1、簡單控制項 Label - 文字,編譯後顯示的是<span> 一說到邊框:1、顏色 2、類型,比如solid實線3、width寬度Literal -裡面可以承載很多東西,比如文字,比如alert彈出視窗,傳遞JSt代碼 TextBox - 文本框 TextMode - 文本框類型,可以設置成pas ...
1、簡單控制項
Label - 文字,編譯後顯示的是<span>
一說到邊框:1、顏色 2、類型,比如solid實線3、width寬度
Literal -裡面可以承載很多東西,比如文字,比如alert彈出視窗,傳遞JSt代碼
TextBox - 文本框
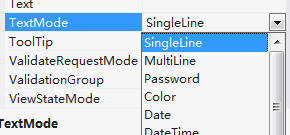
TextMode - 文本框類型,可以設置成password密碼框
--SingleLine 被編譯為 type="text"
--MultiLine 被編譯為 type="text"
--Password 被編譯為 textarea

Warp - 文本域自動換行屬性
Enabled - 可見屬性
ReadOnly -只讀屬性
Button - 按鈕,都是帶提交功能的按鈕,沒有普通按鈕,編譯為submit
OnClientClick - 在服務端上的點擊事件,編譯為click
confirm 驗證判斷
ImageButton -圖片按鈕
ImageUrl 圖片超鏈接
LinkButton -超鏈接樣式按鈕,還是按鈕
簡單控制項:4
2、webform的資料庫連接方式
App_Code 把所有類放入次文件夾中,添加是選擇自動創建
沒有命名空間一說
簡單查詢資料庫:

button按鈕添加點擊時間,先button.clicl+=雙擊tab按鈕



