上篇博客《iOS逆向工程之KeyChain與Snoop-it》中已經提到了,App間的數據共用可以使用KeyChian來實現。本篇博客就實戰一下呢。開門見山,本篇博客會封裝一個登錄用的SDK, 該登錄SDK中包括登錄、註冊、忘記密碼等功能,當然該SDK中包括這些功能的UI、數據驗證等業務邏輯、網路請 ...
上篇博客《iOS逆向工程之KeyChain與Snoop-it》中已經提到了,App間的數據共用可以使用KeyChian來實現。本篇博客就實戰一下呢。開門見山,本篇博客會封裝一個登錄用的SDK, 該登錄SDK中包括登錄、註冊、忘記密碼等功能,當然該SDK中包括這些功能的UI、數據驗證等業務邏輯、網路請求、數據存儲等等。當然此處的登錄SDK是一個簡化版的,真正的登錄SDK比這個考慮的東西要多的多,如果在加上多個App進行登錄賬號的共用的話,那麼考慮的東西就更為複雜了。
本篇博客就先封裝一個LoginSDK, 讓後將該SDK植入到兩個App中(一個暫且叫做“App One”, 另一個暫且稱為“App Two”)。當App One登錄成功後,當你在打開App Tow進行登錄時,我們封裝的LoginSDK會從KeyChain中取出App One的賬號進行登錄。前提是這兩個App設置了Keychain Share。廢話少說,進入今天的主題。
一、功能總述
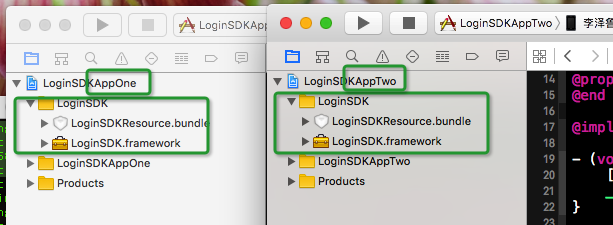
在博客開始的第一部分,我們先來看一下我們最終要實現的效果。下圖中所表述的就是我們今天博客中要做的事情,下方的App One和App Two都植入了我們將要封裝的LoginSDK, 兩個App中都設置了Keychain Share。當App One通過我們的LoginSDK登錄後,在啟動App Two時,會去檢索是否有賬號以及在分享的Keychain中存儲了,如果有的話,那麼不會彈出“登錄”界面,直接進行隱式登錄。當然上述這些工作都是在我們的LoginSDK中進行做的事情。

本部分算是本篇博客的一個綜述吧,從下方截圖中,我們能清楚的看到上述的兩個App中都植入了我們接下來要封裝的SDK。LoginSDK.framework就是我們封裝的登錄靜態庫,其中提供了用戶所調用的API。

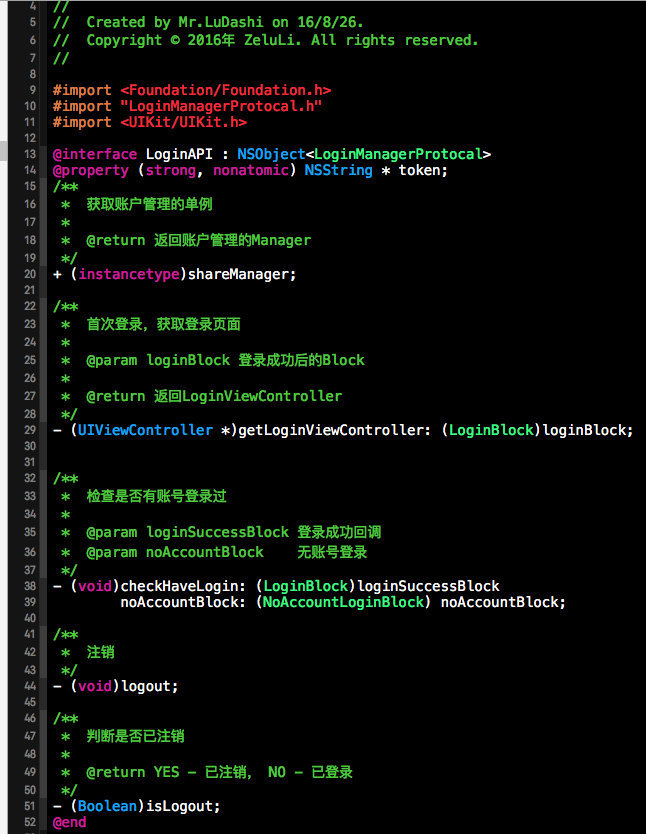
下方這個截圖中的內容就是用戶所調用LoginSDK的API。因為我們做的只是一個Demo,所以下方的API介面比較簡單,如果你要和現實App中真正的需求和業務邏輯整合到一塊,那麼封裝一個登錄用的SDK是非常麻煩的。因為我考慮過把我們團隊所開發的幾個App中的登錄模塊封裝成SDK, 仔細考慮了一下,東西還是蠻多的。扯遠了,不過今天這個Demo還是可以提供一個大體思路的。
下方API的對象是通過單例來獲取的,如果是首次登錄的話,就需要調用getLoginViewController這個方法來獲取登錄頁面,並且這個函數需要提供一個Block參數,這個Block參數用來處理登錄成功後的事件。而登錄失敗等事件就在我們SDK中自行處理了。
checkHaveLogin方法是用來檢查是否已經有賬號登錄過,該方法需要提供兩個Block,一個是登錄成功要執行的Block,一個是沒有已登錄賬號時執行的Block。當執行該方法時,如果之前有賬號登錄過的話,就直接進行隱式登錄,登錄成功後執行loginSuccessBlock。之前如果沒有賬號在此設備上登錄就執行noAccountBlock, 來處理首次登錄的事件。

該部分先聊這麼多,接下來會根據上述的知識點詳細的展開。
二、LoginSDK的封裝
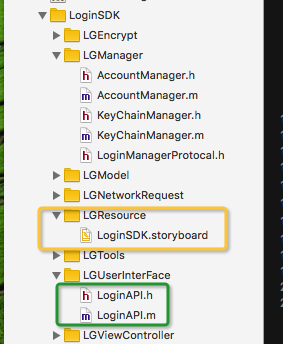
在封裝LoginSDK之前呢,SDK的源代碼以及所依賴的資源得準備好對吧。下方截圖就是我們LoginSDK的源代碼,下方綠框中的部分是留給用戶使用的API, 而黃框中的部分就是我們這個SDK所依賴的資源了,雖然此處只用一個Storyboard,我們還是有必要將該資源文件打包成Bundle文件提供給用戶的。而其他源代碼SDK的用戶是看不到的。源碼準備好,測試完畢後,接下來我們就要進行SDK的封裝了。

1.創建iOS Framework工程
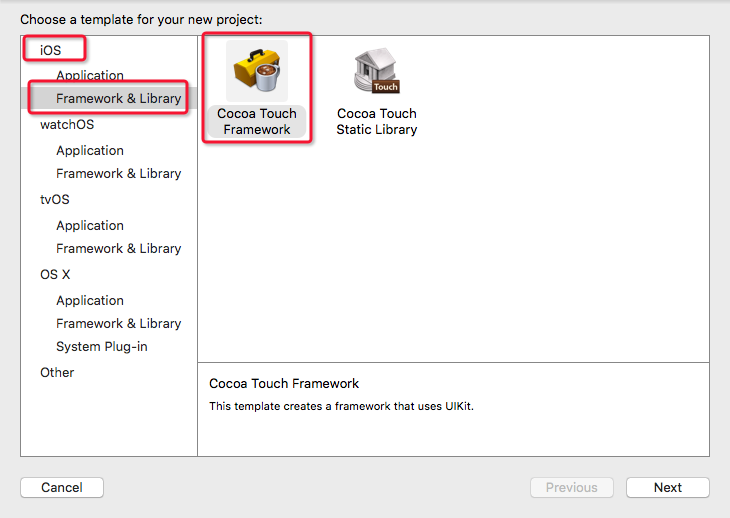
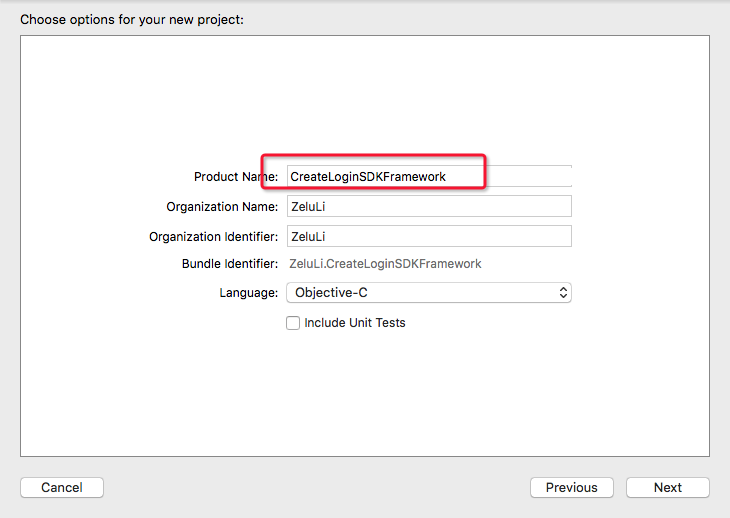
首先我們需要創建一個iOS的CocoaTouch工程,點擊Next,輸入我們Framework的名字即可。下方我們暫且將該Framework的名字命名為“CreateLoginSDKFramework”。如下所示:


2.設定相容版本
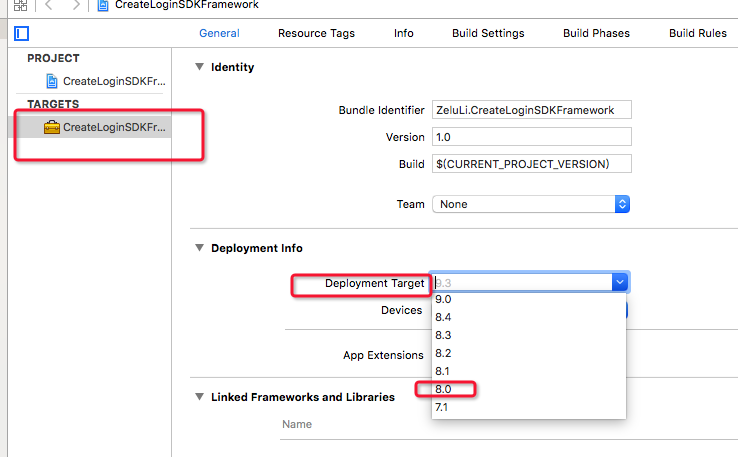
創建完工程後,我們要選擇“Deployment Target”, 此處我們選擇的是8.0。也就是說此處我們封裝的SDK所支持的iOS系統版本是iOS8.0+。

3.選擇“靜態庫”
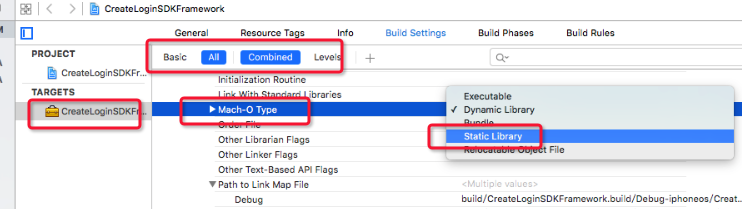
我們創建的framework預設是動態庫,所以我們要講Mach-O Type設置為靜態庫“Static Library”,如下所示。

4.引入源代碼併進行編譯
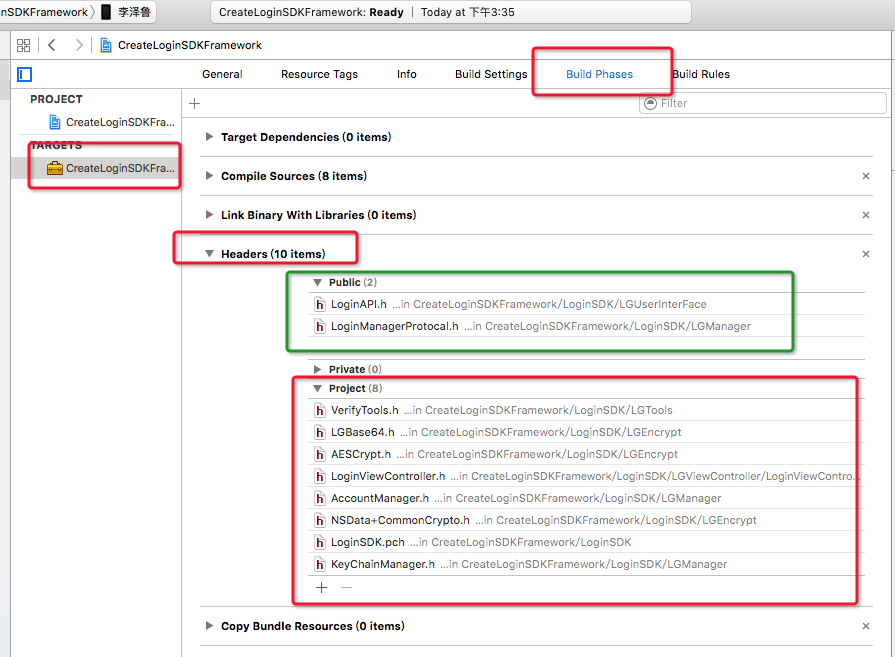
配置好上述選項後,接下來我們就需要將我們事先準備好的SDK源代碼引入到我們的Framework的工程中進行編譯了,在編譯之前我們要選擇SDK用戶可以看到的文件。下方截圖中就是在Build Phases下的Headers中進行設置的。將用戶可以看到的頭文件房子Public中,用戶看不到的放在Project中。如下所示。

5.編譯
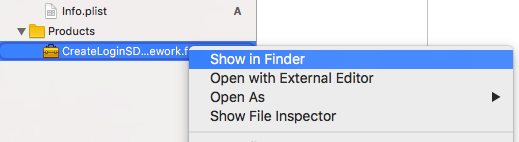
上述設置和配置完畢後,我們就要對我們的Framework工程進行編譯了。先選擇模擬器進行編譯,然後選擇真機進行編譯。編譯完後,在Products下會生成相應的Framework, 然後通過Show in Finder進行查看即可。查看時,如果想看“模擬器”和“真機”的framework的話,在Show in finder後,需要前往上層文件夾查看。具體如下所示。

6.Framework的合併
因為在模擬器下編譯會生成模擬器下使用的Framework,在真機下編譯會生成真機使用的Framework。如果想我們生成的Framework既可以在真機下使用,也可以在模擬器下使用,那麼我們需要將兩個Framework進行合併。
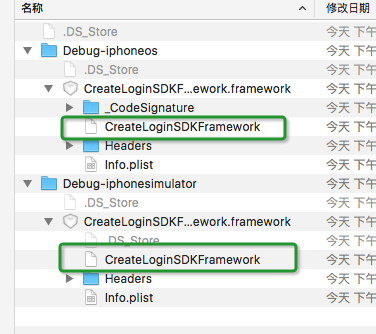
下方截圖中,這兩個framework一個是真機生成的,另一個是模擬器生成的,我們做的事情就是將下方綠框中的兩個文件進行合併。然後使用合併後的文件將下方的文件替換即可。替換後的framework就可以在模擬器和真機下進行使用了。

我們使用“lipo -create 模擬器framework路徑 真機framework路徑 -output 新的文件”命令將上述兩個文件進行合併。下方就是合併上述兩個文件的執行命令, 執行完下方命令後會生成合併後的文件,將上述文件進行替換即可。經過上述步驟,我們的Framework至此就封裝完畢了。
![]()
三、封裝Bundle
封裝完Framework後,接下來我們要對Framework依賴的資源文件進行打包了。因為我們SDK中的界面是使用Storyboard做的,所以需要將Storyboard打包成Bundle資源文件與上述的Framework一起使用。如果我們SDK中需要一些圖片資源的話,也可以進行一併打包。接下來我們就要對資源文件進行打包。
1.Bundle工程的創建
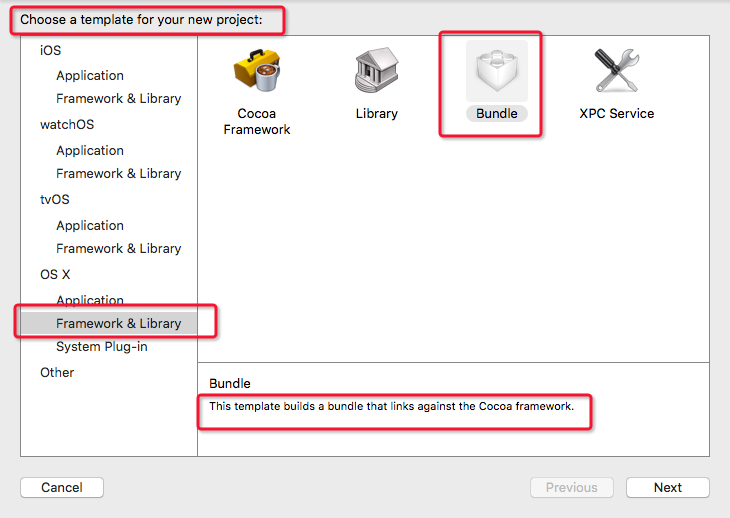
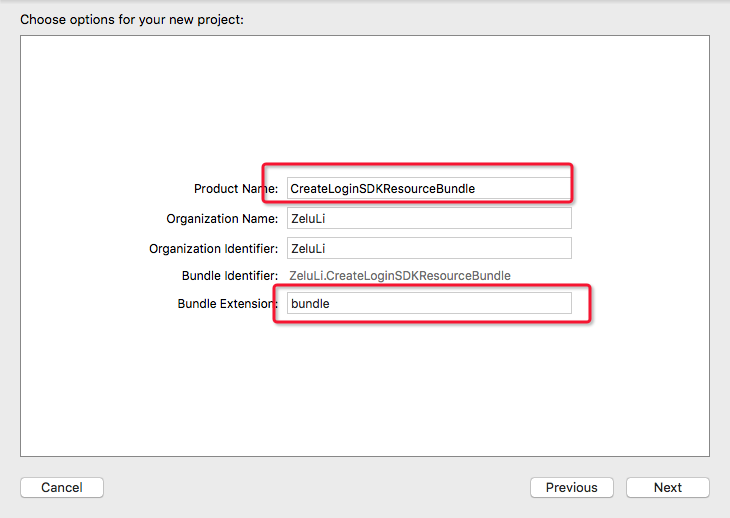
首先我們像創建Framework工程一樣創建一個Bundle工程,因為iOS工程下方沒有Bundle類型的工程,所以我們需要在OS X -> Framework & Library -> Bundle下麵來創建我們的Bundle工程。選擇完後,輸出我們的Bundle文件的名稱即可,如下所示:


2. Bundle工程的配置
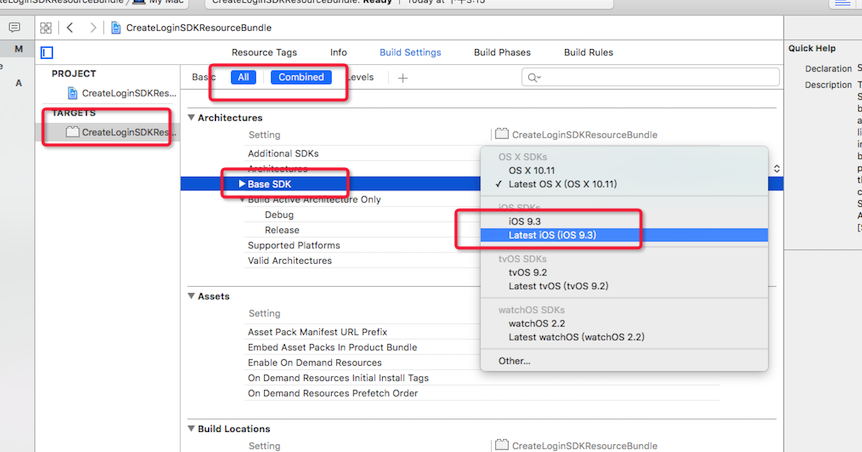
創建完Bundle工程後,我們要對其進行相應的配置。因為我們是選擇OS X創建的Bundle,預設的Bundle是不能在iOS中使用的,所以我們得將Base SDK進行設置,選擇相應的iOS版本即可,如下所示。選擇完Base SDK後,我們還要像上面Framework的封裝一樣,設置一下要相容的iOS版本(iOS Deployment Target), 在此就不做過多贅述了。

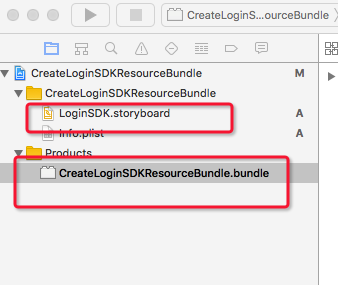
3.引入資源,進行編譯
進行上述配置完後,接下來就是引入資源文件進行編譯了,下方引入的資源文件就是我們的LoginSDK.storyboard。引入資源後,進行編譯,編譯後會在Products下麵生成相應的Bundle資源文件,該文件就可以和我們的Framework進行使用了。

4.Bundle資源的載入
生成完Bundle資源文件後,我們在SDK的源代碼中,要從Bundle資源文件中進行資源的載入。下方代碼就是載入相應Bundle的代碼。通過下方的巨集定義,就可以通過“Bundle”的名字來載入Bundle。下方的LOGIN_SDK_BUNDLE就是我們要使用的Bundle資源文件的對象。
#define LOGIN_SDK_BUNDLE_NAME @"LoginSDKResource.bundle" #define LOGIN_SDK_BUNDLE_PATH [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent: LOGIN_SDK_BUNDLE_NAME] #define LOGIN_SDK_BUNDLE [NSBundle bundleWithPath: LOGIN_SDK_BUNDLE_PATH]
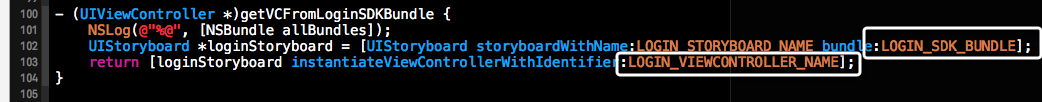
下方代碼就是從上述Bundle對象中載入相應的Storyboard。與我們之前的代碼不同,之前我們是從MainBundle中載入的Storyboard,而現在我們是從指定的Bundle中來載入Storyboard。具體代碼如下所示。

四、SDK的引入
SDK已經依賴的資源文件封裝完畢後,接下來就是在其他App中使用了。在第一部分中的App One和App Two都引入了上述我們封裝的LoginSDK。引入SDK步驟也是比較簡單的,這和引入友盟,個推,微信支付,支付寶等等SDK的步驟差不多。下方就是我們引入SDK的步驟。
1.導入SDK併進行相關配置
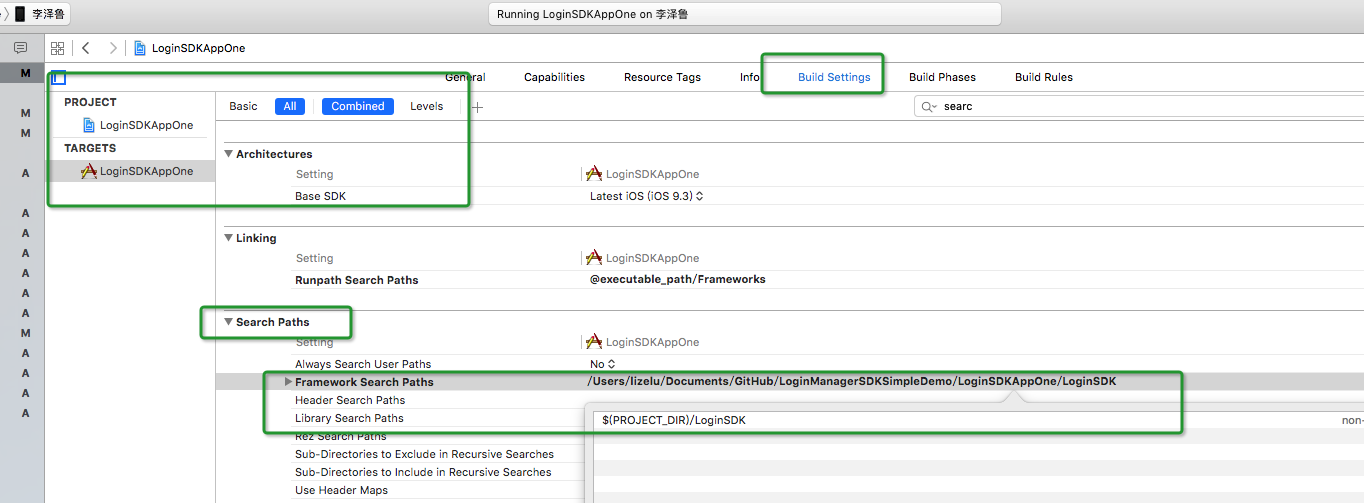
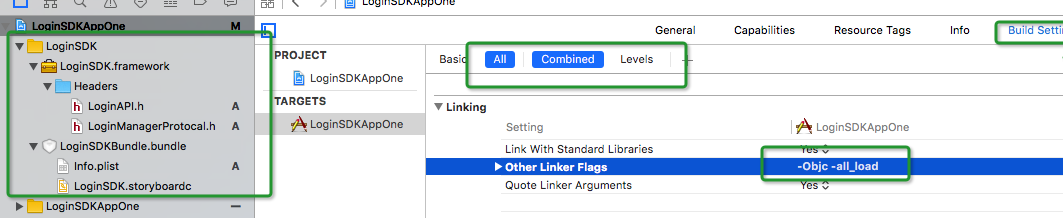
導入SDK到我們的App工程後,我們要對其進行相應的配置。首先我們要對Framework Search Paths進行配置,也就是說告訴編譯器我們的第三方SDK所在的位置。下方這個配置項在引入SDK後就預設存在的,如果沒有的話就進行配置即可。

配置完路徑後,接下來我們要在Other Linker Flags添加上-Objc和-all_load選項。這兩個選項在之前的博客中也不止一次的提到過。-Objc這個flag告訴鏈接器把庫中定義的Objective-C類和Category都載入進來。而-all_load會強制鏈接器把目標文件都載入進來,即使沒有objc代碼。根據上面介紹的,下方即使不添加-Objc這個選項,下方的工程也是可以正常運行的。

2.SDK的使用
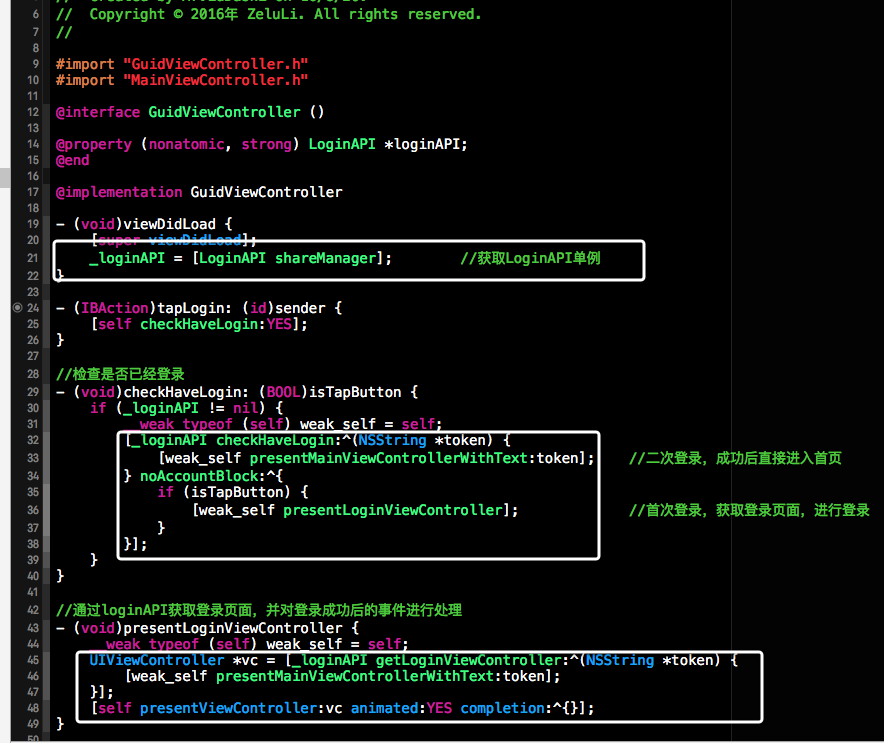
配置完畢後,接下來就是在我們App中使用該SDK了。下方代碼就是我們上述LoginSDK的使用方式,首先獲取單例,然後檢查是否登錄,登錄成功後根據Block回調跳轉到首頁,如果未登錄,就通過LoginAPI獲取登錄頁面進行登錄。具體如下所示。

五、Keychain共用
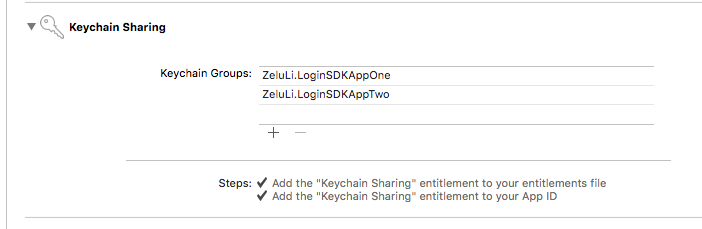
關於Keychain共用的東西,我們可以看一下上一篇博客的介紹《iOS逆向工程之KeyChain與Snoop-it》。而在本篇博客中,是對keychain共用的應用,在植入上述LoginSDK後,如果想多個App間進行賬號共用的話,要在相應的App上添加Keychain Share的標示了。下方截圖就是我們第一部分那兩個App中所設置的Keychain共用的配置項了。具體如下所示。

經過上面的所有步驟,我們封裝了一個簡單的LoginSDK, 併在多個App中進行植入,並且進行了賬號共用。依照之前的風格,將本篇博客所涉及的所有內容都會在Github上進行分享,下方就是github分享地址。歡迎交流,上述內容有什麼不足之處,歡迎批評指正,謝謝。
github分享地址:https://github.com/lizelu/LoginManagerSDKSimpleDemo


