1、DOM:文檔對象模型,Document Object Model; 2、BOM:瀏覽器對象模型,Browser Object Model; 3、DOM組成:核心DOM,XML DOM,HTML DOM; 4、節點樹: ①document node:文檔節點,document為根節點;②eleme ...
1、DOM:文檔對象模型,Document Object Model;
2、BOM:瀏覽器對象模型,Browser Object Model;
3、DOM組成:核心DOM,XML DOM,HTML DOM;
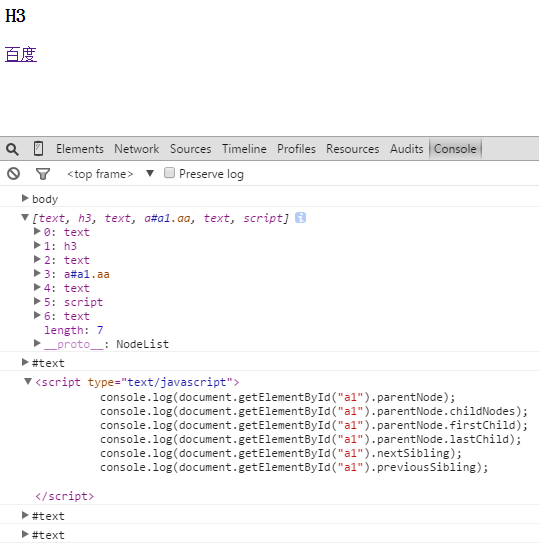
4、節點樹:
①document node:文檔節點,document為根節點;②element node:元素節點;③attribute node:屬性節點;④text node:文本節點;⑤comment node:註釋節點;
5、選取元素:
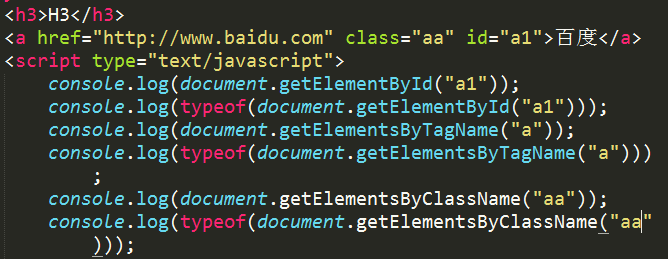
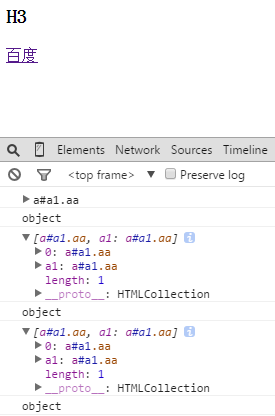
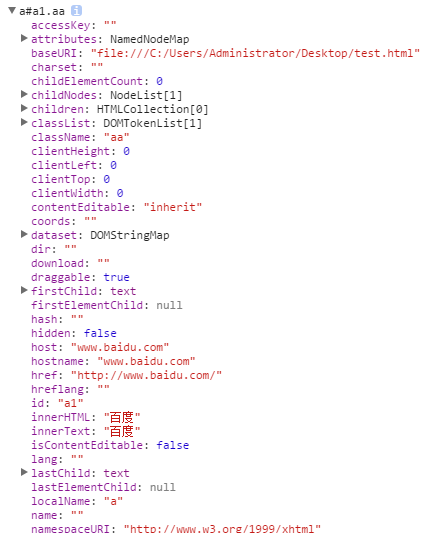
①通過ID選取頁面元素:document.getElementById(“id名”);②通過標簽名選取頁面元素:element.getElementByTagName(“標簽名”);③通過元素class屬性獲取元素:element.getElementByClassName(“class屬性名”);



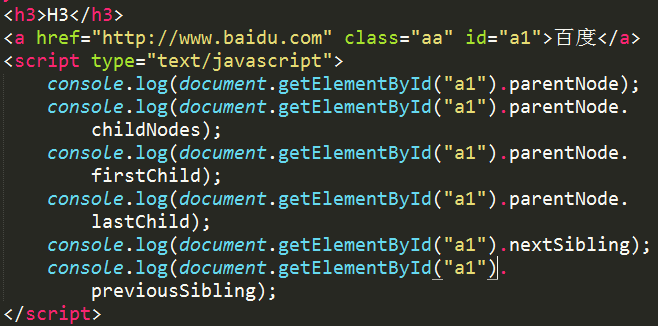
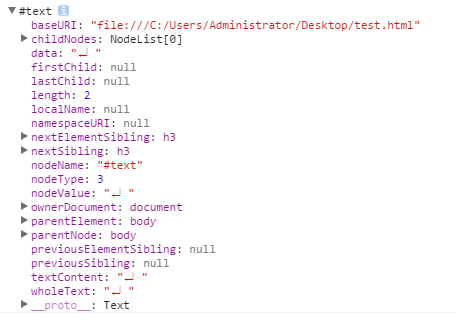
6、通過節點關係獲取元素:
①parentNode:當前元素父節點元素;②childNodes:當前元素所有子節點元素(數組);③firstChild:當前元素第一個子元素;④lastChild:當前元素最後一個子元素;⑤previousSibling:當前元素上一個兄弟節點元素;⑥nextSibling:當前元素下一個兄弟節點元素;




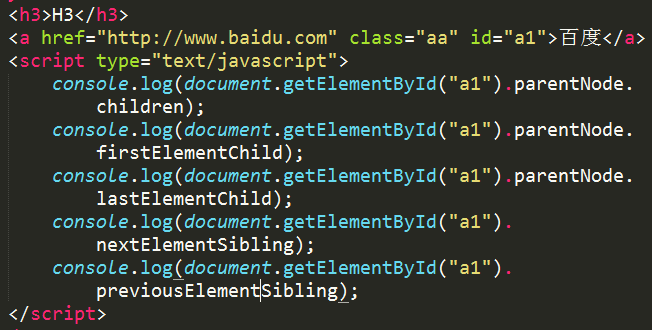
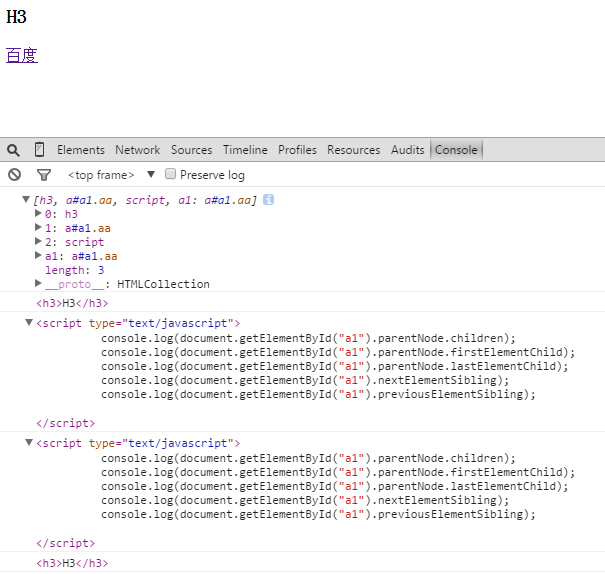
7、通過元素關係獲取節點:
①children:當前元素的所有子級節點;②firstElementChild:當前元素第一個子級節點;③lastElementChild:當前元素最後一個子級節點;④previousElementSibling:當前元素前一個兄弟節點;⑤nextElementSibling:當前元素後一個兄弟節點;


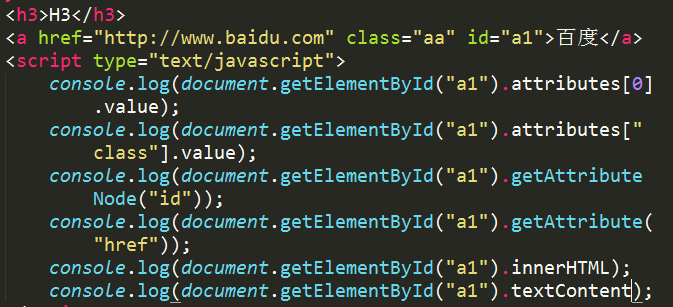
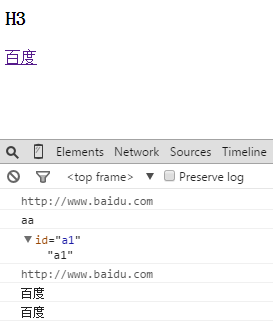
8、元素文本的獲取設置:
①innerHTML:獲取設置元素的html內容;②textContent:獲取設置元素的文本內容;
9、讀取元素屬性:
①elem.attributes【下標】.value;②elem.attributes【“屬性名”】.value;③elem.getAttributeNode(“屬性名”).value;④elem.getAttribute(“屬性名”);


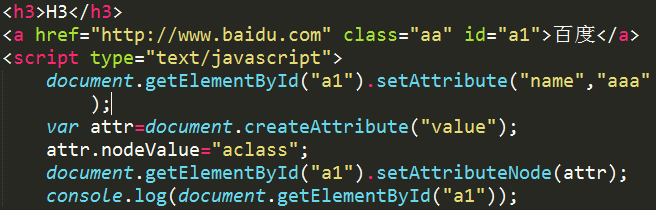
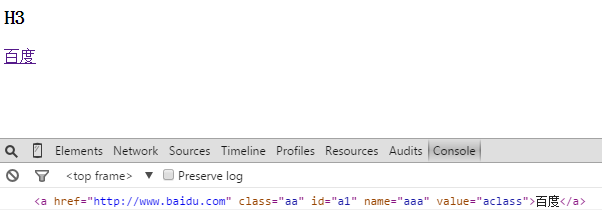
10、修改元素屬性:
①elem.setAttribute(name,value);②elem.setAttributeNode(attrNode);


11、元素內聯樣式:
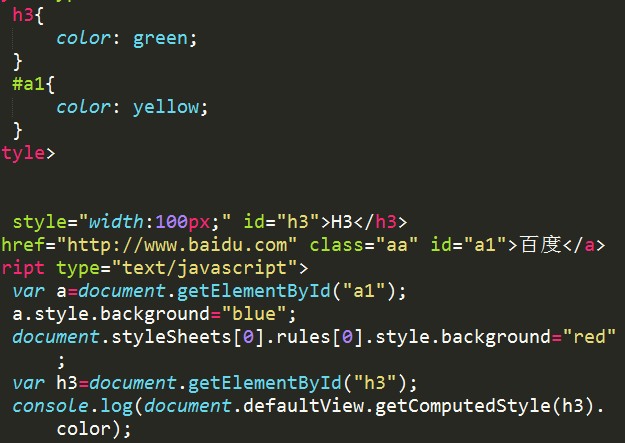
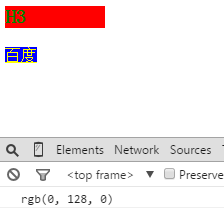
①獲取:elem.style.屬性名;②設置:elem.style.屬性名=“值”;
12、獲取元素內外部樣式:
①DOM:document.defaultView.getComputedStyle(元素對象).style;②IE:元素對象.currentStyle.屬性;
13、設置修改內外部樣式值:
步驟①:獲得包含屬性的樣式表對象:var sheet=document.styleSheets【下標】;步驟②:獲取樣式規則集合:var rules=sheet.rules;步驟③:獲取目標樣式規則:var rule=rules【下標】;步驟④:rule.style.屬性名;