最近在學習釘釘(一個協作應用)桌面應用的前端源碼時候,發現其js源碼是用browserify做模塊開發。於是想還原其源碼的原本的目錄結構,學習它的目錄分類以及業務劃分。 前言 用過browserify構建工具的應該清楚,在壓縮合併後的代碼的最前面,有處理模塊依賴關係的代碼: 目錄結構解析 我寫了一個 ...
最近在學習釘釘(一個協作應用)桌面應用的前端源碼時候,發現其js源碼是用browserify做模塊開發。於是想還原其源碼的原本的目錄結構,學習它的目錄分類以及業務劃分。
前言
用過browserify構建工具的應該清楚,在壓縮合併後的代碼的最前面,有處理模塊依賴關係的代碼:
function e(t, n, r) { function s(o, u) { if (!n[o]) { if (!t[o]) { var a = typeof require == "function" && require; if (!u && a) return a(o, !0); if (i) return i(o, !0); var f = new Error("Cannot find module '" + o + "'"); throw f.code = "MODULE_NOT_FOUND", f } var l = n[o] = { exports: {} }; t[o][0].call(l.exports, function(e) { var n = t[o][1][e]; return s(n ? n: e) }, l, l.exports, e, t, n, r) } return n[o].exports } var i = typeof require == "function" && require; for (var o = 0; o < r.length; o++) s(r[o]); return s }
目錄結構解析
我寫了一個處理的方法,在browserify處理依賴關係地方調用。
分析方法:
function anlysePath(t, n, r){ var temp = {}; //收集所有地址 for(var tk in t){ var xx = t[tk][1]; for(var x in xx){ if(!temp[tk]) temp[tk] = {}; temp[tk][xx[x]] = x; } } //解析依賴關係 var after = {}; var doing = {}; function anlyse(num, prefix){ var al = temp[num]; for(var n in al){ if(after[n]) continue; var data = al[n]; if(data.startsWith("./")) data = data.substring(2, al[n].length); var cj = data.match(/\.\.\//g); if(cj) cj = cj.length + 1; else cj = 1; var pf = prefix.split("/"); pf.splice(pf.length - cj , cj); after[n] = pf.join("/")+ "/" + data.replace(/\.\.\//g,""); after[n] = after[n].replace(/\.\.\//g,""); if(after[n].startsWith("/")) after[n] = after[n].substring(1, after[n].length); } for(var n in al){ if(!doing[n]){ doing[n] = true; anlyse(n, after[n]); } } } anlyse(r[0],''); var files = {}; for(var k in after){ files[after[k]] = k; } //合併目錄,得出樹形結果 var paths = {}; for(var k in files){ var ps = k.split("/"); if(!paths[ps[0]]) paths[ps[0]] = ps.length == 1? ".js":{}; var begin = paths[ps[0]]; for(var i=1;i<ps.length;i++){ if(!begin[ps[i]]){ begin[ps[i]] = (i == ps.length-1)? '.js':{}; } begin = begin[ps[i]]; } } console.log(paths); }
調用地方:
(function e(t, n, r) { anlysePath(t, n, r); //這裡調用,後面代碼就不重覆了。 function s(o, u) { if (!n[o]) { if (!t[o]) {
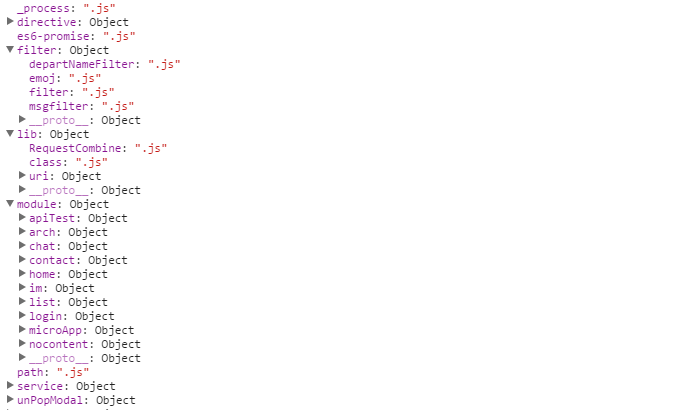
目錄解析效果:

由於篇幅關係,沒有顯示所有目錄結構。
可以看出第一層的目錄結構是:
directive filter lib module service unPopModal _process.js es6-promise.js
path.js
PS:一個典型的AngularJS的目錄結構。
總結
學習別人前端源碼,我覺目錄結構已經夠用了,畢竟項目的骨架搭好了,其他的也就是添磚加瓦而已。
本文為原創文章,轉載請保留原出處,方便溯源,如有錯誤地方,謝謝指正。
本文地址 :http://www.cnblogs.com/lovesong/p/5870344.html



