上一章有對個人作品站點進行一些優化。本章,輪到我們充實這個作品站點了,補充一些項目,從而展示我們的能力。換句話說,我們要構建一個相對複雜的企業網站主頁。 下麵有幾個成功企業的網站: □ Zappos (http://www.zappos.com/) □ Amazon (https://www.ama ...
上一章有對個人作品站點進行一些優化。本章,輪到我們充實這個作品站點了,補充一些項目,從而展示我們的能力。換句話說,我們要構建一個相對複雜的企業網站主頁。
下麵有幾個成功企業的網站:
□ Zappos (http://www.zappos.com/)
□ Amazon (https://www.amazon.com/)
儘管這些網站網站各有特色,但共同的一點就是它們都很複雜。
如果按照區域劃分,可以將這些網站的主頁分成三部分。
□ 頁頭區:這一部分包含Logo、帶下拉菜單的主導航、二級和實用鏈接導航,以及登錄和註冊選項。
□ 主內容區:這一部分佈局複雜,至少三欄。
□ 頁腳區:包含多欄鏈接和信息。
我們必須能夠掌控這些複雜性。為此,需要充分利用 Bootstrap 的12欄響應式系統。
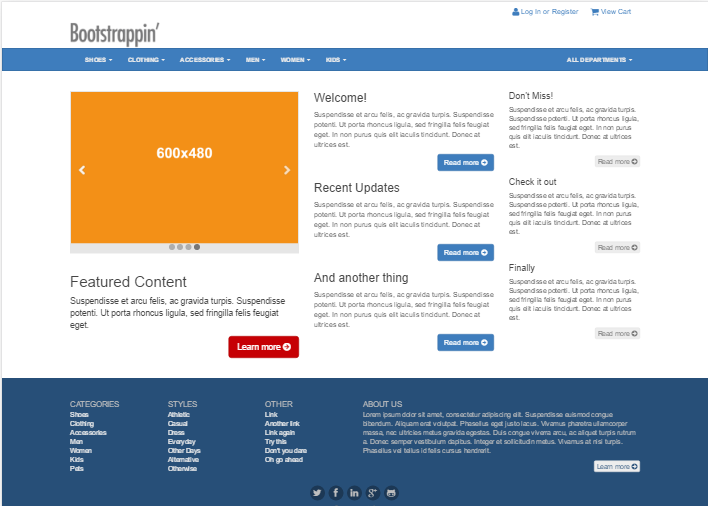
以下是我們打算要構造的設計在中、寬視口中的效果:

在窄視口中,頁面會相應變化,如下圖所示:

這樣,我們需要做以下這些事。
(1) 以【Bootstrap】2.作品展示站點 的個人站點作為起點。
(2) 完成複雜的頁頭區,包括 Logo、導航以及右上角的實用導航(桌面視口)。
(3) 在較窄的視口中,實用導航只顯示為圖標,與摺疊後的響應式導航條併列。
(4) 要實現企業風格的配色方案。
(5) 調整桌面版和響應式導航條。
(6) 為主內容區和頁腳區設置複雜的多欄佈局。
先做最核心的工作 —— 準備項目的啟動文件。
1. 準備啟動文件
我們直接把 前面的例子 作為啟動文件,然後在其之上進行修改就行了。(當然也可以直接提供的 本書源碼 ,然後解壓縮找到文件夾 04_Code_BEGIN )
2.頁頭區
下麵我們就從上到下,先來實現複雜的頁頭區,在前一個項目的基礎上包括以下特性:
□ 在桌面瀏覽器及較大視口中,讓站點 Logo 顯示在導航條之上。
□ 包含菜單項的導航條,每個菜單項又都包含下拉菜單。
□ 使用導航區。
□ 帶用戶名和密碼欄位的登錄表單。
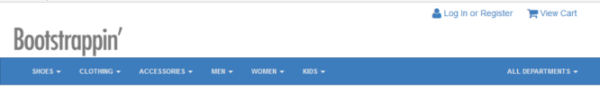
□ 註冊選項。一下是桌面瀏覽器中的目標結果:

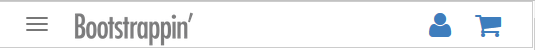
窄視口中的目標結果如下:

讓我們開始吧。
2.1 包含下拉菜單的導航項
可以看到導航條是由下拉菜單的,所以我們先修改下對應的導航條。很明顯,導航項採用了下拉菜單。我們可以參考下官方文檔,先實現下拉菜單。
官方文檔:http://getbootstrap.com/components/#navbar
中文版文檔:http://v3.bootcss.com/components/#nav-dropdowns
(1) 根據文檔,我們實現第一個下拉菜單的代碼如下:
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Shoes <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li>
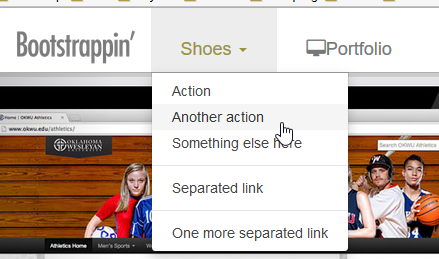
可以看到效果如下:

(2) 補全其他下拉菜單代碼。
(3) 我們修改導航項。把bootstrap/navbar.less 的內容複製到_navbar.less 中,覆蓋原內容。然後找到註釋 // Brand/project name,修改 .navbar-brand的內邊距如下:
// Brand/project name
.navbar-brand { ...
padding: 10px 30px 0 15px;
...
(4) 打開 less/_variables.less 文件,修改變數如下:
@navbar-height: 50px;
(5) 保存,編譯。這樣我們的下拉菜單初步完成。顯示效果如下:

2.2 把 Logo 放到導航條上方
在這個設計方案里,Logo 可能出現在兩個地方,視情況而定:
□ 在桌面和寬屏幕中,顯示在導航條上方;
□ 在平板和手機屏幕中,顯示在響應式導航條內部。
利用 Bootstrap 的響應式使用類,這兩點我們都可以做到。方法如下;
(1) 打開html文檔,找到導航條,複製 navbar-brand 的鏈接和圖片:
<a class="navbar-brand" href="index.html"> <img src="img/logo.png" alt="Bootstrap'" width="120" /> </a>
(2) 然後粘貼到導航條上方,在 <header role="banner">標簽和 <nav role="navigation" class="navbar navbar-default">標簽之間。
(3) 把這個 Logo 用 <div class="container">...</div> 包裝起來,使其被限制在 Bootstrap 居中的網格內部。
(4) 編輯 Logo 鏈接,將其類名由 navbar-brand 改為 banner-brand 。然後把圖片寬度改為180
<div class="container"> <a class="banner-brand" href="index.html"> <img src="img/logo.png" alt="Bootstrap'" width="180" /> </a> </div>
(5) 保存修改,刷新顯示,就可以在導航條上面看到新的Logo了:

下麵我們需要調整 Logo,讓它只在必要時顯示。
在 _variables.less 中,找到變數 @grid-float-breakpoint ,並修改為:
@grid-float-breakpoint: @screen-md-min;
這個變數決定了導航條在窄視口中摺疊,在寬視口中展開。在我們的實際中,考慮到導航的複雜性,需要在接近的下一個較寬的斷點摺疊導航條。因此,需要把變數的值設置為 @screen-md-min。
設置完這個變數後,我們要考慮讓 banner-brand 只在中、大型視口中顯示,而讓 navbar-brand 只在小和超小型視口中顯示。Bootstrap 為此提供了一組響應式實用類,具體可以參考線上文檔:http://getbootstrap.com/css/#responsive-utilities (中文文檔:http://v3.bootcss.com/css/#responsive-utilities)
下麵我們就按照需求來應用這些類。
(1) 把 visible-md visible-lg 添加到 banner-brand 類後面:
<a class="banner-brand visible-md visible-lg" href="#"> <img src="img/logo.png" alt="Bootstrap'" width="180" /> </a>
(2) 把 visible-xs visible-sm 添加到 navbar-brand 類後面:
<a class="navbar-brand visible-xs visible-sm" href="#"> <img src="img/logo.png" alt="Bootstrap'" width="120" /> </a>
(3) 保存修改,刷新網頁。可以看到,在中、大型視口中,只會顯示 banner-brand 中的 Logo:

在小型和超小型視口中,只會顯示 navbar-brand 中的 Logo:

2.3 調整導航條
現在導航條包含7項,每項又各有子菜單,體現了一個大型複雜網站的需求。
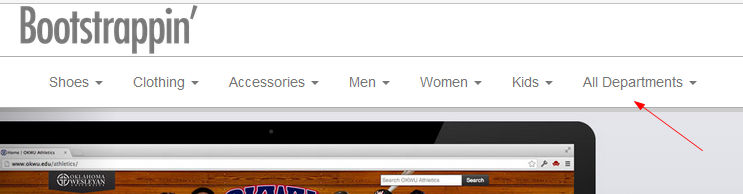
接下來,我們要把 All Departments 菜單挪到導航條的最右端,讓它與其他菜單保持最大距離。

操作步驟是:我們先把 All Departments 菜單移除父元素 ul,併列排在原父元素 ul 後;然後使其包含在新的 ul 標簽內,新標簽的類名為 "nav navbar-nav pull-right"。
</ul> <ul class="nav navbar-nav pull-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">All Departments <b class="caret"></b></a>
保持修改並刷新頁面,就可以看到效果了:

2.4 添加使用導航
我們的設計需要提供幾個實用的導航鏈接,讓用戶可以登錄、註冊和查看購物車。
在中大型的視口中,我們把它們放到頁頭區的右上角,如下圖所示:

在較小的屏幕中,則把對應的鏈接圖標顯示在摺疊後的導航條的最右端,如下圖所示:

說做就做。打開 html 文檔,在頁頭區添加實用導航項的標記,放在 banner-brand 元素後面。以下是完整的標記,開頭是 header 標簽:
<header role="banner"> <div class="container"> <a class="banner-brand visible-md visible-lg" href="#"> <img src="img/logo.png" alt="Bootstrap'" width="180" /> </a> <div class="utility-nav"> <ul> <li><a href="#" title="Login or Register"><i class="icon fa fa-user fa-lg"></i> Log In or Register</a></li> <li><a href="#" title="View Cart"><i class="icon fa fa-shopping-cart fa-lg"></i> View Cart</a></li> </ul> </div> </div>
上面的 fa-user 和 fa-shopping-cart 類添加了 Font Awesome 的用戶和購物車的圖標,並通過 fa-lg 類把它們的尺寸增大了33%。關於增大 Font Awesome 圖標的詳細說明,可以參考它的文檔:http://fontawesome.io/examples/#larger
保存修改並刷新頁面後,就可以看到新添加的 utility-nav 出現在 banner-brand Logo下方了:

接下來,我們需要對佈局進行相對位置的調整。
(1) 新建文件 less/_banner.less ,併在 __main.less 導入該文件。
(2) 編輯 _banner.less 文件,先把 .utility-nav 設置為絕對定位到右上角,而且是在 header[role="banner"]的上下文中應用樣式:
//// Banner Area Styles
//
header[role="banner"]{
.utility-nav {
position: absolute;
top: 0;
right: 0;
}
}
(3) 然後再進行一些細節調整:
□ 為.banner-brand 類添加上內邊距,以增加頁頭區的高度。
□ 將頁頭區 container 的定位方式設置為 relative,以使它包含絕對定位的 utility-nav 元素。
□ 刪除無序列表的項目符號。
□ 向左浮動列表項
□ 將鏈接顯示為 inline-block 並添加內邊距。
□ 刪除懸停時的下劃線。
完成上述調整的樣式規則如下:
//// Banner Area Styles
//
header[role="banner"]{
.banner-brand {
padding-top:40px;
}
> .container {
position: relative;
}
.utility-nav {
position: absolute;
top: 0;
right: 0;
> ul {
list-style:none;
> li {
float: left;
> a {
display: inline-block;
padding: 8px 12px;
&:hover {
text-decoration: none;
}
}
}
}
}
}
保存修改並編譯。把瀏覽器視窗調整到桌面創建大小,然後刷新。應該能看到 utility-nav 元素出現在頁頭區的右上角位置。

這些調整適合中大型的視口。下麵我們針對摺疊後的響應式導航條來添加樣式。
3.調整響應式導航
在小屏幕中,導航條摺疊後 utility-nav 會出現問題。最明顯的問題就是它會消失不見。

要讓 utilility-nav 顯示。必須給他設置一個比導航條更大的 z-index,前者在 _variables.less 中被設置為1000.我們可以在 _banner.less 中,把 .unlility-nav 的 z-index 設置為 1999.
.utility-nav {
...
z-index: 1999;
於是,實用導航就會出現了:

接下來需要解決它會遮擋 navbar-toggle 按鈕的問題。把按鈕移到導航條左側就行了,修改 _navbar.less ,找到註釋 // Navbar toggle,修改.navbar-toggle 選擇符的值:
.navbar-toggle {
position: relative;
float: left; //edited
margin-left: @navbar-padding-horizontal; //edited
保存後編譯,就可以看到效果了:

很明顯,我們還需要解決過分擁擠的問題,也就是要對除屏幕閱讀器之外的設備隱藏鏈接文本。在摺疊後的導航條中,圖標本身就足以傳遞意圖了,何況還可以把圖標弄得更大一些。
(1) 打開 html 文檔,用 span 元素包圍 utilility-nav 中每個鏈接的文本:
<li><a href="#" title="Login or Register"><i class="icon fa fa-user fa-lg"></i> <span>Log In or Register</span></a></li> <li><a href="#" title="View Cart"><i class="icon fa fa-shopping-cart fa-lg"></i> <span>View Cart</span></a></li>
(2) 在 _banner.less 中添加針對這些 span 標簽的媒體查詢。在使用LESS的情況下,可以精確的嵌套媒體查詢。在此要使用 @grid-float-breakpoint 變數,把 max-width 查詢設置為 @grid-float-breakpoint -1 ,因為這個變數的值意味著在它那麼寬時,導航條就會從摺疊變成擴展狀態。在這個媒體查詢中,使用實用類 sr-only 作為混入,對除屏幕閱讀器之外的所有設備隱藏文本。(參考文檔:http://getbootstrap.com/css/#helper-classes-screen-readers)
.utility-nav { ...
> a { ...
@media (max-width:(@grid-float-breakpoint - 1)){
span { .sr-only(); }
}
這樣就隱藏了 span 標簽中的文本,屏幕上將只剩圖標。
(3) 再增大圖標尺寸,併在垂直方向上增加一些行高。同樣還在這個媒體查詢中寫樣式:
@media (max-width:(@grid-float-breakpoint - 1)){
span {
.sr-only();
}
.icon {
font-size: 2em;
line-height: 1.2;
}
保存編譯後,可以查看到顯示效果如下:

4.調整配色
我們希望網站的配色是標準的企業網站顏色:藍、紅、灰。下麵我們把這些顏色放到變數里。
(1) 打開 _variables.less ,修改 @brand-primary,並新增紅色的 @brand-feature。
@brand-primary: #3e7dbd; //edited blue
@brand-feature: #c60004; //added new red
(2) 然後調整鏈接的懸停顏色,使其比 @brand-primary 稍淺:
@link-hover-color: lighten(@link-color, 15%); //edited
修改後效果如下:

5.調整摺疊後的導航條配色
打開 _variables.less ,搜索// Navbar,在這裡看到導航條用到的變數。這裡指定的大多數標準值既對摺疊後的響應式導航條有效,也對寬屏幕下擴展的導航條有效。
我們希望摺疊後響應式導航條的背景、文本和鏈接顏色和預設值基本一致,但在中大型視口中變成藍色背景、淺色文本。
5.1 調整響應式導航條
為此要調整一些變數的預設值,然後再創建一些新變數,只應用給擴展後的導航條。
(1) 找到 註釋// Basics of a navbar,修改代碼如下:
@navbar-height: 44px;
...
@navbar-default-color: @text-color;
@navbar-default-bg: #fff;
(2) 向下找到導航條鏈接區,調整顏色讓鏈接顏色與導航條文本顏色一致,並給活動鏈接添加一點背景色:
// Navbar links
@navbar-default-link-color: @navbar-default-color;
@navbar-default-link-hover-color: @navbar-default-color;
@navbar-default-link-hover-bg: darken(@navbar-default-bg, 5%);
@navbar-default-link-active-color: @navbar-default-color;
@navbar-default-link-active-bg: @navbar-default-link-hover-bg;
(3) 再調整 navbar-toggle 的樣式,刪除邊框和背景,調深導航條:
// Navbar toggle
@navbar-default-toggle-hover-bg: transparent;
@navbar-default-toggle-icon-bar-bg: @gray;
@navbar-default-toggle-border-color: transparent;
在窄視口顯示效果如下:

接下來,需要把右側的 All Departments鏈接到左側(摺疊狀態下)。Bootstrap 專門有一個類就是為了這個目的。
打開 html 文檔,找到包含 All Departments 的標記,把 類 pull-right 改為 navbar-right 就可以了。

5.2 調整水平導航條
在大中型屏幕中,導航條水平排列在 Logo 下麵。我們希望此時的導航條呈現 @brand-primary 變數中設置的藍色背景。為此,必須要翻轉鏈接和文本的顏色,即由淺變深。
我們要使用 Bootstrap 的 inverted-navbar 變數和樣式。
(1) 打開 _variables.less,找到註釋 Inverted navbar,會發現一些與預設導航條所用類似的變數。我們就通過它們來給擴展後的導航條應用顏色。
(2) 按照如下所示調整變數:
//=== Inverted navbar
// Reset inverted navbar basics
@navbar-inverse-color: @gray-lightest;
@navbar-inverse-bg: @brand-primary;
@navbar-inverse-border: darken(@navbar-inverse-bg, 10%);
// Inverted navbar links
@navbar-inverse-link-color: @navbar-inverse-color;
@navbar-inverse-link-hover-color: #fff;
@navbar-inverse-link-hover-bg: darken(@navbar-inverse-bg,5%);
調整好這些變數後,只要把它們應用給擴展導航即可。謂詞得寫幾行自定義的LESS代碼。考慮到這種顏色切換屬於頁頭區配色的變化,所以我們把代碼寫到 _banner.less 中。
(3) 打開 _banner.less 並添加一個新的帶註釋的區塊:
//Apply .navbar-inverse styles to the enpanded navbar
@media (min-width: @grid-float-breakpoint){
.navbar-default {
.navbar-inverse();
}
}
這個媒體查詢使用 @grid-float-breakpoint 變數確定了應用新規則的最小視口寬度。因為我們已經在導航條中添加了 navbar-default 類,所以可以直接使用這個類作為選擇符。混入 .navbar-inverse() 則把在 _navbar.less 中定義的樣式 .navbar-inverse 應用給了這個媒體查詢中的導航條。
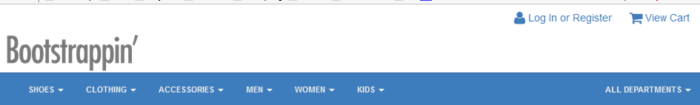
保存編譯後,可以看到在中大型屏幕中,可以看到導航條的藍色背景和淺色文本:

可以看到顯示效果中導航條兩端的圓角,我們需要把這些樣式去掉。為此,打開 _variables.less,修改變數 @navbar-border-radius:
@navbar-border-radius: 0;
最後,我們把文本轉換為大寫形式,稍微縮小一點,再加粗。
在 _banner.less 中,把如下代碼添加到 .navbar-inverse() 混入後:
@media (min-width: @grid-float-breakpoint){
.navbar-default {
.navbar-inverse();
.navbar-nav > li > a {
text-transform:uppercase;
font-size:82%;
font-weight: bold;
}
}
}
其顯示效果如下:

6.設計複雜的響應式佈局
假設我們在剛剛結束的客戶會面中做出了承諾,要把主頁內容分成三層,按照重要程度排序。
□ 在中大型視口中,所有內容將分佈在三欄中。
□ 在較窄的視口中,這些欄將從上到下排成一欄。
□ 而在平板電腦的視口中,併排的只有兩欄,第三欄水平放到它們下麵。
作為起點,我們修改原來的主頁內容,把其分為三欄,並適量添加內容,修改後代碼如下:

<div role="main"> <div class="container page-contents"> <div class="row"> <div class="col-sm-4 clearfix"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/okwu-sm.jpg" alt="OKWU.edu Homepage"> </div> <div class="item"> <img src="img/okwu-athletics-sm.jpg" alt="OKWU Athletics Homepage"> </div> <div class="item"> <img src="img/bartlesvillecf-sm.jpg" alt="Bartlesville Community Foundation"> </div> <div class="item"> <img src="img/emancipation-sm.jpg" alt="Emancipation Stories"> </div> </div> <!-- /.carousel-inner --> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="icon fa fa-chevron-left"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="icon fa fa-chevron-right"></span> <span class="sr-only">Next</span> </a> </div> <!-- /#homepage-feature.carousel --> <h2>Featured Content</h2> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget.</p> <p><a class="btn btn-primary pull-right" href="#">Learn more <span class="icon fa fa-arrow-circle-right"></span></a></p> </div> <div class="col-sm-4 clearfix"> <h3>Welcome!</h3> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> <h3>Recent Updates</h3> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> <h3>And another thing</h3> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> </div> <div class="col-sm-4 clearfix"> <h4>Don't Miss!</h4> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> <h4>Check it out</h4> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> <h4>Finally</h4> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> </div> </div> </div> </div>main
修改後,中寬屏顯示效果:

窄屏顯示效果如下:

6.1 調整中、寬佈局
當前,在中款時口中,三欄是等寬的,而且字體大小、按鈕大小,還有顏色都一樣。結果就是沒有層次感。
要實現內容從視覺上的分層,可以調整欄寬、字體大小,還有顏色。我們先從調整欄寬開始。
(1) 打開 html文件,我們可以看到我們的分欄都是的類 col-sm-4。這表示當前欄是父元素寬度的三分之一,從小視口(764px)及以上寬度開始。
我們想在中




