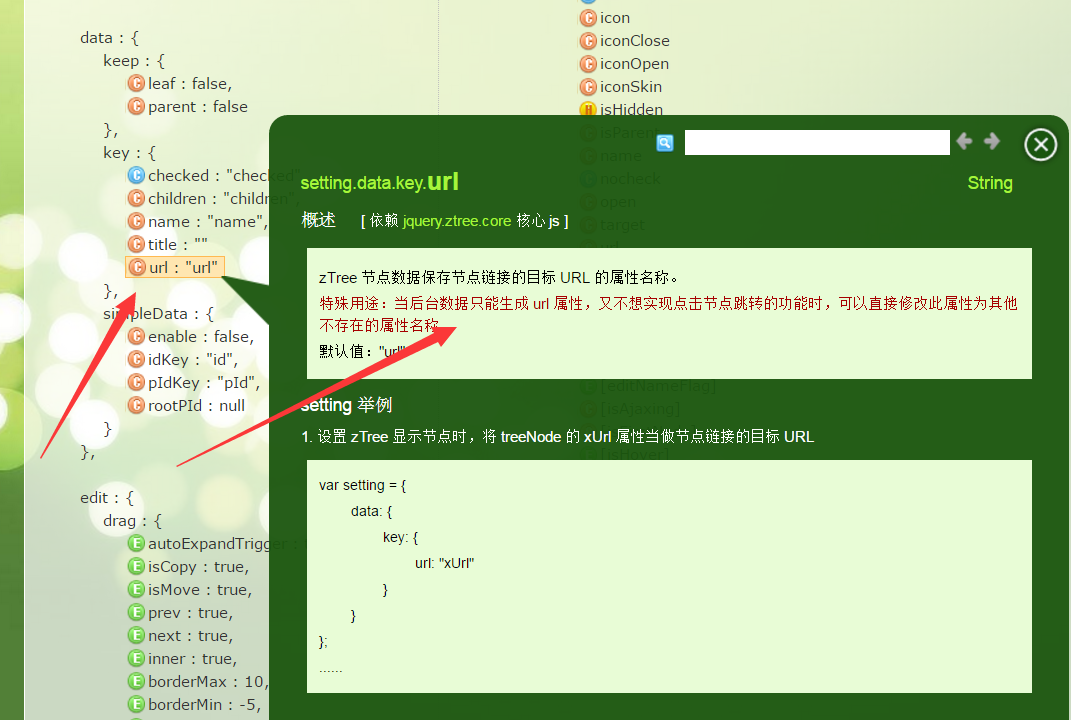
在不做處理的情況下,樹節點會自動載入出來,以至於,我們每一次點擊例如角色分配這些節點,會重新生成一個新的視窗,後來經百度,查看ztree的api

你會發現人家早就想到了這一點,來實現這個效果,那麼, 我們就可以運用到自己的ztree當中了,

只需要配置一個空的或者無用的連接就可以了,

那麼,我要的效果就可以展示出來了,希望寫這一小段可以幫助到,港開始接觸朋友們,謝謝,如需轉載,請註明出處,旺仔搬磚在此深刻感謝!
整個jsp頁面如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
</head>
<base href="<%=basePath%>">
<title>M_xw</title>
<link rel="stylesheet" type="text/css" href="<%=path%>/jquery-easyui-1.5/themes/icon.css">
<link rel="stylesheet" type="text/css" href="<%=path%>/jquery-easyui-1.5/themes/default/easyui.css">
<link rel="stylesheet" href="<%=request.getContextPath() %>/zTree/css/zTreeStyle/zTreeStyle.css" type="text/css"></link>
<script type="text/javascript" src="<%=path%>/css/jquery-1.7.js"></script>
<script type="text/javascript" src="<%=path%>/jquery-easyui-1.5/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="<%=path%>/jquery-easyui-1.5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/zTree/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/zTree/js/jquery.ztree.excheck.min.js"></script>
<script type="text/javascript">
$(function(){
var title ;
var url;
var setting = {
data: {
simpleData: {
enable: true,
idKey:"id",
pIdKey:"pid"
},
key: {
name: "pname",
url:"_"
},
keep: {
leaf: false
}
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes ;
$.ajax({
async:false,
url:"<%=path%>/power/getPower.action?uid="+1,
type:"post",
data:{},
dataType:"json",
success:function (obj){
zNodes = obj;
}
});
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
});
function zTreeOnClick(event, treeId, treeNode){
var title=treeNode.name;
var url=treeNode.url;
var b = $("#tt").tabs("exists",title);
if(b){
var tab = $("#tt").tabs("select",title);
$('#tt').tabs('update', {
tab: tab,
options: {
// title: title,
},
});
}else{
$('#tt').tabs('add',{
title: title,
href:url,
closable: true
});
}
}
function a(url){
alert(url);
}
</script>
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;">
<h3 style="margin-left: 500px;">歡迎進入學院管理平臺</h3>
<a href="" style="float: right; ">修改密碼</a>
<a href="" style="float: right; margin-left: 200px; padding-left: 200px;">點擊註銷</a>
</div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;">
<ul class="ztree" id="treeDemo"></ul>
<input type="button" value="提交" id="btn" />
</div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;">
<div data-options="region:'center',title:'列表展示',iconCls:'icon-add'"></div>
<div id="tt" class="easyui-tabs" url="<%=path%>/power/ct.action" data-options="fit:true,border:false,plain:true">
</div>
</div>
</body>
</html>



