DevExpress中定義的ChartControl很不錯,很多項目直接使用這種控制項。 本節講述雷達圖的樣式設置 <Grid> <Grid.Resources> <DataTemplate x:Key="LabelItemDataTemplate" DataType="dxc:SeriesLabel ...


DevExpress中定義的ChartControl很不錯,很多項目直接使用這種控制項。
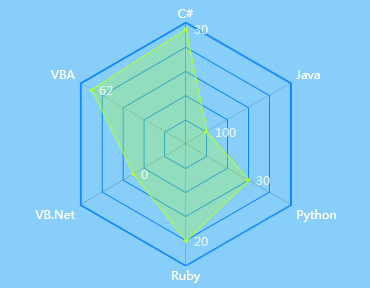
本節講述雷達圖的樣式設置

<Grid> <Grid.Resources> <DataTemplate x:Key="LabelItemDataTemplate" DataType="dxc:SeriesLabelItem"> <Border CornerRadius="8" Padding="8,1" Background="Transparent"> <!--<Border.Background> <Binding Path="Color"> <Binding.Converter> <dxc:BrushOverlayConverter/> </Binding.Converter> </Binding> </Border.Background>--> <TextBlock Text="{Binding Text}"/> </Border> </DataTemplate> </Grid.Resources> <dxc:ChartControl Background="Transparent" BorderBrush="Transparent" BorderThickness="0" ToolTipEnabled="True"> <dxc:RadarDiagram2D x:Name="RadarDiagram2D" DomainBrush="Transparent" ShapeStyle="Circle" RotationDirection="Clockwise" DomainBorderBrush="#FF0885FF"> <dxc:RadarDiagram2D.AxisY> <dxc:RadarAxisY2D GridLinesBrush="#FF0885FF" GridLinesMinorVisible="False" Brush="Transparent"> <dxc:RadarAxisY2D.NumericScaleOptions> <dxc:ContinuousNumericScaleOptions AutoGrid="False" GridSpacing="20" GridOffset="0" ></dxc:ContinuousNumericScaleOptions> </dxc:RadarAxisY2D.NumericScaleOptions> <dxc:RadarAxisY2D.Label> <dxc:AxisLabel Visible="False"></dxc:AxisLabel> </dxc:RadarAxisY2D.Label> <dxc:RadarAxisY2D.WholeRange> <dxc:Range AutoSideMargins="False"></dxc:Range> </dxc:RadarAxisY2D.WholeRange> </dxc:RadarAxisY2D> </dxc:RadarDiagram2D.AxisY> <dxc:RadarDiagram2D.AxisX> <dxc:RadarAxisX2D GridLinesBrush="#FF0885FF"> <dxc:RadarAxisX2D.Label> <dxc:AxisLabel Foreground="White" Staggered="False"> </dxc:AxisLabel> </dxc:RadarAxisX2D.Label> </dxc:RadarAxisX2D> </dxc:RadarDiagram2D.AxisX> <dxc:RadarDiagram2D.Series> <dxc:RadarAreaSeries2D Transparency="0.7" Brush="GreenYellow"> <dxc:RadarAreaSeries2D.MarkerModel> <dxc:CustomMarker2DModel> <dxc:CustomMarker2DModel.PointTemplate> <ControlTemplate TargetType="dxc:CustomModelControl"> <Ellipse Width="4" Height="4" Fill="GreenYellow"></Ellipse> </ControlTemplate> </dxc:CustomMarker2DModel.PointTemplate> </dxc:CustomMarker2DModel> </dxc:RadarAreaSeries2D.MarkerModel> <dxc:RadarAreaSeries2D.Label> <dxc:SeriesLabel Visible="True" ConnectorVisible="False" ElementTemplate="{StaticResource LabelItemDataTemplate}" Indent="0" dxc:CircularSeries2D.Angle="0"></dxc:SeriesLabel> </dxc:RadarAreaSeries2D.Label> <dxc:SeriesPoint Argument="C#" Value="95" Tag="30"></dxc:SeriesPoint> <dxc:SeriesPoint Argument="Java" Value="20" Tag="100" /> <dxc:SeriesPoint Argument="Python" Value="60" Tag="30" /> <dxc:SeriesPoint Argument="Ruby" Value="80" Tag="20"/> <dxc:SeriesPoint Argument="VB.Net" Value="50" Tag="0"/> <dxc:SeriesPoint Argument="VBA" Value="90" Tag="62" /> </dxc:RadarAreaSeries2D> </dxc:RadarDiagram2D.Series> </dxc:RadarDiagram2D> </dxc:ChartControl> </Grid>View Code
1、先設置主體,首先背景設置成透明
ShapeStyle="Polygon"是設置雷達圖的形狀,Polygon指多邊形,Circle就是圓圈了。
RotationDirection="Clockwise",指是數據否順時針顯示
2、設置AxisY
<dxc:RadarDiagram2D.AxisY> <dxc:RadarAxisY2D GridLinesBrush="#FF0885FF" GridLinesMinorVisible="False" Brush="Transparent"> <dxc:RadarAxisY2D.NumericScaleOptions> <dxc:ContinuousNumericScaleOptions AutoGrid="False" GridSpacing="20" GridOffset="0" ></dxc:ContinuousNumericScaleOptions> </dxc:RadarAxisY2D.NumericScaleOptions> <dxc:RadarAxisY2D.Label> <dxc:AxisLabel Visible="False"></dxc:AxisLabel> </dxc:RadarAxisY2D.Label> <dxc:RadarAxisY2D.WholeRange> <dxc:Range MinValue="0" MaxValue="100" AutoSideMargins="False"></dxc:Range> </dxc:RadarAxisY2D.WholeRange> </dxc:RadarAxisY2D> </dxc:RadarDiagram2D.AxisY>
GridLinesMinorVisible設置是否補充線條,
AutoGrid="False" GridSpacing="20"設置刻度間隔
dxc:AxisLabel Visible="False"這個可以設置是否顯示Y刻度
Range 當然就是範圍了,預設不設置也沒問題
3、設置AxisX
<dxc:RadarDiagram2D.AxisX> <dxc:RadarAxisX2D GridLinesVisible="True" Interlaced="False" GridLinesMinorVisible="False" GridLinesBrush="#FF0885FF"> <dxc:RadarAxisX2D.Label> <dxc:AxisLabel Foreground="White"> </dxc:AxisLabel> </dxc:RadarAxisX2D.Label> </dxc:RadarAxisX2D> </dxc:RadarDiagram2D.AxisX>
GridLinesBrush設置中間交叉線的顏色。
dxc:AxisLabel設置數據標題的樣式
4、數據
<dxc:RadarDiagram2D.Series> <dxc:RadarAreaSeries2D Transparency="0.7" Brush="GreenYellow"> <dxc:RadarAreaSeries2D.MarkerModel> <dxc:CustomMarker2DModel> <dxc:CustomMarker2DModel.PointTemplate> <ControlTemplate TargetType="dxc:CustomModelControl"> <Ellipse Width="4" Height="4" Fill="GreenYellow"></Ellipse> </ControlTemplate> </dxc:CustomMarker2DModel.PointTemplate> </dxc:CustomMarker2DModel> </dxc:RadarAreaSeries2D.MarkerModel> <dxc:RadarAreaSeries2D.Label> <dxc:SeriesLabel Visible="True" ConnectorVisible="False" ElementTemplate="{StaticResource LabelItemDataTemplate}" Indent="0" dxc:CircularSeries2D.Angle="0"></dxc:SeriesLabel> </dxc:RadarAreaSeries2D.Label> <dxc:SeriesPoint Argument="C#" Value="95" Tag="30"></dxc:SeriesPoint> <dxc:SeriesPoint Argument="Java" Value="20" Tag="100" /> <dxc:SeriesPoint Argument="Python" Value="60" Tag="30" /> <dxc:SeriesPoint Argument="Ruby" Value="80" Tag="20"/> <dxc:SeriesPoint Argument="VB.Net" Value="50" Tag="0"/> <dxc:SeriesPoint Argument="VBA" Value="90" Tag="62" /> </dxc:RadarAreaSeries2D> </dxc:RadarDiagram2D.Series>
CustomMarker2DModel.PointTemplate可以重寫數據點的模板
dxc:SeriesLabel Visible="True" ConnectorVisible="False" ElementTemplate="{StaticResource LabelItemDataTemplate}" 這個設置數據值的顯示樣式
值得一提的是,雷達圖中數據值預設顯示的是Value,那如果需要的話,是否可以設置為其它值呢?答案是可以的,通過用Tag存儲數據或者直接用數據綁定,然後在dxc:RadarAreaSeries2D.Label的模板中綁定父屬性Tag或者綁定數據就行了。




