WPF 自定義柱狀圖 當前的Telerik控制項、DevExpress控制項在圖表控制項方面做得不錯,但是有時項目中需要特定的樣式,不是只通過修改圖表的模板和樣式就能實現的。 或者說,通過修改當前的第三方控制項以達到項目中UI的界面效果,花費的時間遠比重新自定義一個控制項要長得多! 所以直接自定義柱狀圖吧~下 ...
WPF 自定義柱狀圖
當前的Telerik控制項、DevExpress控制項在圖表控制項方面做得不錯,但是有時項目中需要特定的樣式,不是只通過修改圖表的模板和樣式就能實現的。
或者說,通過修改當前的第三方控制項以達到項目中UI的界面效果,花費的時間遠比重新自定義一個控制項要長得多!
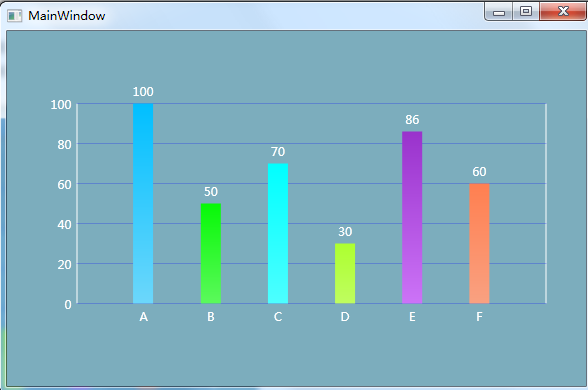
所以直接自定義柱狀圖吧~下麵是柱狀圖的效果:

1、新建一個UserControl,在界面上添加一些簡單的佈局

<UserControl x:Class="WpfApplication11.BarChartControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="100" d:DesignWidth="200" Loaded="BarChartControl_OnLoaded"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> </Grid.ColumnDefinitions> <Grid x:Name="HeaderGrid" Grid.Row="0" Grid.Column="1" Height="20"> </Grid> <Grid x:Name="LeftGrid" Grid.Row="1" Grid.Column="0"> </Grid> <Border x:Name="MainBorder" Grid.Row="1" Grid.Column="1" BorderThickness="2,0,2,0" BorderBrush="Black"> </Border> <Grid x:Name="MainGridForRow1" Grid.Row="1" Grid.Column="1"> </Grid> <Grid x:Name="MainGridFrom0To1" Grid.Row="0" Grid.Column="1" Grid.RowSpan="2"> </Grid> <Grid x:Name="RightGrid" Grid.Row="1" Grid.Column="2"> </Grid> <Grid x:Name="BottomGrid" Grid.Row="2" Grid.Column="1"> </Grid> </Grid> </UserControl>View Code
2、UserControl的後臺界面
通過添加一些依賴屬性,然後在後臺生成界面。也可以把柱狀替換成RadioButton,實現柱狀圖選擇,添加選擇事件的委托方法。

/// <summary> /// BarChartControl.xaml 的交互邏輯 /// </summary> public partial class BarChartControl : UserControl { public BarChartControl() { InitializeComponent(); } public Brush BorderBrush { get { return (Brush)GetValue(BorderBrushProperty); } set { SetValue(BorderBrushProperty, value); } } public static readonly DependencyProperty BorderBrushProperty = DependencyProperty.Register("BorderBrush", typeof(Brush), typeof(BarChartControl), new PropertyMetadata(Brushes.Black)); public Thickness BorderThickness { get { return (Thickness)GetValue(BorderThicknessProperty); } set { SetValue(BorderThicknessProperty, value); } } public static readonly DependencyProperty BorderThicknessProperty = DependencyProperty.Register("BorderThickness", typeof(Thickness), typeof(BarChartControl), new PropertyMetadata(new Thickness(1.0, 0.0, 1.0, 1.0))); public AxisYModel AxisY { get { return (AxisYModel)GetValue(AxisYProperty); } set { SetValue(AxisYProperty, value); } } public static readonly DependencyProperty AxisYProperty = DependencyProperty.Register("AxisY", typeof(AxisYModel), typeof(BarChartControl), new PropertyMetadata(new AxisYModel())); public AxisXModel AxisX { get { return (AxisXModel)GetValue(AxisXProperty); } set { SetValue(AxisXProperty, value); } } public static readonly DependencyProperty AxisXProperty = DependencyProperty.Register("AxisX", typeof(AxisXModel), typeof(BarChartControl), new PropertyMetadata(new AxisXModel())); public double HeaderHeight { get { return (double)GetValue(HeaderHeightProperty); } set { SetValue(HeaderHeightProperty, value); } } public static readonly DependencyProperty HeaderHeightProperty = DependencyProperty.Register("HeaderHeight", typeof(double), typeof(BarChartControl), new PropertyMetadata(10.0)); public string Header { get { return (string)GetValue(HeaderProperty); } set { SetValue(HeaderProperty, value); } } public static readonly DependencyProperty HeaderProperty = DependencyProperty.Register("Header", typeof(string), typeof(BarChartControl), new PropertyMetadata()); private void BarChartControl_OnLoaded(object sender, RoutedEventArgs e) { MainBorder.BorderBrush = BorderBrush; MainBorder.BorderThickness = BorderThickness; BottomGrid.Height = AxisX.Height; LeftGrid.Width = AxisY.Width; SetYTitlesContent(); SetXDatasContent(); } private void SetXDatasContent() { var axisXModel = AxisX; if (axisXModel.Datas.Count > 0) { int count = axisXModel.Datas.Count; for (int i = 0; i < count + 1; i++) { BottomGrid.ColumnDefinitions.Add(new ColumnDefinition()); MainGridFrom0To1.ColumnDefinitions.Add(new ColumnDefinition()); } int index = 0; foreach (var data in axisXModel.Datas) { //底部 var textblock = new TextBlock(); textblock.Text = data.Name; textblock.Foreground = axisXModel.ForeGround; textblock.VerticalAlignment = VerticalAlignment.Top; textblock.TextAlignment = TextAlignment.Center; textblock.HorizontalAlignment = HorizontalAlignment.Right; double textBlockWidth = data.LabelWidth; textblock.Width = data.LabelWidth; textblock.Margin = new Thickness(0, 5, -textBlockWidth / 2, 0); Grid.SetColumn(textblock, index); BottomGrid.Children.Add(textblock); //主內容 var stackPanel = new StackPanel(); stackPanel.Orientation = Orientation.Vertical; var tbl = new TextBlock(); tbl.Height = 15; tbl.Margin = new Thickness(0, 0, 0, 5); tbl.Text = data.Value.ToString(); tbl.Foreground = axisXModel.ForeGround; tbl.HorizontalAlignment = HorizontalAlignment.Center; stackPanel.Children.Add(tbl); var rectangle = new Rectangle(); rectangle.Width = data.BarWidth; double maxValue = AxisY.Titles.Max(i => i.Value); rectangle.Height = (data.Value / maxValue) * (this.ActualHeight - BottomGrid.Height - HeaderHeight); var linearBrush = new LinearGradientBrush() { StartPoint = new Point(1, 0), EndPoint = new Point(1, 1), GradientStops = new GradientStopCollection() { new GradientStop() { Color = data.FillBrush, Offset = 0 }, new GradientStop() { Color = data.FillEndBrush, Offset = 1 } } }; rectangle.Fill = linearBrush; rectangle.HorizontalAlignment = HorizontalAlignment.Center; stackPanel.Children.Add(rectangle); stackPanel.Margin = new Thickness(0, 0, -textBlockWidth / 2, 0); stackPanel.VerticalAlignment = VerticalAlignment.Bottom; stackPanel.HorizontalAlignment = HorizontalAlignment.Right; Grid.SetColumn(stackPanel, index); MainGridFrom0To1.Children.Add(stackPanel); index++; } } } private void SetYTitlesContent() { var axisYModel = AxisY; if (axisYModel.Titles.Count > 0) { int gridRows = axisYModel.Titles.Count - 1; for (int i = 0; i < gridRows; i++) { LeftGrid.RowDefinitions.Add(new RowDefinition()); MainGridForRow1.RowDefinitions.Add(new RowDefinition()); } int index = 0; foreach (var title in axisYModel.Titles) { var textblock = new TextBlock(); textblock.Text = title.Name; textblock.Foreground = axisYModel.ForeGround; textblock.HorizontalAlignment = HorizontalAlignment.Right; textblock.Height = title.LabelHeight; if (index < gridRows) { textblock.VerticalAlignment = VerticalAlignment.Bottom; textblock.Margin = new Thickness(0, 0, 5, -title.LabelHeight / 2);//因為設置在行底部還不夠,必須往下移 Grid.SetRow(textblock, gridRows - index - 1); } else { textblock.VerticalAlignment = VerticalAlignment.Top; textblock.Margin = new Thickness(0, -title.LabelHeight / 2, 5, 0);//最後一個,設置在頂部 Grid.SetRow(textblock, 0); } LeftGrid.Children.Add(textblock); var border = new Border(); border.Height = title.LineHeight; border.BorderBrush = title.LineBrush; double thickness = Convert.ToDouble(title.LineHeight) / 2; border.BorderThickness = new Thickness(0, thickness, 0, thickness); if (index < gridRows) { border.VerticalAlignment = VerticalAlignment.Bottom; border.Margin = new Thickness(0, 0, 0, -thickness);//因為設置在行底部還不夠,必須往下移 Grid.SetRow(border, gridRows - index - 1); } else { border.VerticalAlignment = VerticalAlignment.Top; border.Margin = new Thickness(0, -thickness, 0, 0);//最後一個,設置在頂部 Grid.SetRow(border, 0); } Grid.SetColumn(border, 0); Grid.SetColumnSpan(border, AxisX.Datas.Count + 1); MainGridForRow1.Children.Add(border); index++; } } } /// <summary> /// 設置分行 /// </summary> /// <param name="leftGrid"></param> /// <param name="count"></param> private void SetGridRowDefinitions(Grid leftGrid, int count) { for (int i = 0; i < count; i++) { leftGrid.RowDefinitions.Add(new RowDefinition()); } } } public class AxisXModel { private double _height = 20; /// <summary> /// 高度 /// </summary> public double Height { get { return _height; } set { _height = value; } } private Brush _foreGround = Brushes.Black; /// <summary> /// 字體顏色 /// </summary> public Brush ForeGround { get { return _foreGround; } set { _foreGround = value; } } List<AxisXDataModel> _datas = new List<AxisXDataModel>(); /// <summary> /// 數據 /// </summary> public List<AxisXDataModel> Datas { get { return _datas; } set { _datas = value; } } } public class AxisYModel { private double _width = 20; /// <summary> /// 寬度 /// </summary> public double Width { get { return _width; } set { _width = value; } } private Brush _foreGround = Brushes.Black; /// <summary> /// 字體顏色 /// </summary> public Brush ForeGround { get { return _foreGround; } set { _foreGround = value; } } List<AxisYDataModel> _titles = new List<AxisYDataModel>(); /// <summary> /// 左側標題列表 /// </summary> public List<AxisYDataModel> Titles { get { return _titles; } set { _titles = value; } } } public class AxisXDataModel : DataModel { private double _labelWidth = 20; /// <summary> /// 底部標簽-單個寬度 /// </summary> public double LabelWidth { get { return _labelWidth; } set { _labelWidth = value; } } private double _barWidth = 20; /// <summary> /// Bar寬度 /// </summary> public double BarWidth { get { return _barWidth; } set { _barWidth = value; } } private Color _fillBrush = Colors.Blue; /// <summary> /// Bar填充顏色 /// </summary> public Color FillBrush { get { return _fillBrush; } set { _fillBrush = value; } } private Color _fillEndBrush = Colors.Blue; public Color FillEndBrush { get { return _fillEndBrush; } set { _fillEndBrush = value; } } } public class AxisYDataModel : DataModel { private double _labelHeight = 15; /// <summary> /// 左側標題欄-單個標題高度 /// </summary> public double LabelHeight { get { return _labelHeight; } set { _labelHeight = value; } } private double _lineHeight = 0.2; /// <summary> /// GridLine高度 /// </summary> public double LineHeight { get { return _lineHeight; } set { _lineHeight = value; } } private Brush _lineBrush = Brushes.Blue; /// <summary> /// Bar填充顏色 /// </summary> public Brush LineBrush { get { return _lineBrush; } set { _lineBrush = value; } } } public class DataModel { /// <summary> /// 顯示名稱 /// </summary> public string Name { get; set; } /// <summary> /// 值 /// </summary> public double Value { get; set; } }View Code
3、主界面引用

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:wpfApplication11="clr-namespace:WpfApplication11" x:Class="WpfApplication11.MainWindow" Title="MainWindow" Height="350" Width="600" Background="#FF7CADBD"> <Grid> <wpfApplication11:BarChartControl BorderBrush="White" Width="500" Height="250" BorderThickness="2,0,2,0" HeaderHeight="20"> <wpfApplication11:BarChartControl.AxisY> <wpfApplication11:AxisYModel Width="30" ForeGround="White"> <wpfApplication11:AxisYModel.Titles> <wpfApplication11:AxisYDataModel Name="0" Value="0"></wpfApplication11:AxisYDataModel> <wpfApplication11:AxisYDataModel Name="20" Value="20"></wpfApplication11:AxisYDataModel> <wpfApplication11:AxisYDataModel Name="40" Value="40"></wpfApplication11:AxisYDataModel> <wpfApplication11:AxisYDataModel Name="60" Value="60"></wpfApplication11:AxisYDataModel> <wpfApplication11:AxisYDataModel Name="80" Value="80"></wpfApplication11:AxisYDataModel> <wpfApplication11:AxisYDataModel Name="100" Value="100"></wpfApplication11:AxisYDataModel> </wpfApplication11:AxisYModel.Titles> </wpfApplication11:AxisYModel> </wpfApplication11:BarChartControl.AxisY> <wpfApplication11:BarChartControl.AxisX> <wpfApplication11:AxisXModel Height="30" ForeGround="White"> <wpfApplication11:AxisXModel.Datas> <wpfApplication11:AxisXDataModel Name="A" Value="100" FillBrush="DeepSkyBlue" FillEndBrush="#FF6CD7FB"></wpfApplication11:AxisXDataModel> <wpfApplication11:AxisXDataModel Name="B" Value="50" FillBrush="#FF06F906" FillEndBrush="#FF5CF95C"></wpfApplication11:AxisXDataModel> <wpfApplication11:AxisXDataModel Name="C" Value="70" FillBrush="Cyan" FillEndBrush="#FF4DFFFF"></wpfApplication11:AxisXDataModel> <wpfApplication11:AxisXDataModel Name="D" Value="30" FillBrush="GreenYellow" FillEndBrush="#FFBFFD60"></wpfApplication11:AxisXDataModel> <wpfApplication11:AxisXDataModel Name="E" Value="86" FillBrush="DarkOrchid" FillEndBrush="#FFCC73F7"></wpfApplication11:AxisXDataModel> <wpfApplication11:AxisXDataModel Name="F" Value="60" FillBrush="Coral" FillEndBrush="#FFF9A181"></wpfApplication11:AxisXDataModel> </wpfApplication11:AxisXModel.Datas> </wpfApplication11:AxisXModel> </wpfApplication11:BarChartControl.AxisX> </wpfApplication11:BarChartControl> </Grid> </Window>View Code



