20幾歲,怕什麼。 自己的感覺 說一個自己最近使用AngularJS的感受,我們之前使用mvc進行項目開發都是瞭解和經常使用HTML的幫助類,來完成我們前端大部分代碼的編寫,其實在我沒有接觸AngularJS之前對於這種方法還是很喜歡的,畢竟它是將.aspx頁面革命掉的東西,但是隨著項目中使用... ...
20幾歲,怕什麼。
自己的感覺
說一個自己最近使用AngularJS的感受,我們之前使用mvc進行項目開發都是瞭解和經常使用HTML的幫助類,來完成我們前端大部分代碼的編寫,其實在我沒有接觸AngularJS之前對於這種方法還是很喜歡的,畢竟它是將.aspx頁面革命掉的東西,但是隨著項目中使用AngularJS我越來越喜歡這種將前後端分開的開發模式,我相信這就是以後的發展形勢。但是眼下這個MVC還是要快快的用好。
:瞭解HTML幫助類的內在美
HTML輔助方法利用路由引擎找到HomeController控制器的Search操作,他在後臺使用GetVirtualPath方法,該方法在RouteTable的Routes屬性中,在global.asax中,Web應用程式註冊所有的路由位置。
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
通過RouteConfig.RegisterRoutes(RouteTable.Routes);來實現我們輔助方法的實現。下麵我們看下要是不需要這個,如何實現我們的輔助方法。
一般的寫法:
@using (Html.BeginForm("Search","Admin",FormMethod.Post))
{
<input type="text" name="text"/>
<input type="submit" name="sub" value="Search"/>
}
不使用HTML幫助類的寫法:
@{
var context = this.ViewContext.RequestContext; //請求上下文
var values = new RouteValueDictionary //不區分大小寫的鍵值對集合
{
{"controller","home"},
{"action","index"}
};
var path = RouteTable.Routes.GetVirtualPath(context, values); //返回與路由相關的URL
}
<form action="@path.VirtualPath",method="POST">
<input type="text" name="text" />
<input type="submit" name="sub" value="Search" />
</form>
現在我們看要是不使用幫助類就必須寫這麼多的代碼,可以發現VS將我們需要寫的代碼全都封裝起來,使用起來很方便。
輔助方法工作原理
每一個Razor視圖都繼承了它們的基類HTML屬性,HTML屬性的類型是System.Web.Mvc.HtmlHelper<T>;T是一個泛型類型的參數,代表傳遞給視圖的模型類型(預設是dynamic),這個屬性提供了一些可以在視圖中調用的實例方法,還有很多擴展方法(.出來,方法名稱左邊有一個向下的箭頭)。
:常用的輔助方法
---:每一個輔助方法都有一個htmlattributs屬性,可以設置頁面的html屬性。
---:輔助方法大多數都是檢查ViewDate對象以獲取要顯示的當前值(ViewBag對象中所有值也可以獲取到)
---:輔助方法不僅可以查看ViewData內部的數據,也可以得到模型元數據 。
- Html.BeginForm
提交表單時使用,這個一般和@using(){}一起,這樣就可以釋放掉資源。輔助方法在調用結束期間生成一個起始標簽,並返回一個實現了介面IDisposable的對象。這樣就可以在using(){]方法裡面被釋放掉。
- Html.ValidationSummary()
@Html.ValidationSummary(excludePropertyErrors:true) //顯示模型級別的錯誤。
此方法用來顯示ModelState字典中所有驗證錯誤的無序列表,使用參數(bool)來告知輔助方法錯誤的級別。(顯示與模型本身相關的錯誤,不顯示模型屬性相關的錯誤。)
public ActionResult Search()
{
ModelState.AddModelError("","模型級別的錯誤"); //設置為true
ModelState.AddModelError("Title", "模型屬性級別的錯誤"); //設置為false
return View();
}
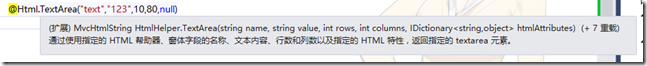
- Html.TextBox和Html.TextArea
都是顯示文本,第一個是文本框Text,第二個是TextArea;TextArea可以設置顯示指定的行數和列數。
- Html.Label
返回一個label元素,並使用String類型的參數來決定渲染的文本和for特性值。這個一般使用顯示輸入框的標題。將模型屬性中的Display(“姓名”)顯示出來。
[Display(Name = "姓名")]
public string Name { get; set; }
- Html.DropDownList和Html.ListBox
這兩個都是返回一個<select/>元素。DropDownList第一個是單向選擇,ListBox為多項選擇。
關於下拉列表,它需要一個包含所有可選項的SelectListItem對象集合,其中每一個SelectListItem對象集合中有包含有Text,Value和Selected三個屬性。可以根據需要構建自己的SelectListItem對象集合。
看一下之前項目中使用的下拉,之前不是很理解原理,現在看書說是為了避免反射開銷的同時自己生成的SelectListItem集合,使用的是Linq的Select方法來將SelectListItem對象集放入項目中。
- Html.ValidationMessage
當ModelState字典中的某一特定欄位出現錯誤時,可以使用ValidationMessage輔助方法來顯示相應的錯誤消息。這個一般情況就是在服務端驗證的時候顯示錯誤消息。
- Html.Hidden
將一些必要的屬性(ID)通過隱藏的方式傳遞--提交表單。
- Html.PassWord
這個是密碼框輸入的值為隱藏的。之前一直沒有使用這個,看來以後要多多使用。
- Html.RadioButton
單選按鈕一般組合使用,為用戶的單項選擇提供一組可選項。
@Html.RadioButton("color","red",true)
@Html.RadioButton("color","blue")
@Html.RadioButton("color", "green")
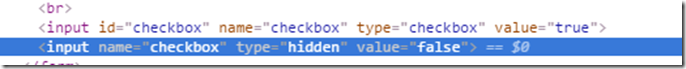
- Html.CheckBox
是唯一一個渲染兩個輸入元素的輔助方法。是一個隱藏域hidden。
@Html.CheckBox("checkbox")
模版輔助方法
利用元數據和模版構建HTML,其中元數據包括關於模型值(名稱和類型)的信息和(通過數據註解或自定義提供器添加)模型元數據。
- Html.Display
可以操作模型上面綁定的一些值。
- Html.Editor
也是設置文本框的,好的一點是可以通過模型上面綁定的值來顯示HTML。
輔助方法與ModelState
用戶顯示表單值得所有輔助方法也需要與ModelState字典交互。其實ModelState是模型綁定的副產品,並且存儲模型綁定期間檢測到的所有驗證錯誤,以及用戶提交用來更新模型的原始值(驗證失敗,再次回到視圖中顯示之前輸入的值)。
渲染輔助方法
- Html.ActionLink
渲染成一個超鏈接。這個效果是一個預設路由。
- Url.Action
這個是渲染一部分路徑。
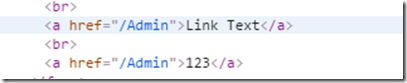
@Html.ActionLink("Link Text","Index")
<br />
<a href="@Url.Action("Index")">123</a>
- Html.RouteLink
這個說實在的和前面那個是一樣的。只是這個只可以接收路由名稱,而不能接收控制器名稱和操作方法
@Html.RouteLink("Link Text",new{Action="Index"})
URl輔助方法
- Url.Action
這個和之前介紹的一樣。這個只是顯示部分路徑。
- Url.Content
可以把用戶程式的相對路徑轉換為絕對路徑。現在項目中還沒使用過。
@Url.Content("~/Scripts/_references.js") //~:可以看作為應用程式的根目錄
- Url.RouteUrl
和之前一樣,只接收路由名。
Html.Partial和Html.RenderPartial
Partial方法用於將部分視圖渲染為字元串。也就是局部試圖。
RenderPartial返回的不是字元串,而是直接寫入響應輸出流。使用的時候必須將此放入代碼塊中。
@{
Html.RenderPartial("List");
}
Html.Action和Html.RenderAction
和上面的一樣,Partial輔助方法通常在單獨的文件中應用視圖標記來幫助視圖渲染視圖模型的一部分,Action執行單獨的控制器操作,並顯示結果。其實action是需要走方法裡面的。需要執行一些邏輯的時候可以使用。
RenderAction也是可以直接寫入響應流之中。用的地方不是很多。
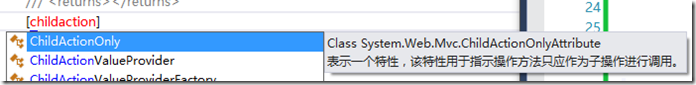
@Html.Action("Search",new{student=new Student{Age = 12,Name = "Andyahui"}})
[ChildActionOnly]
public ActionResult Search(Student student)
{
ModelState.AddModelError("","模型級別的錯誤"); //設置為true
ModelState.AddModelError("Title", "模型屬性級別的錯誤"); //設置為false
return View();
}
前面的都是一些常用的視圖幫助類,我們可以使用他們來完成前臺部分代碼的編寫。
自己不努力,別人是沒辦法的。