在前面介紹了很多篇相關的《Bootstrap開發框架》的系列文章,這些內容基本上覆蓋到了我這個Bootstrap框架的各個主要方面的內容,總體來說基本達到了一個穩定的狀態,隨著時間的推移可以會引入一些更好更新的內容進行完善,本篇繼續這個系列,主要介紹如何實現Web頁面內容的列印預覽和保存操作。
在前面介紹了很多篇相關的《Bootstrap開發框架》的系列文章,這些內容基本上覆蓋到了我這個Bootstrap框架的各個主要方面的內容,總體來說基本達到了一個穩定的狀態,隨著時間的推移可以會引入一些更好更新的內容進行完善,本篇繼續這個系列,主要介紹如何實現Web頁面內容的列印預覽和保存操作。
1、Web頁面列印的問題
在此之前,我一般使用比較好用的LODOP來執行列印的操作,這個在我之前有很多文章都有涉及,這個控制項是一個ActiveX的控制項,需要下載安裝後就可以在頁面是進行列印的排版設計,預覽,列印等操作,還是很方便的一個控制項,因此都很適合普通內容的列印,證件的套打等操作。
不過隨著瀏覽器技術的更新,這個插件在Chrome或者FireFox上好像不受支持了,基本上摒棄了這種插件的處理方式了。例如如果我在頁面上需要列印對話框裡面的內容,如下所示。

如果按正常使用LODOP的方式來進行處理的話,那麼會得到Chrome瀏覽器的提示,並且這個不管你重新下載安裝、更新LODOP控制項,都會繼續這個錯誤提示的。

這個在一篇《Lodop頁面總提示"未安裝"或"請升級"的可能原因》,以及《Lodop用戶應對谷歌瀏覽器停用Plugin技術的處理辦法》都有說明,因此我們需要另闢蹊徑來處理這個頁面列印等的處理了。
對於替代方式,這裡就是本篇內容介紹的主題了,我一直喜歡尋找一些比較好的方式的方式來實現自己需要的功能,於是找到了PrintThis的這個插件(https://github.com/jasonday/printThis)以及jquery-print-preview-plugin(https://github.com/etimbo/jquery-print-preview-plugin),對比兩者我比較喜歡第一個的簡潔方便的使用。
2、PrintThis列印插件的使用
有了上面的問題,我們引入一個新的列印方式,也就是JQuery插件來實現我們所需要頁面內容的列印操作。
這個插件的使用非常簡潔方便,首先需要在頁面裡面引入對應的JS文件,如下所示。
<script src="~/Content/JQueryTools/printThis/printThis.js"></script>
我們再在頁面頂部增加兩個按鈕,如列印和導出操作,代碼如下所示
<div class="toolbar"> <a href="#" onclick="javascript:Preview();"><img alt="列印預覽" src="~/Content/images/print.gif" /><br />列印預覽</a> <a href="#" onclick="javascript:SaveAs();"><img alt="另存為" src="~/Content/images/saveas.gif" /><br />另存為</a> </div>

然後我們還需要聲明一個DIV用來放置顯示的Web頁面內容,這樣也方便對它調用進行列印操作。

我們列印的處理代碼也很簡單,就是直接對層進行列印處理就可以了,可以看到下麵的使用代碼非常簡單。
//列印預覽 function Preview() { $("#printContent").printThis({ debug: false, importCSS: true, importStyle: true, printContainer: true, loadCSS: "/Content/Themes/Default/style.css", pageTitle: "通知公告", removeInline: false, printDelay: 333, header: null, formValues: true }); };
列印執行後,IE和Chrome都會彈出一個列印預覽對話框,確認是否進行列印的操作。

3、頁面內容的保存操作
有時候,為了方便業務處理,我們一般也可以提供給用戶一個導出列印內容的操作,如下所示代碼就是把列印的內容導出到Word裡面給用戶加工等用途。
function SaveAs() { var id = $('#ID2').val(); window.open('/Information/ExportWordById?id=' + id ); }
上面的操作,主要就是調用了MVC的控制器方法進行處理,傳入一個id就可以把內容提取出來,然後把它生成所需的Word內容即可。
這裡後臺我們主要利用Apose.Word控制項來進行模板化的文檔生成,具體可以參考一下我前面介紹過的使用方法文章《利用Aspose.Word控制項實現Word文檔的操作》、《利用Aspose.Word控制項和Aspose.Cell控制項,實現Word文檔和Excel文檔的模板化導出》。
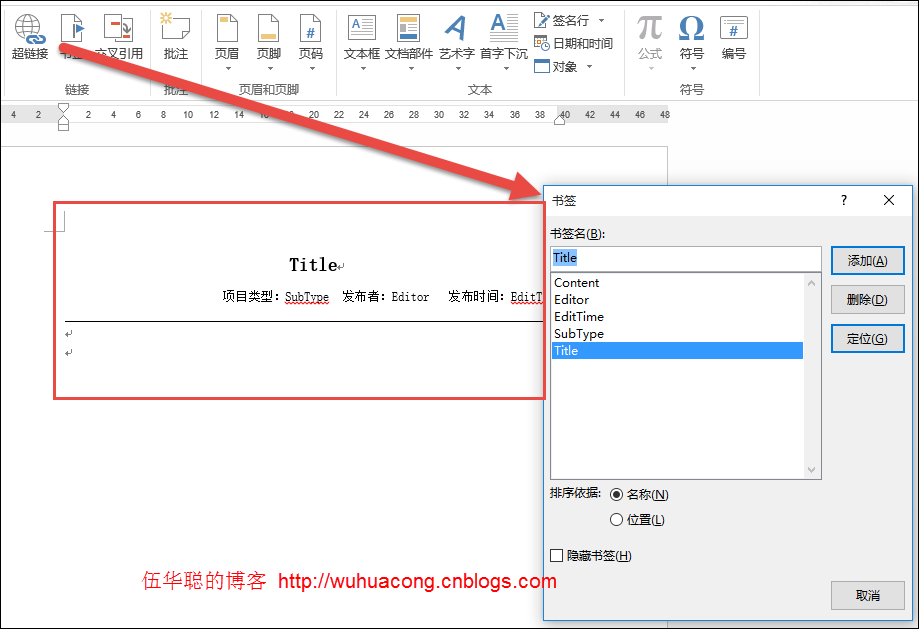
其中我們可以在書簽裡面定義或者查看一些書簽的信息,如下圖所示。

這樣我們在代碼裡面,就可以獲取信息並指定這個Word模板了。
InformationInfo info = BLLFactory<Information>.Instance.FindByID(id); if (info != null) { string template = "~/Content/Template/政策法規模板.doc"; string templateFile = Server.MapPath(template); Aspose.Words.Document doc = new Aspose.Words.Document(templateFile);
WORD模板的內容,可以使用文本替換方式,如下所示。
SetBookmark(ref doc, "Content", info.Content);
也可以使用書簽BookMark方式查詢替換,如下代碼所示。
Aspose.Words.Bookmark bookmark = doc.Range.Bookmarks[title]; if (bookmark != null) { bookmark.Text = value; }
對於主體的HTML內容,這需要特殊對待,一般需要使用插入HTML的專用方式進行寫入內容,否則就顯示HTML代碼了,使用專用HTML方法寫入的內容,和我們在網頁上看到的基本沒有什麼差異了。如下代碼所示。
DocumentBuilder builder = new DocumentBuilder(doc); Aspose.Words.Bookmark bookmark = doc.Range.Bookmarks["Content"]; if (bookmark != null) { builder.MoveToBookmark(bookmark.Name); builder.InsertHtml(info.Content); }
整個導入WORD文檔的方法就是利用這些內容的整合,實現一個標準文檔的生成,這種業務文檔是固定模板的,因此很適合在實際業務中使用,比起使用其他方式自動生成的HTML文件或者文檔,有更好的可塑性和美觀性。
整個代碼如下所示。
public FileStreamResult ExportWordById(string id) { if (string.IsNullOrEmpty(id)) return null; InformationInfo info = BLLFactory<Information>.Instance.FindByID(id); if (info != null) { string template = "~/Content/Template/政策法規模板.doc"; string templateFile = Server.MapPath(template); Aspose.Words.Document doc = new Aspose.Words.Document(templateFile); #region 使用文本方式替換 //Dictionary<string, string> dictSource = new Dictionary<string, string>(); //dictSource.Add("Title", info.Title); //dictSource.Add("Content", info.Content); //dictSource.Add("Editor", info.Editor); //dictSource.Add("EditTime", info.EditTime.ToString()); //dictSource.Add("SubType", info.SubType); //foreach (string name in dictSource.Keys) //{ // doc.Range.Replace(name, dictSource[name], true, true); //} #endregion //使用書簽方式替換 SetBookmark(ref doc, "Title", info.Title); SetBookmark(ref doc, "Editor", info.Editor); SetBookmark(ref doc, "EditTime", info.EditTime.ToString()); SetBookmark(ref doc, "SubType", info.SubType); //SetBookmark(ref doc, "Content", info.Content); //對於HTML內容,需要通過InsertHtml方式進行寫入 DocumentBuilder builder = new DocumentBuilder(doc); Aspose.Words.Bookmark bookmark = doc.Range.Bookmarks["Content"]; if (bookmark != null) { builder.MoveToBookmark(bookmark.Name); builder.InsertHtml(info.Content); } doc.Save(System.Web.HttpContext.Current.Response, info.Title, Aspose.Words.ContentDisposition.Attachment, Aspose.Words.Saving.SaveOptions.CreateSaveOptions(Aspose.Words.SaveFormat.Doc)); HttpResponseBase response = ControllerContext.HttpContext.Response; response.Flush(); response.End(); return new FileStreamResult(Response.OutputStream, "application/ms-word"); } return null; } private void SetBookmark(ref Aspose.Words.Document doc, string title, string value) { Aspose.Words.Bookmark bookmark = doc.Range.Bookmarks[title]; if (bookmark != null) { bookmark.Text = value; } }
最後導出的WORD文檔就是模板化的具體文檔內容了,WORD預覽界面如下所示。

如果有興趣,可以繼續參考系列文章:
基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及菜單模塊的處理
基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和插件JSTree的使用
基於Metronic的Bootstrap開發框架經驗總結(3)--下拉列表Select2插件的使用
基於Metronic的Bootstrap開發框架經驗總結(4)--Bootstrap圖標的提取和利用
基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap文件上傳插件File Input的使用
基於Metronic的Bootstrap開發框架經驗總結(6)--對話框及提示框的處理和優化
基於Metronic的Bootstrap開發框架經驗總結(7)--數據的導入、導出及附件的查看處理
基於Metronic的Bootstrap開發框架經驗總結(8)--框架功能總體界面介紹
基於Metronic的Bootstrap開發框架經驗總結(9)--實現Web頁面內容的列印預覽和保存操作



