HTML5 支持直接在瀏覽器中播放音頻和視頻文件,不需要使用Abode Flash這樣的插件。 1. 使用 video 元素 可以用video 元素在網頁里嵌入視頻內容。 其基本用法如下: 此例顯示效果如下: 如果瀏覽器不支持video元素或者無法播放視頻那麼備用內容(開始和結束標簽之內的內容)就會 ...
HTML5 支持直接在瀏覽器中播放音頻和視頻文件,不需要使用Abode Flash這樣的插件。
1. 使用 video 元素
可以用video 元素在網頁里嵌入視頻內容。

其基本用法如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用video元素</title> </head> <body> <video width="360" height="240" src="timessquare.webm" autoplay controls preload="none" muted> Video cannot be displayed </video> </body> </html>
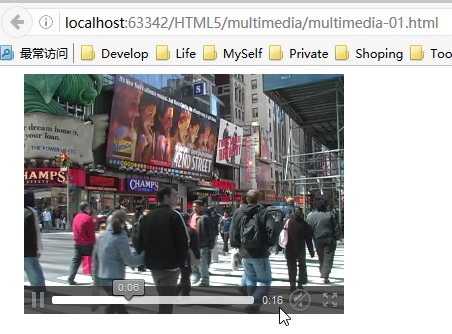
此例顯示效果如下:

如果瀏覽器不支持video元素或者無法播放視頻那麼備用內容(開始和結束標簽之內的內容)就會代替它顯示。此例中,顯示了一段簡單的文本消息,但常用的技巧是提供使用費HTML5技術(例如Flash)的視頻播放,以支持舊版的瀏覽器。
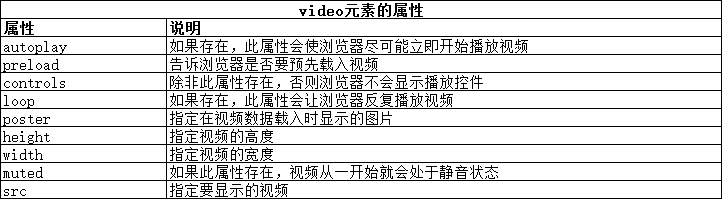
video 元素有許多屬性,下表列出了它們:

1.1 預先載入視頻
preload屬性告訴瀏覽器:當它載入完包含video元素的網頁後,是否應該積極地去下載視頻。預先載入視頻減少了用戶播放時的初始延遲,但如果用戶不觀看視頻則會造成網路帶寬的浪費。下表介紹了這個屬性允許設置的值。

在決定是否預先載入視頻時,應當權衡用戶想要觀看視頻的可能性與自動載入視頻內容所需要的帶寬。自動載入視頻會帶來更平滑的用戶體驗,但它可能會大大提升經營成本,如果用戶沒有觀看視頻就離開網頁,那麼這些成本就浪費了。
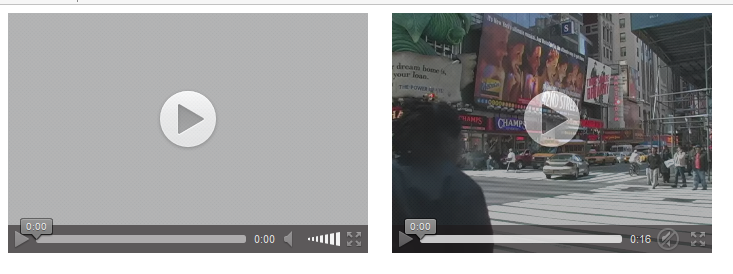
這個屬性的metadata值可以被用來在none和auto值之間建立起適度的平衡。none值的問題在於視頻內容會在屏幕上顯示為一片空白區域。metadata值會讓瀏覽器獲取足夠的信息來向用戶展示視頻的第一幀,而不必下載全部內容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>將none和metadata值用於preload屬性</title> </head> <body> <video width="360" height="240" src="timessquare.webm" controls preload="none" muted> Video cannot be displayed </video> <video width="360" height="240" src="timessquare.webm" controls preload="metadata" muted> Video cannot be displayed </video> </body> </html>
此例展示了在同一個文檔里使用none和metadata值,其顯示效果如下,可以看到這些值如何影響展示給用戶的預覽畫面。

PS:metadata值向用戶提供了漂亮的預覽畫面,但需要慎重一些。當用網路分析工具測試這個屬性,發現儘管只請求了元數據,但是有些瀏覽器實際上會預先下載整個視頻。平心而論,瀏覽器可以自由選擇是否忽略preload屬性所表達的偏好。但是,如果需要限制帶寬的消耗,poster屬性可能更勝一些。
1.2 顯示占點陣圖像
可以用poster屬性向用戶呈現一張占點陣圖像。這張圖像會顯示在視頻的位置,直至用戶開始播放。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用poster屬性來指定占點陣圖像</title> </head> <body> <video width="360" height="240" src="timessquare.webm" controls preload="none" poster="poster.png"> Video cannot be displayed </video> <img src="poster.png" /> </body> </html>
這裡為視頻文件的第一幀做了一張屏幕截圖,然後在它上面疊加了單詞 Poster(海報)。這張圖像包括了視頻控制項,以此提示用戶這張海報代表一段視頻剪輯。這裡還在此例中加入了一個img元素,以演示video元素會不加改動地展示這張海報圖像。

1.3 設置視頻尺寸
如果省略width和height屬性,瀏覽器就會顯示一個很小的占位元素,併在元數據可用時(也就是當用戶開始播放,或者preload屬性被設為metadata時)把它調整到視頻原始尺寸的大小。這可能會產生顫動感,因為頁面佈局需要調整以容納視頻。
如果指定width和height屬性,瀏覽器會保持視頻的長寬比(不必擔心視頻會向任一方向拉伸)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>應用width和height屬性</title> <style> video {background-color: gray;border: medium double green;} </style> </head> <body> <video width="600" height="240" src="timessquare.webm" controls preload="auto"> Video cannot be displayed </video> </body> </html>
此例中設置的width屬性與height屬性的比例是失衡的。這裡還給video元素應用了一個樣式,以凸顯瀏覽器為了保持視頻的長寬高,只會使用部分指派給該元素的空間。

1.4 指定視頻來源(和格式)
指定視頻最簡單的方式是使用 src 屬性,並提供所需視頻文件的URL。
可以看到前面的例子中,用src屬性指定了文件 timessquare.webm。這是一個用WebM 格式編碼的文件。目前還沒有哪一種視頻格式被普遍支持,如果想將視頻推向各種各樣的HTML5用戶,就要做好以多種格式編碼視頻的準備。
一個不幸的事實是,沒有哪一種格式能夠用於所有的主流瀏覽器。因此,必須以多種格式編碼視頻,直到出現同一一種格式為止。可以使用source元素來指定多個格式。

下麵例子展示瞭如何使用 source元素來向瀏覽器提供備選視頻格式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用source元素</title> </head> <body> <video width="360" height="240" controls preload="auto"> <source src="timessquare.webm" /> <source src="timessquare.ogv" /> <source src="timessquare.mp4" /> Video cannot be displayed </video> </body> </html>
瀏覽器會沿著列表順序尋找它能夠播放的視頻文件。這可能會引發多個伺服器請求以獲得每個文件的額外信息。瀏覽器判斷它是否能播放某個視頻的依據之一是伺服器返回的MIME類型。可以通過給source元素應用type屬性來提示用戶,方法是在其中指定文件的MIME類型。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在source元素上應用type屬性</title> </head> <body> <video width="360" height="240" controls preload="auto"> <source src="timessquare.webm" type="video/webm" /> <source src="timessquare.ogv" type="video/ogg" /> <source src="timessquare.mp4" type="video/mp4" /> Video cannot be displayed </video> </body> </html>
PS:media屬性向瀏覽器指明該視頻最適合在那種設備上播放。
2. 使用 audio 元素
audio 元素允許在HTML文檔里嵌入音頻內容。

可以看到audio和video元素有許多共同點。下麵的例子展示了audio元素的用法。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用audio元素</title> </head> <body> <audio controls src="P!NK - Just Give Me a Reason.mp3" autoplay> Audio content cannot be played </audio> </body> </html>
也可以使用source元素來提供多種格式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用audio元素</title> </head> <body> <audio controls autoplay> <source src="P!NK - Just Give Me a Reason.ogg" /> <source src="P!NK - Just Give Me a Reason.mp3" /> <source src="P!NK - Just Give Me a Reason.wav" /> Audio content cannot be played </audio> </body> </html>
這兩個例子都使用了controls屬性,這樣瀏覽器就會對用戶顯示預設的播放控制項。它們在不同的瀏覽器中外觀各異,下麵是在火狐瀏覽器中的顯示效果:

3. 通過 DOM 操作嵌入式媒體
audio 和 video 元素有著很大的相似性,所以HTMLMediaElement對象在DOM里為它們統一定義了核心功能。audio元素在DOM里由HTMLAudioElement對象所代表,但此對象沒有定義不同於HTMLMediaElement的額外功能。video元素由HTMLVideoElement對象所代表,而它定義了一些額外的屬性。
PS: audio和video元素的相似度是如此之高,以至於它們唯一區別僅僅是在屏幕上占據的空間大小。audio元素不會占用一大塊屏幕空間來顯示視頻圖像。事實上,甚至可以用audio元素來播放視頻文件(當然,這麼做只能聽得到配樂),也可以用video元素來播放音頻文件(不過視頻顯示區域會保持空白)。這看起來很奇怪,但其實是可行的。
3.1 獲得媒體信息
HTMLMediaElement 對象定義了許多成員,可以用它們來獲取和修改元素及其關聯媒體的信息。

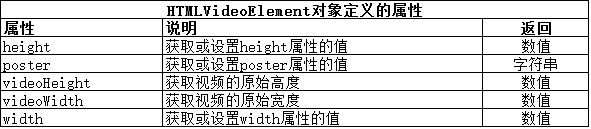
對象定義了下表中展示的額外屬性:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>獲取媒體元素的基本信息</title> <style> table {border: thin solid orange;border-collapse: collapse;} th,td {padding: 2px 4px;} body > * {float: left;margin: 2px;} </style> </head> <body> <video id="media" width="360" height="240" controls preload="metadata"> <source src="timessquare.webm" type="video/webm" /> <source src="timessquare.ogv" type="video/ogg" /> <source src="timessquare.mp4" type="video/mp4" /> Video cannot be displayed </video> <table id="info" border="1"> <tr><th>Property</th><th>Value</th></tr> </table> <script type="application/javascript"> var mediaElem = document.getElementById("media"); var tableElem = document.getElementById("info"); var propertyNames = ["autoplay","currentSrc","controls","loop","muted","preload","src","volume"]; for(var i=0;i<propertyNames.length;i++){ tableElem.innerHTML += "<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>"; } </script> </body> </html>
此例的腳本在一張表格中顯示了許多屬性的值,位置就在video元素的旁邊,展示瞭如何使用一些HTMLMediaElement屬性來獲取媒體元素的基本信息。

3.2 評估回放能力
canPlayType 方法用來瞭解瀏覽器是否能夠播放特定的媒體格式。這個方法會返回下表裡列出的其中一個值:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用canPlayType方法</title> <style> table {border: thin solid orange;border-collapse: collapse;} th,td {padding: 2px 4px;} body > * {float: left;margin: 2px;} </style> </head> <body> <video id="media" width="360" height="240" controls preload="metadata"> Video cannot be displayed </video> <table id="info" border="1"> <tr><th>Property</th><th>Value</th></tr> </table> <script type="application/javascript"> var mediaElem = document.getElementById("media"); var tableElem = document.getElementById("info"); var mediaFiles = ["timessquare.webm","timessquare.ogv","timessquare.mp4"]; var mediaTypes = ["video/webm","video/ogv","video/mp4"]; for(var i=0;i<mediaTypes.length;i++){ var playable = mediaElem.canPlayType(mediaTypes[i]); if(!playable){ playable = "no"; } tableElem.innerHTML += "<tr><td>" + mediaTypes[i] + "</td><td>"+ playable +"</td></tr>"; if(playable == "probably"){ mediaElem.src = mediaFiles; } } </script> </body> </html>
此例的腳本中,用canPlayType 方法評估了一組媒體類型。如果收到一個 probably 答覆,就會設置video元素的src屬性值。通過這種方式,此例在一張表格裡記錄了三種媒體類型的答覆。
用這種方式選擇媒體時需要多加小心,因為瀏覽器評估自身格式播放能力的方法各不相同。

很難評論瀏覽器在答覆中所表現出的不一致性。有太多因素使它們無法給出明確的答案,但它們在評估支持時使用不同方式這一點意味著應當非常謹慎的使用canPlayType方法。
3.3 控制媒體回放
HTMLMediaElement 對象定義了許多成員,它們能夠控制回放和獲得回放信息。這些屬性和方法如下表所示:

下麵的例子展示瞭如何使用表格中的屬性來獲取回放信息:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用HTMLMediaElement屬性獲取媒體回放詳情</title> <style> table {border: thin solid black;border-collapse: collapse;} th,td {padding: 2px 4px;} body > * {float: left;margin: 2px;} div {clear: both;} </style> </head> <body> <video id="media" width="360" height="240" controls preload="metadata"> <source src="timessquare.webm" type="video/webm" /> <source src="timessquare.ogv" type="video/ogg" /> <source src="timessquare.mp4" type="video/mp4" /> Video cannot be displayed </video> <table id="info" border="1"> <tr><th>Property</th><th>Value</th></tr> </table> <div> <button id="pressme">Press Me</button> </div> <script type="application/javascript"> var mediaElem = document.getElementById("media"); var tableElem = document.getElementById("info"); document.getElementById("pressme").onclick = function(){ var


