一、項目需求 用collectionView展示很多照片,點擊某個照片,用全屏scrollView無限迴圈的方式查看圖片。點擊放大的圖片,圖片縮小到原先的尺寸。 如圖gif1.gif所示,點擊中間的圖片,放大圖片,滑動圖片。再點擊大圖,圖片回到相應的位置。 gif1.gif gif1.gif 如圖g ...
一、項目需求
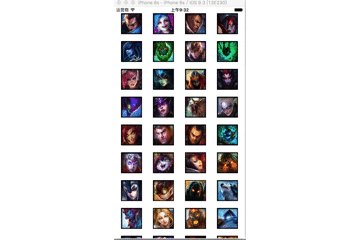
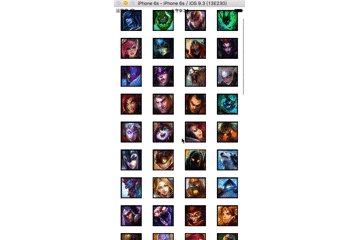
用collectionView展示很多照片,點擊某個照片,用全屏scrollView無限迴圈的方式查看圖片。
點擊放大的圖片,圖片縮小到原先的尺寸。
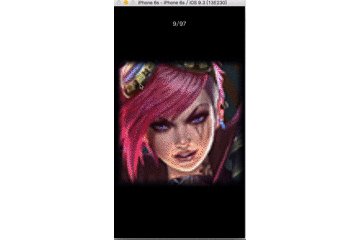
如圖gif1.gif所示,點擊中間的圖片,放大圖片,滑動圖片。再點擊大圖,圖片回到相應的位置。

gif1.gif
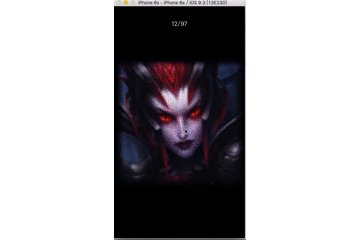
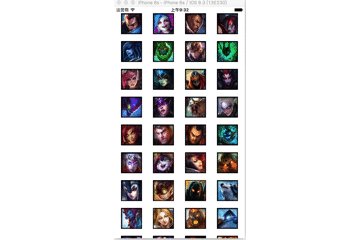
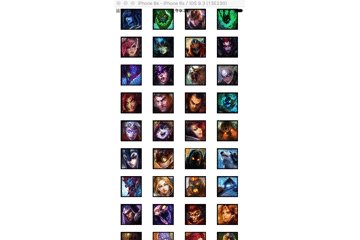
如圖gif2.gif所示。當前顯示的圖片不在屏幕中,點擊大圖後,若圖片在屏幕頂部,則回到頂部;若在底部,則回到底部。

gif2.gif
二、常見場景
微博、微信的相冊:九宮格展示照片,點擊某個圖片,圖片添加到scrollView上查看。
“微”家族的這兩哥們只是九宮格相冊,實現方法有很多很多,聰明富有技巧的方式、簡單粗暴的方式,應有盡有。我的項目是幾百張圖片,不適合九宮格的方式了,今天寫了個Demo,算是解決該問題的一種思路。
三、我的實現
- 點擊cell之後,創建一個baseView,顯示到當前視窗,把圖片數組傳給baseView;
- 把scrollView加到baseView上,然後在scrollView上搞個無限迴圈輪播器展示步驟1傳過來的圖片。
- 給scrollView添加一個手勢,點擊scrollView,baseView縮小,圖片縮小,回到最初的尺寸和位置。
關鍵點
大圖複原的時候,找到cell在baseView出來之時,那一瞬間的位置。
我是在collectionView剛剛展示cell完畢,以及滑動停止的時候,計算所有cell相對於UIWindow的位置(記為rectInWindow),然後把這些rectInWindow放到一個數組中,傳給baseView。
因為數據模型數組、圖片數組、cell的indexPath.row是一一對應的,即cell的row就是數組的下標,而當前大圖片的下標我們是知道的,知道了這個下標,也就是知道了cell的row,也就知道了rectInWindow數組中對應的下標,就可以獲得大圖片縮放的目標位置了。
四、關鍵代碼(文末有github鏈接)
UIViewController中的代碼
(1)計算cell在window中的位置。這裡只給出了scrollViewDidScroll中實現。在viewDidAppear方法里也要計算一遍,因為如果不滑動,直接點擊cell,這時候也是需要獲得cell的rectInWindow的。
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
NSMutableArray<NSString *> *array = [NSMutableArray<NSString *> array];
for (NSInteger index = 0; index < self.modelArray.count; index++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:index inSection:0];
DYHeroCell *cell = (DYHeroCell *)[self.collectionView cellForItemAtIndexPath:indexPath];
UIWindow* window = [UIApplication sharedApplication].keyWindow;
// 轉換坐標系。把cell里圖片的參照系從cell換成UIWindow
CGRect rectInWindow = [cell convertRect:cell.imageView.frame toView:window];
[array addObject:NSStringFromCGRect(rectInWindow)];
}
// rectArray為cell原先位置(以window為參照系)的數組
self.rectArray = array;
}
(2)點擊cell,創建baseView,傳過去需要的參數。
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath {
DYBaseView *baseView = [[DYBaseView alloc] initWithFrame:self.view.bounds];
// 圖片數組
baseView.iconArray = self.iconArray;
// 位置數組
baseView.rectArray = self.rectArray;
// 當前cell對應下標
baseView.index = indexPath.row;
[[UIApplication sharedApplication].keyWindow addSubview:baseView];
baseView.backgroundColor = [UIColor blackColor];
}
baseView中的代碼
(1)無限迴圈圖片輪播器。關於這一點,網上有很多文章。我附帶的Demo裡面也有相關代碼,就不貼代碼了。
(2)點擊scrollView之後,大圖縮小
- (void)scrollViewDidClick {
// 因為scrollView的尺寸是三個屏幕的尺寸,所以如果直接用scrollView來做縮小動畫,效果不好看。
// 我就用這種簡單粗暴的方法來處理。直接移除scrollView,把正中間的圖片加到新的UIView上。
// 讓這個新UIView來完成我需要的動畫。
UIImageView *tempImageView = [[UIImageView alloc] initWithImage:_centerImageView.image];
CGFloat tempHeight = DYScreenW / _centerImageView.image.size.width * _centerImageView.image.size.height;
tempImageView.frame = CGRectMake(0, (DYScreenH-tempHeight)*0.5, DYScreenW, tempHeight);
[self addSubview:tempImageView];
[self.scrollView removeFromSuperview];
[self.indexLabel removeFromSuperview];
CGFloat width = _currentRect.size.width;
if (width <= 0) { // 如果cell沒出現在界面中,即_currentRect = {0,0,0,0};
if (self.currecntIndex > self.index) { // 說明往左滑動的,currentCell應該在屏幕下方
// 我這裡的cell是有4列,所以這裡是處以4求餘,得到當前列。
// 若是其他列數,則需要換成相應的數字。
_currentRect = CGRectMake(DYScreenW * (self.currecntIndex % 4) / 4, DYScreenH, 0, 0);
} else if (self.currecntIndex < self.index) { // 說明往右滑動的,currentCell應該在屏幕上方
_currentRect = CGRectMake(DYScreenW * (self.currecntIndex % 4) / 4, 0, 0, 0);
}
}
[UIView animateWithDuration:1 animations:^{
self.frame = _currentRect;
tempImageView.frame = self.bounds;
} completion:^(BOOL finished) {
[self removeFromSuperview];
}];
}
五、GitHub鏈接
六、其他
本Demo只是圖片在本地的情況,如果是做本地圖片處理,只需要修改本Demo的幾處地方就行了。
不過,實際項目(比如我現在的項目)中往往是從網路請求的圖片,這時候就要註意很多,但是思路還是這個思路。無非是:找到大圖縮小的時候,最終的位置。



