速度上手,執行我們第一個任務 gulp,目前前端開發最火爆的工具之一。 我們先在項目目錄中創建一個package.jsonwen文件:項目目錄下運行node 安裝gulp之前,我們先瞭解下 npm instal -g這個命令: 如果不加-g 則會安裝到當前項目目錄下。加上-g 就會安裝一個全局目錄里 ...
速度上手,執行我們第一個任務
gulp,目前前端開發最火爆的工具之一。
我們先在項目目錄中創建一個package.jsonwen文件:項目目錄下運行node
npm init
安裝gulp之前,我們先瞭解下 npm instal -g這個命令:
如果不加-g 則會安裝到當前項目目錄下。加上-g 就會安裝一個全局目錄里。
我們可以通過npm config get prefix 查看全局目錄是什麼。也可以通過npm config set prefix “目錄路徑” 來自行設置。
一般來說,工具性模塊且我們需要在任意目錄都想使用的工具請使用全局安裝。
OK,現在我們來安裝gulp,安裝gulp兩個方式,
1、npm install -g gulp
2、npm install gulp --save-dev //(在當前項目也要裝一次,因為過會我們要 require(“gulp”)。
(--save-dev 是你開發時候依賴的庫,--save 是你發佈之後還依賴的庫)
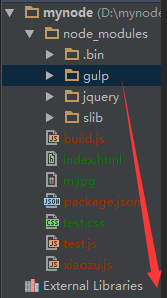
安裝完成後我們的項目目錄下會生成:

這個gulp文件夾,此處備註一個:如果我們把這個文件夾刪掉,在NODE中執行npm install,node會自動幫我們修複下載這個缺失的插件。
OK,安裝到處結束:

接著我們來創建一個配置文件,保證gulp正常的運行。新建一個file,取名gulpfile.js.
/* gulp.task(‘任務名’,function(){ * //這裡執行一些事 * }); **/ var gp = require("gulp"); gp.task("xiaozu",function(){ console.log("i am gulp"); });
然後打開終端,執行gulp 任務名.它會自動讀取你的 配置文件,執行你的任務

項目做到後面,文件存放“越來越亂”。我們經常會碰到,隊友在項目目錄下隨便編寫JS文件。 那麼,作為項目組長,往往我們要“歸類” 然而,手工拷貝?逗我呢?
我們先把一些基礎概念擼一擼,
gulp.src([文件1,文件2,文件3]),用來”收集”源文件形成“虛擬文件對象流”,然後通過“管道”函數pipe傳給它另外一個寫文件的函數dest.
在命令行中讀取文件並顯示在屏幕上 :
Windows 下[type 文件名]、 Linux[cat 文件名]
查找字元串併列出內容:
windows [findstr 關鍵字 文件名] Linux [grep 關鍵字 文件名]
如果我要在某個文件中根據關鍵詞查詢,那麼兩者命令就可以通過管道(pipe)的方式組合使用。管道符 “|”
Windows type 文件名 | findstr 關鍵詞 文件名
Linux cat 文件名 | grep 關鍵詞 文件名
重點:Gulp裡面管道的用法
gulp.src([“1.js”,”2.js”].pipe(gulp.dest(“文件夾名”)) ;
gulp.src([“*.js”,”!2.js”].pipe(gulp.dest(“文件夾名”)) //!是排除的意思
我們在上面提到的gulpfile.js按下麵這個寫法,將css、js分類.放到build文件夾中
var gp = require("gulp"); gp.task("xiaozu",function(){ gp.src(['*.js','!guplfile.hs']).pipe(gp.dest('./build/js')); gp.src(['*.css']).pipe(gp.dest('./build/css')); });
在node中執行 gulp 任務名,結果我們可以看到在build中就自動生成了2個分類。

當然,你也不用擔心,gulp只是複製你匹配的文件,不會刪除原文件。
設置淘寶鏡像源
Npm慢?http://www.npmjs.org/ (在國外...)
不過我們可以設置國內鏡像源,著名的就是淘寶鏡像源。 我們來到nodejs的安裝目錄下->node_modules\npm ,下麵有個 npmrc(Linux 是.npmrc),打開並編輯 加入 registry=https://registry.npm.taobao.org.
合併插件:
在項目目錄下,我們合併、直接引用
Npm install gulp-concat --save-dev
var concat = require("gulp-concat");//在gulpfile.js文件中引入這個插件
像下麵一樣,我們就可以使用concat對若幹JS文件內容進行合併。
gulp.src([這裡寫上js]).pipe(concat(“xxx.js”).pipe(gulp.dest(“目錄”))
壓縮插件:
項目目錄下下載、引用、調用
npm install gulp-uglify --save-dev
var uglify=require(“gulp-uglify”); uglify() //即可,參數都不要
下一課開始,我們將引入webpack。
版權聲明:筆記整理者亡命小卒熱愛自由,崇尚分享。但是本筆記源自www.jtthink.com(程式員在囧途)沈逸老師的《前端開發速學成財(nodejs+gulp+webpack基礎實戰篇)》。本學習筆記小卒於博客園首發, 如需轉載請尊重老師勞動,保留沈逸老師署名以及課程來源地址
上一課:《nodejs+gulp+webpack基礎實戰篇》課程筆記(一)--開開腦,走走簡單的基礎


