1、下拉列表框(Spinner) 項目佈局 添加相應代碼: 2、輸入內容自動完成文本框(AutoCompleteTextView) AutoCompleteTextView和EditText組件類似,都可以輸入文本。但AutoCompleteTextView組件可以和一個字元串數組或List對象綁定 ...
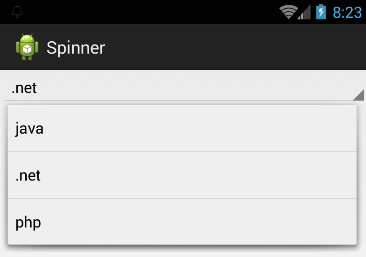
1、下拉列表框(Spinner)
項目佈局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <Spinner android:id="@+id/spinner" android:layout_width="match_parent" android:layout_height="wrap_content" /> </RelativeLayout>
添加相應代碼:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Spinner spinner = (Spinner) findViewById(R.id.spinner); ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item); //系統sdk裡面的R文件 adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); adapter.add("java"); adapter.add(".net"); adapter.add("php"); spinner.setAdapter(adapter); } }

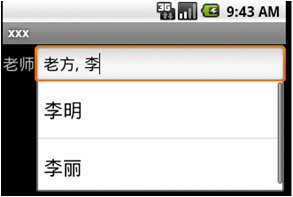
2、輸入內容自動完成文本框(AutoCompleteTextView)
AutoCompleteTextView和EditText組件類似,都可以輸入文本。但AutoCompleteTextView組件可以和一個字元串數組或List對象綁定,當用戶輸入兩個及以上字元時,系統將在AutoCompleteTextView組件下方列出字元串數組中所有以輸入字元開頭的字元串,這一點和www.google.com的搜索框非常相似,當輸入某一個要查找的字元串時,google搜索框就會列出以這個字元串開頭的最熱門的搜索字元串列表。
<AutoCompleteTextView android:layout_width="fill_parent“ android:layout_height="wrap_content“ <!–- completionThreshold 指定至少輸入幾個字元後才會出現自動提示功能--> android:completionThreshold="1“ android:id="@+id/name" />
代碼比較簡單:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); String[] names = { "老張", "老方", "老畢", "李明", "李麗", "陳江", "abc", "acc" }; AutoCompleteTextView nameText = (AutoCompleteTextView) this .findViewById(R.id.name); ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, names); nameText.setAdapter(adapter); } }
運行項目:

3、多次輸入-內容自動完成文本框(MultiAutoCompleteTextView)
除了AutoCompleteTextView控制項外,我們還可以使用MultiAutoCompleteTextView控制項來完成連續輸入的功能。也就是說,當輸入完一個字元串後,在該字元串後面輸入一個逗號(,),在逗號前後可以有任意多個空格,然後再輸入一個字元串,仍然會顯示自動提示列表。
使用MultiAutoCompleteTextView時,需要為它的setTokenizer方法指定MultiAutoCompleteTextView.CommaTokenizer類對象實例,該對象表示採用逗號作為輸入多個字元串的分隔符。
<MultiAutoCompleteTextView android:layout_width="fill_parent“ android:layout_height="wrap_content“
<!– completionThreshold 指定至少輸入幾個字元後才會出現自動提示功能--> android:completionThreshold="1“ android:id="@+id/name" />
代碼如下:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); String[] names1 = { "老張", "老方", "老畢", "李明", "李麗", "陳江", "abc", "acc" }; MultiAutoCompleteTextView nameText1 = (MultiAutoCompleteTextView) this .findViewById(R.id.name1); ArrayAdapter<String> adapter1 = new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, names1); nameText1.setAdapter(adapter1); nameText1.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer()); } }
運行的效果:

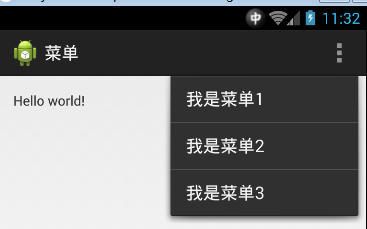
4、菜單(Menu)
將res/menu文件夾下的main.xml文件改名為menu.xml,並添加下麵的代碼:
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/item1" android:title="我是菜單1"> </item> <item android:id="@+id/item2" android:title="我是菜單2"> </item> <item android:id="@+id/item3" android:title="我是菜單3"> </item> </menu>
邏輯部分的代碼如下:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // 添加條目點擊事件 int id = item.getItemId(); switch (id) { case R.id.item1: Toast.makeText(this, "條目1被點擊了", 0).show(); break; case R.id.item2: Toast.makeText(this, "條目2被點擊了", 0).show(); break; case R.id.item3: Toast.makeText(this, "條目3被點擊了", 0).show(); break; default: break; } return super.onOptionsItemSelected(item); } }
運行項目效果如下: