本篇不涉及具體代碼,而是把實際開發UWP APP的過程中,遇到的不同設備,不同解析度顯示效果差異的問題進行討論。希望能夠拋磚引玉,和各位擦出一些火花。 蜀黍我目前是在做一套牛逼的UWP APP啦,目標是能跑在各種尺寸不同,解析度不同的PC,Phone和Tablet上。無論是從代碼的複雜度還是實...
本篇不涉及具體代碼,而是把實際開發UWP APP的過程中,遇到的不同設備,不同解析度顯示效果差異的問題進行討論。希望能夠拋磚引玉,和各位擦出一些火花。
蜀黍我目前是在做一套牛逼的UWP APP啦,目標是能跑在各種尺寸不同,解析度不同的PC,Phone和Tablet上。無論是從代碼的複雜度還是實現的難度來說,都只希望維護一套代碼。
在項目的初始階段,美工MM對Tablet和Phone各設計了一套界面,在對UWP的Adaptive UI做了一些調研後,認為只要保持界面元素大致相同,以Phone為基準,在Tablet上做一個拉伸就可以了。
然而在實際開發過程中仍然發現了一些問題。話說美工MM的Phone按照640 x 480的解析度設計,Tablet按照Surface Pro 3的2160 x 1440來設計。

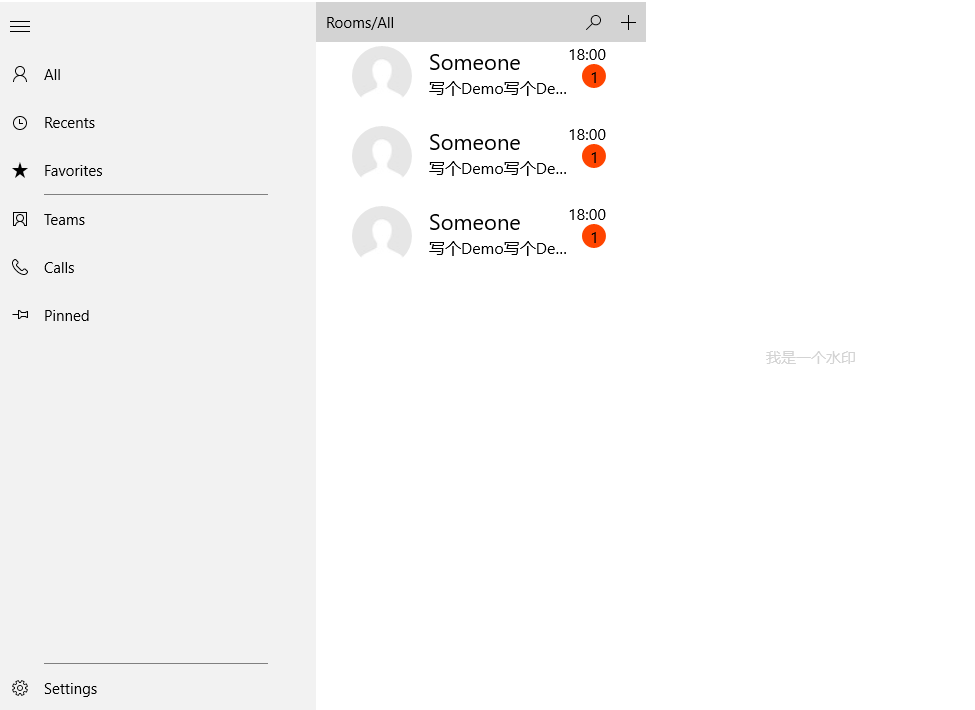
Tablet的話如上圖,SplitView佈局,最左邊是Pane,然後中間再分兩塊內容區域。Phone的界面會藏起Pane,然後兩塊內容區域不再併排顯示。很常見的UI設計,你們都懂的啦。
首先這兩個屏幕的縱橫比是不一樣的,同時整體佈局也有很大差異。從Phone到Tablet佈局的整體切換呢,可以通過UWP新增的AdaptiveTrigger根據屏幕Width和Height來觸發更新佈局的操作,問題不大。
但是具體到設置元素大小時就遇到困難了。一開始美工MM貼心的給了兩套Style……這在兩套Style切來切去代碼煩死人不說,這個用戶體驗也不好,視窗拖到一半東西突然Biu~的一聲變大了,怪嚇人的……
那麼我們就要確定一套Style為基準,同樣的fontSize,同樣的元素尺寸。結果問題出現了,以Tablet 2160 x 1440的設計稿為基準做出來的程式,在1080p的PC和480p的手機上都顯得碩大無比,所有元素都給打了激素一樣。
緊急叫停之後,我們告訴美工MM用1080p的解析度來做Tablet。然後就發現Tablet看上去正常了,但480p的Phone上仍然慘不忍睹碩大無比。同樣的100px的長度,在Tablet和Phone上竟然不一致。使用Live Tree Explorer測量屏幕的大小發現,Phone的元素尺寸會有一個對應的縮放比例:
|
解析度 |
屏幕尺寸 |
實際長度 |
比列 |
|
640 x 480 |
4 |
533.33 x 320 |
1.5 : 1 |
|
1280 x 720 |
5 |
640 x 360 |
2: 1 |
|
1920 x 1080 |
6 |
768 x 431 |
2.5 : 1 |
也就是480p的Phone實際Width只有320px。我們以480px的Width設計出來的界面,實際比1080p的Lumia 1520真實Width 431px還要大。
但是這個縮放比列卻又對文字無效,無效……無效……,fontSize寫了多大,在各種屏幕上都是一個尺寸。當時蜀黍感覺蛋都要碎了。2015年12月31日啊,蜀黍破天荒的加班了啊,因為第二年要給其他兄弟還有美工MM一個交代啊!
苦思冥想啊,白頭髮都多了好幾根……最終還是決定把問題簡單粗暴化,採用640 x 460來設計Phone,即以720p的Phone為基準。之所以捨棄480p是考慮lumia 530之類的老舊設備即將淘汰,Win10m最低端的Lumia 550也是720p了。
然後保持Phone 720p設計稿上的元素和字體大小不變,平移到1080p的Tablet畫布上再次進行佈局。基本就等於將兩份640 x 360大小的手機屏幕左右放置到1920 x 1080的Tablet上。再做一些間距的調整,實際效果經多方研究表示可以接受。
如果用戶使用了480p的低端Phone和1366 x 768的古董PC,那看上去的元素大小會稍稍放大。好在720p相對480p的跨度較小,理論上字元串和圖片被截斷的可能性不大。
當用戶使用了1080p以上的Phone和Surface Pro 4這樣的Tablet,元素會顯得更為細小精緻,但針對觸摸優化的UI絕對比視網膜屏MacBook上針對鍵鼠的軟體來的要大。每次看公司同事的MacBook屏幕感覺我眼睛都要瞎了……(順便黑一下,他們經常去修Mac……質量麽……)
那麼本篇就到這裡,雖然寫得簡單了點,但你真要寫跨設備多分辨的UWP APP,嘿嘿還是從頭再好好看一遍吧……
另外打個廣告,後面打算延續本篇的討論,針對具體頁面或控制項給出實例分析,到時候要來點贊哦。當然我也可能挖坑不填……謝謝


