1:動畫屬性UIViewAnimationOptions說明a:常規動畫屬性設置(可以同時選擇多個進行設置)UIViewAnimationOptionLayoutSubviews:動畫過程中保證子視圖跟隨運動。UIViewAnimationOptionAllowUserInteraction:動畫過...
1:動畫屬性UIViewAnimationOptions說明
a:常規動畫屬性設置(可以同時選擇多個進行設置)
UIViewAnimationOptionLayoutSubviews:動畫過程中保證子視圖跟隨運動。
UIViewAnimationOptionAllowUserInteraction:動畫過程中允許用戶交互。
UIViewAnimationOptionBeginFromCurrentState:所有視圖從當前狀態開始運行。
UIViewAnimationOptionRepeat:重覆運行動畫。
UIViewAnimationOptionAutoreverse :動畫運行到結束點後仍然以動畫方式回到初始點。
UIViewAnimationOptionOverrideInheritedDuration:忽略嵌套動畫時間設置。
UIViewAnimationOptionOverrideInheritedCurve:忽略嵌套動畫速度設置。
UIViewAnimationOptionAllowAnimatedContent:動畫過程中重繪視圖(註意僅僅適用於轉場動畫)。
UIViewAnimationOptionShowHideTransitionViews:視圖切換時直接隱藏舊視圖、顯示新視圖,而不是將舊視圖從父視圖移除(僅僅適用於轉場動畫)
UIViewAnimationOptionOverrideInheritedOptions :不繼承父動畫設置或動畫類型。
b.動畫速度控制(可從其中選擇一個設置)
UIViewAnimationOptionCurveEaseInOut:動畫先緩慢,然後逐漸加速。
UIViewAnimationOptionCurveEaseIn :動畫逐漸變慢。
UIViewAnimationOptionCurveEaseOut:動畫逐漸加速。
UIViewAnimationOptionCurveLinear :動畫勻速執行,預設值。
c.轉場類型(僅適用於轉場動畫設置,可以從中選擇一個進行設置,基本動畫、關鍵幀動畫不需要設置)
UIViewAnimationOptionTransitionNone:沒有轉場動畫效果。
UIViewAnimationOptionTransitionFlipFromLeft :從左側翻轉效果。
UIViewAnimationOptionTransitionFlipFromRight:從右側翻轉效果。
UIViewAnimationOptionTransitionCurlUp:向後翻頁的動畫過渡效果。
UIViewAnimationOptionTransitionCurlDown :向前翻頁的動畫過渡效果。
UIViewAnimationOptionTransitionCrossDissolve:舊視圖溶解消失顯示下一個新視圖的效果。
UIViewAnimationOptionTransitionFlipFromTop :從上方翻轉效果。
UIViewAnimationOptionTransitionFlipFromBottom:從底部翻轉效果。
2:複雜UITableCellView,移除重用
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ __weak typeof(self) weakSelf = self; BLSPayOrderModel *model=self.dataList[indexPath.section]; BLSProjectMoneyCompleteCell *cell = [tableView dequeueReusableCellWithIdentifier:NSStringFromClass([BLSProjectMoneyCompleteCell class])]; if (cell) { cell=[[BLSProjectMoneyCompleteCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:NSStringFromClass([BLSProjectMoneyCompleteCell class])]; } else { //刪除cell的所有子視圖 while ([cell.contentView.subviews lastObject] != nil) { [(UIView*)[cell.contentView.subviews lastObject] removeFromSuperview]; } } cell.myPayOrderModel=model; return cell; }
3:本地通知運用
輸入所要發送的信息 ,同時將label的值通過button方法調用傳遞, - (IBAction)buttonClick:(id)sender { //添加 字典,將label的值通過key值設置傳遞 NSDictionary *dict =[[NSDictionary alloc] initWithObjectsAndKeys:self.textFieldOne.text,@"textOne",self.textFieldTwo.text,@"textTwo", nil]; //創建通知 NSNotification *notification =[NSNotification notificationWithName:@"tongzhi" object:nil userInfo:dict]; //通過通知中心發送通知 [[NSNotificationCenter defaultCenter] postNotification:notification]; [self.navigationController popViewControllerAnimated:YES]; } 在發送通知後,在所要接收的控制器中註冊通知監聽者,將通知發送的信息接收 - (void)viewDidLoad { [super viewDidLoad]; //註冊通知 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(tongzhi:) name:@"tongzhi" object:nil]; } - (void)tongzhi:(NSNotification *)text{ NSLog(@"%@",text.userInfo[@"textOne"]); NSLog(@"-----接收到通知------"); } 移除通知:removeObserver:和removeObserver:name:object: 其中,removeObserver:是刪除通知中心保存的調度表一個觀察者的所有入口,而removeObserver:name:object:是刪除匹配了通知中心保存的調度表中觀察者的一個入口。 這個比較簡單,直接調用該方法就行。例如: [[NSNotificationCenter defaultCenter] removeObserver:observer name:nil object:self]; 註意參數notificationObserver為要刪除的觀察者,一定不能置為nil。
4:iOS中的URL Scheme知識點
在iOS的SDK中提供了一個非常有意思的功能,它能將iOS的Application同自定義的URL Schema綁定,同時可以通過URL Scheme在瀏覽器或者是其他應用中啟動這個Application。本文主要介紹如何通過URL Scheme的方式啟動應用和參數的傳遞。
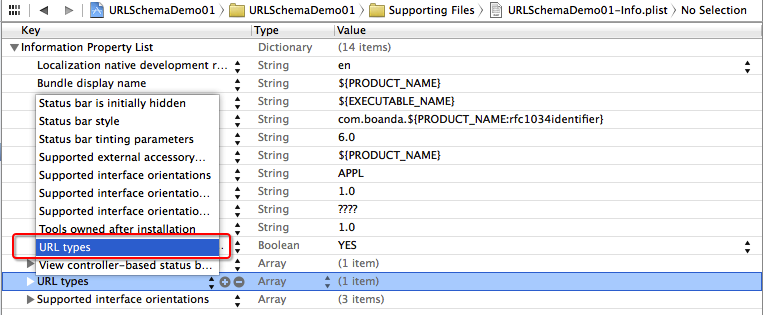
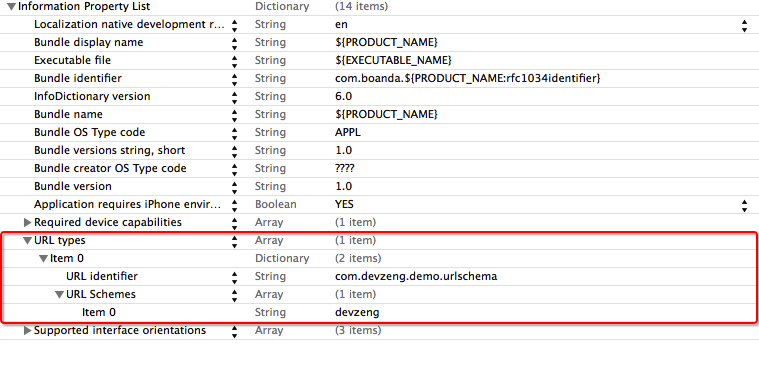
1、首先在*-Info.plist中添加一行,選擇URL types,效果如下圖所示:

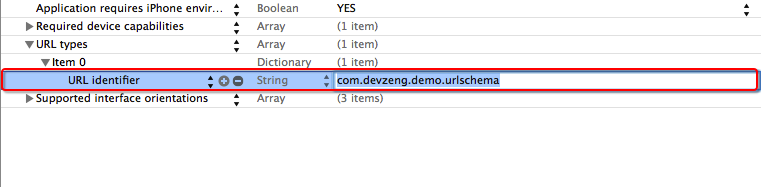
2、在展開的Item 0中填寫URL identifier,這個用來唯一標識用戶自定義的URL Scheme,推薦使用功能變數名稱的反轉形式,如:com.devzeng.demo

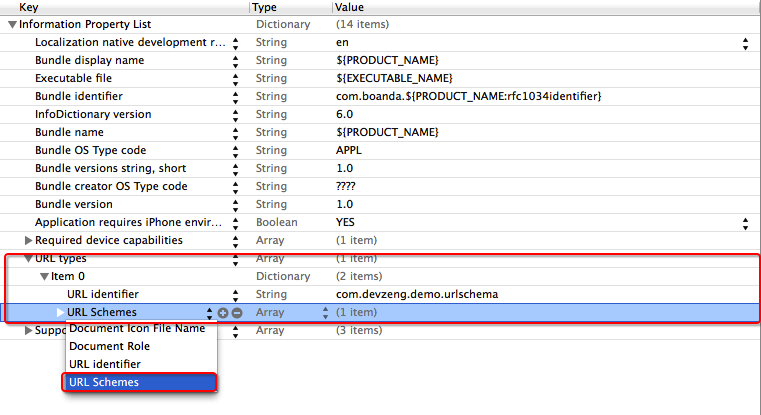
3:在Item 0中添加新的一行,選擇URL Schemes

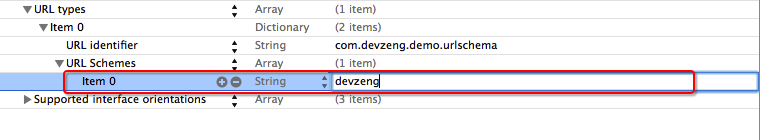
4、展開URL Schemes,在Item 0中輸入自定義的Scheme的名稱。在這裡只需要輸入自定義的Scheme的名稱即可,不需要加上://,例如這裡輸入的是devzeng,那麼對應的自定義的URL就是devzeng://,這裡可以輸入多個。

5、最後一個完整的示例效果圖:

使用URL Scheme
1、在Safari中使用 在Safari中直接在瀏覽器的地址欄中輸入devzeng://,即可啟動剛纔的應用
2、在其他的應用程式中使用 在需要調用的地方使用下麵的代碼即可實現調用
NSString *customURL = @"devzeng://"; [[UIApplication sharedApplication] openURL:[NSURL URLWithString:customURL]];
3、參數的傳遞
- (void)openOtherApp { NSString *customURL = @"devzeng://?token=123abct®istered=1"; [[UIApplication sharedApplication] openURL:[NSURL URLWithString:customURL]]; }
在AppDelegate中可以實現下麵的兩個方法
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
說明:
(1)上面的兩個函數作用是一致的只是參數不同而已,函數的返回值是BOOL,如果為YES表示可以打開,NO表示不可以打開應用程式
(2)參數可以通過[url query]來獲取,比如使用的是devzeng://?token=123abct®istered=1那麼通過[url query]獲取到的值是token=123abct®istered=1,然後可以通過這些數據再作相應的處理.
(3)調用的應用程式的Bundle ID可以通過sourceApplication參數獲取
(4)通過[url scheme]可以獲取到請求的URL Scheme,比如是通過devzeng://打開的那麼[url scheme]的值就是devzeng。可以通過不同的參數來判斷來源的合法性
(5)示例
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { if ([sourceApplication isEqualToString:@"com.devzeng.demo.urlscheme"]) { NSLog(@"調用的應用程式的Bundle ID是: %@", sourceApplication); NSLog(@"URL scheme:%@", [url scheme]); NSLog(@"URL query: %@", [url query]); return YES; } else { return NO; } }
*註意 可以創建多個的scheme,除了在plist文件裡面創建還可以在Targets裡面的Info--URL Types創建



