Express是基於Node.js平臺開發的Web應用開發框架,下麵我們入手學習。 官網 : http://www.expressjs.com.cn/ github:https://github.com/expressjs/express Express生成器 1、生成express全局指令npm ...
Express是基於Node.js平臺開發的Web應用開發框架,下麵我們入手學習。
官網 : http://www.expressjs.com.cn/
github:https://github.com/expressjs/express
Express生成器
1、生成express全局指令
npm install express-generator -g
註:生成 express -h可以查看所有命令行選項
2、生成myapp應用
express myapp (views生成jade尾碼文件)
express myapp -e (views生成ejs尾碼文件)
3、cd myapp 進入myapp目錄安裝依賴包
npm install
4、安裝好後可以啟動項目
set DEBUG=myapp & npm start (Windows 平臺啟動)
DEBUG=myapp npm start (MacOS 或 Linux 平臺):

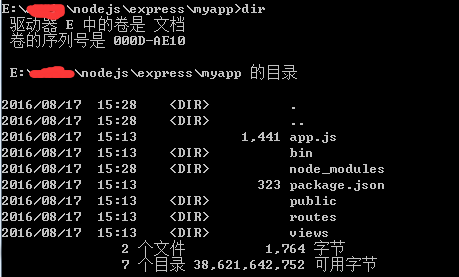
如上圖就是一個express項目結構:
- app.js: 項目入口,反正express愛叫app.js沒轍,你可以改成index.js或者main.js都成。相當於php項目中的 index.php、index.html
- node_modules: 存放項目的依賴庫
- package.json: 項目依賴配置及開發者信息(這個要說就說多了,還是看文檔好,俺就不誤人子弟了。下期看看抽個小段單說Node模塊)
- public: 靜態文件如 css,js,img (PS:俺其實習慣叫static)
- routes: 路由文件(學習的重要攻剋對象。尼瑪業務好不好,路由是關鍵)
- Views: 頁面文件(Ejs或者jade的模板,預設是jade,初級練手可以用Ejs,裡面結構和HTML一樣,也可以通過下麵方法手工配置成html)
頁面文件EJS尾碼改為HTML,修改方法如下:
1、app.js中將添加引用
var ejs = require('ejs');
2、app.set('view engine', 'ejs');
替換成 app.engine('.html',ejs.__express); app.set('view engine', 'html');
3、將Views目錄下ejs尾碼文件全部改成html,npm start重啟項目即可。



