ExtJS的強大功能之一是提供了非常豐富的組件,包括grid(表格)、panel(面板)、form(表單)、button(按鈕)、progressBar(進度條)等等。 一個的ExtJS 4應用程式的UI界面,就是由一個或多個組件組成。 這裡將會介紹組件的分類、名稱、結構以及創建方式。 ...
目錄
1. 介紹
1.1 說明
1.2 組件分類
1.3 組件名稱
1.4 組件結構
2. 組件的創建方式
2.1 Ext.create()創建
2.2 xtype創建
1. 介紹
1.1 說明
ExtJS的強大功能之一是提供了非常豐富的組件,包括grid(表格)、panel(面板)、form(表單)、button(按鈕)、progressBar(進度條)等等。
一個的ExtJS 4應用程式的UI界面,就是由一個或多個組件組成。
這裡將會介紹組件的分類、名稱、結構以及創建方式。
1.2 組件分類
按照組件展現形式,ExtJS 4.2的組件大概分為以下幾類:
1) 容器:容器是一種特殊類型的組件,可以包含其他容器或組件,並制定子組件的大小和位置。ExtJS佈局中的層次結構就是容器嵌套容器、容器嵌套組件的方式層層嵌套。包括的容器有:form(表單)、panel(面板)、tab(Tab標簽)、viewport(自適應視窗)、window(視窗)等等。
2) 表單組件:指適用於form(表單)容器的子組件,包括:Checkbox、ComboBox、Date Field,、HTML Editor,、Label、Text Field等等。
3) 菜單和工具欄:菜單和工具欄常常一起使用,菜單包括的組件有:CheckItem(切換覆選框)、ColorPicker(顏色選擇器)、DatePicker(日期選擇器)等。
4) 圖表:實現數據的可視化。包括的組件有:Area(堆疊區域圖)、Bar(條形圖)、Column(柱狀圖)、Gauge(儀錶圖)、Line(線圖)、Pie(餅圖)、Radar(雷達圖)、Scatter(散點圖)。
5) 其他:除了上述分類外,還有一些零散的單獨組件。如:button(按鈕)、progressBar(進度條)、single(滑動條)等等。
1.3 組件名稱
想調用組件,就需要知道組件的名字;在ExtJS中組件包含ClassName和xtype兩種名字。
Class :類名;ExtJS採用命名空間的方式定義了所有的類,其中也包括了組件。如form(表單)的Class為Ext.form.Panel,表示Ext → form 命名空間下的Panel組件。
xtype :每個組件有一個名為'xtype'的符號名,也可理解為組件的簡稱,並且組件的'xtype'為全局唯一性。如Ext.panel.Panel的xtype為panel;Ext.form.Panel的xtype為form。
部分組件class和xtype列表
|
類型 |
Class (點擊查看具體API) |
xtype | 備註 |
| 容器 | Ext.container.Container | container | 基本容器 |
| Ext.container.Viewport | viewport | 自適應視窗 | |
| Ext.form.Panel | form | 表單 | |
| Ext.menu.Menu | menu | 菜單 | |
| Ext.panel.Panel | panel | 面板 | |
| Ext.grid.Panel | gridpanel、 grid | 網格面板 | |
| Ext.panel.Table | tablepanel | 表格面板 | |
| Ext.tab.Panel | tabpanel | Tab選項卡面板 | |
| Ext.toolbar.Toolbar | toolbar | 工具欄 | |
| Ext.tree.Panel | treepanel | 樹形結構面板 | |
| Ext.window.Window | window | 視窗 | |
| 表單 | Ext.form.Panel | form | 表單 |
| Ext.form.field.Checkbox | checkboxfield、checkbox | 覆選框 | |
| Ext.form.field.ComboBox | combobox、combo | Combo選擇器 | |
| Ext.form.field.Date | datefield | 日期選擇器 | |
| Ext.form.field.Display | displayfield | 只讀文本欄位 | |
| Ext.form.field.File | filefield、fileuploadfield | 文件上傳 | |
| Ext.form.field.Hidden | hiddenfield、hidden | 隱藏項 | |
| Ext.form.field.HtmlEditor | htmleditor | Html編輯組件 | |
| Ext.form.field.Number | numberfield | 數字文本輸入框 | |
| Ext.form.field.Radio | radiofield、radio | 單選框 | |
| Ext.form.field.Text | textfield | 文本輸入框 | |
| Ext.form.field.TextArea | textareafield、textarea | 多行文本輸入框 | |
| Ext.form.field.Time | timefield | 時間選擇器 | |
| 工具欄 | Ext.toolbar.Toolbar | toolbar | 工具欄 |
| Ext.toolbar.Fill | tbfill | 右對齊分隔符 | |
| Ext.toolbar.Paging | pagingtoolbar | 分頁工具欄 | |
| Ext.toolbar.Separator | tbseparator | 垂直分隔符 | |
| Ext.toolbar.Spacer | tbspacer | 空白分隔符 | |
| 菜單 | Ext.menu.Menu | menu | 菜單容器,可包含菜單組件、其他組件 |
| Ext.menu.CheckItem | menucheckitem | 切換覆選框 | |
| Ext.menu.ColorPicker | colormenu | 顏色選擇器 | |
| Ext.menu.DatePicker | datemenu | 日期選擇器 | |
| Ext.menu.Separator | menuseparator | 分隔符 | |
| 其他 | Ext.button.Button | button | 普通按鈕 |
| Ext.ProgressBar | progressbar | 進度條 | |
| Ext.slider.Slider | slider、sliderfield | 滑動條 |
1.4 組件結構
組件分類中的容器、form欄位、工具條、菜單等都有各自一套的層次結構,也可理解為組件的繼承關係。
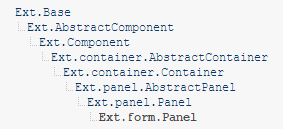
如Ext.form.Panel(表單)的繼承關係如下:

此處可得知
① Ext.form.Panel(表單) 繼承自 Ext.panel.Panel(面板);
② Ext.panel.Panel(面板) 繼承自 Ext.container.Container(容器基類);
③ Ext.container.Container(容器基類) 繼承自 Ext.Component(組件記錄);
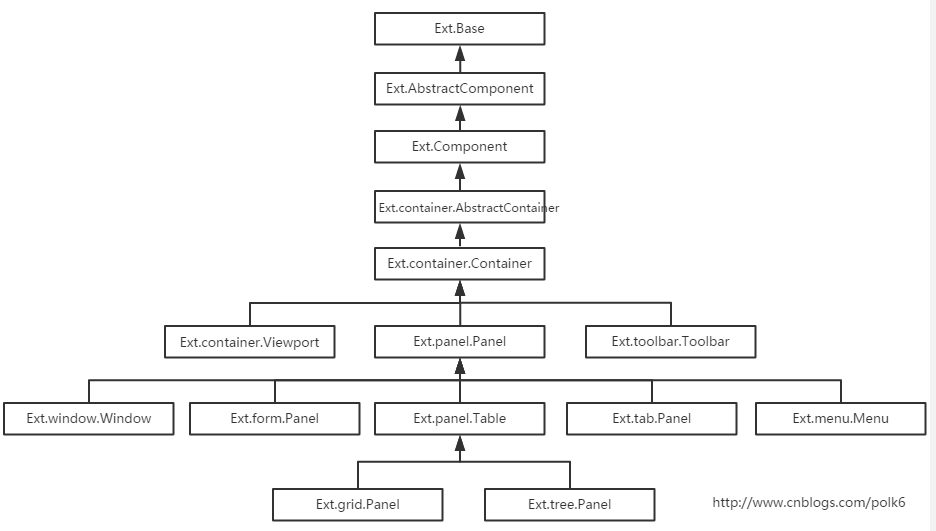
容器的層次結構:

2. 組件的創建方式
組件的創建主要分2種:
1) 一種是通過Ext.create()方法直接創建組件的實例。
2) 通過組件的xtype來配置組件。
2.1 Ext.create(name, [config]) :返回所創建的組件實例
參數:
①name {string} :組件的class全名、別名或備用名。
②config {object} 可選:創建組件時的配置信息;如組件的高度、寬度、標題等信息。
返回值:
{object} 返回組件的實例。
示例:
// 以下三種返回的結果一樣
// 備用名
var window = Ext.create('Ext.Window', {
width: 600,
height: 800,
...
});
// 完整的類名
var window = Ext.create('Ext.window.Window', {
width: 600,
height: 800,
...
});
// 別名
var window = Ext.create('widget.window', {
width: 600,
height: 800,
...
});
2.2 直接通過xtype配置
可在容器的items屬性中,使用xtype配置子組件,而不採用 Ext.create() 方法。
如在一個Tab標簽容器包含2個子標簽頁,2個子標簽頁可以通過xtype來配置:
Ext.create('Ext.tab.Panel', {
renderTo: Ext.getBody(),
height: 100,
width: 200,
items: [
{ xtype: 'panel',title: 'TabA',html: 'The tab A'},
{ xtype: 'panel',title: 'TabB',html: 'The tab B'},
]
});
// 等同於
Ext.create('Ext.tab.Panel', {
renderTo: Ext.getBody(),
height: 100,
width: 200,
items: [
Ext.create('Ext.panel.Panel', {
title: 'TabA',
html: 'The tab A'
}),
Ext.create('Ext.panel.Panel', {
title: 'TabB',
html: 'The tab B'
}),
]
});
==================================系列文章==========================================
本篇文章:7.3 ExtJS 4.2 組件介紹



