1. 使用樣式表 可以通過document.styleSheets屬性訪問文檔中可用的CSS樣式表,它會返回一組對象集合,這些對象代表了與文檔管理的各個樣式表。 每個樣式表 都由一個CSSStyleSheet 對象代表,它提供了一組屬性和方法來操作文檔里的樣式。 1.1 獲得樣式表的基本信息 第一步 ...
1. 使用樣式表
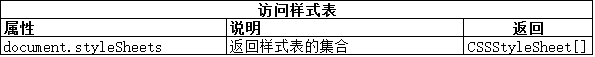
可以通過document.styleSheets屬性訪問文檔中可用的CSS樣式表,它會返回一組對象集合,這些對象代表了與文檔管理的各個樣式表。

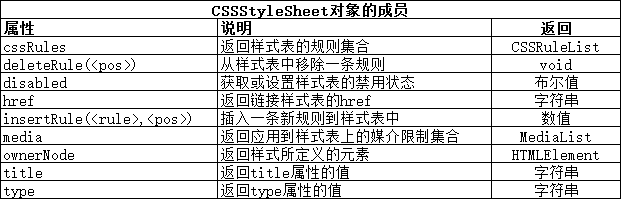
每個樣式表 都由一個CSSStyleSheet 對象代表,它提供了一組屬性和方法來操作文檔里的樣式。

1.1 獲得樣式表的基本信息
第一步是獲得定義在文檔中的樣式表的一些基本信息。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>為DOM元素設置樣式</title> <style title="core styles"> p {border: medium double green; background-color: lightgray;} #block1 {color: white;} table {border: thin solid red;border-collapse: collapse; margin: 5px;float: left;} td {padding: 2px;} </style> <link rel="stylesheet" type="text/css" href="css/style.css" /> <style media="screen AND (min-width:500px)" type="text/css"> #block2 {color: yellow;font-style: italic;} </style> </head> <body> <p id="block1"> 你承受的苦難並不比他人多太多,痛苦主要來自敏感和脆弱 </p> <p id="block2"> 一些年輕人,通過高端消費來營造自己高端收入的形象 </p> <div id="placeholder"></div> <script> var placeholder = document.getElementById("placeholder"); var sheets = document.styleSheets; for(var i= 0;i<sheets.length;i++){ var newElem = document.createElement("table"); newElem.setAttribute("border","1"); addRow(newElem,"Index",i); addRow(newElem,"href",sheets[i].href); addRow(newElem,"title",sheets[i].title); addRow(newElem,"type",sheets[i].type); addRow(newElem,"ownerNode",sheets[i].ownerNode.tagName); placeholder.appendChild(newElem); } function addRow(elem,header,value){ elem.innerHTML += "<tr><td>" + header + ":</td><td>" + value + "</td></tr>"; } </script> </body> </html>
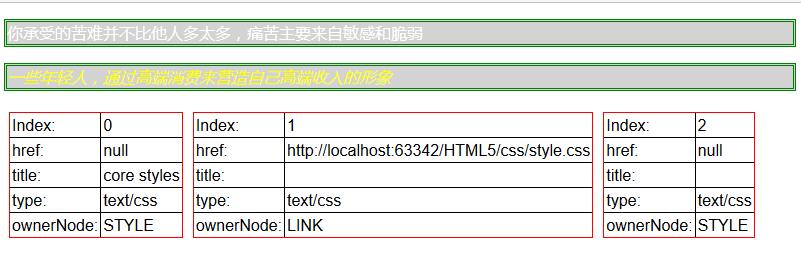
此例枚舉了文檔內定義的所有樣式表,併為每個樣式都創建了一個table元素以容納可用的基本信息。這個文檔里有三個樣式表。其中兩個是用script元素定義的,另一個則包含在名為style.css的外部文件里,是通過link元素導入文檔中的。從下圖可以看到腳本輸出的結果:

請註意,不是所有的屬性都帶有值。舉個慄子,href 屬性只有在樣式表由外部文件載入時才會返回一個值。
1.2 使用媒介限制
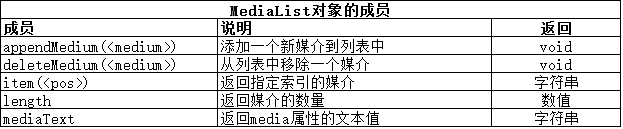
當定義樣式表時可以使用media屬性來限制樣式應用的場合。可以使用CSSStyleSheet.media 屬性訪問這些限制,它會返回一個 MediaList 對象。下表介紹了MediaList對象的方法和屬性:

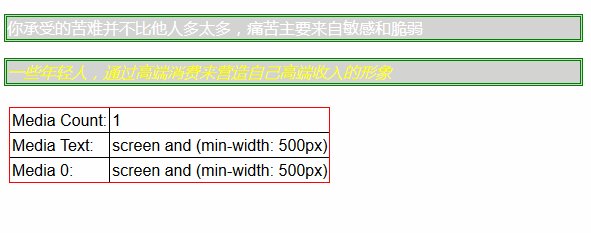
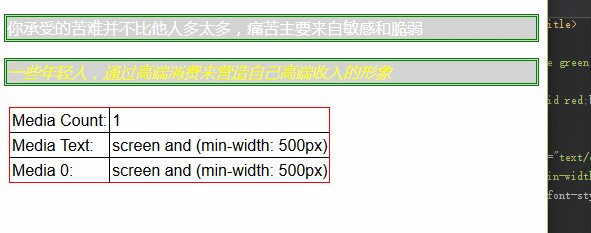
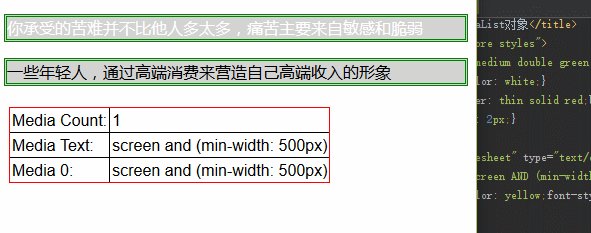
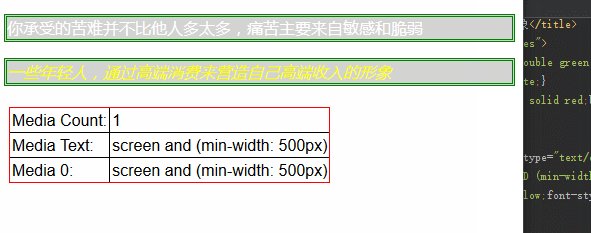
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用MediaList對象</title> <style title="core styles"> p {border: medium double green; background-color: lightgray;} #block1 {color: white;} table {border: thin solid red;border-collapse: collapse; margin: 5px;float: left;} td {padding: 2px;} </style> <link rel="stylesheet" type="text/css" href="../css/style.css" /> <style media="screen AND (min-width:500px)" type="text/css"> #block2 {color: yellow;font-style: italic;} </style> </head> <body> <p id="block1"> 你承受的苦難並不比他人多太多,痛苦主要來自敏感和脆弱 </p> <p id="block2"> 一些年輕人,通過高端消費來營造自己高端收入的形象 </p> <div id="placeholder"></div> <script> var placeholder = document.getElementById("placeholder"); var sheets = document.styleSheets; for(var i = 0; i < sheets.length; i++){ if(sheets[i].media.length > 0){ var newElem = document.createElement("table"); newElem.setAttribute("border","1"); addRow(newElem,"Media Count",sheets[i].media.length); addRow(newElem,"Media Text",sheets[i].media.mediaText); for(var j = 0;j < sheets[i].media.length; j++){ addRow(newElem,"Media " + j, sheets[i].media.item(j)); } placeholder.appendChild(newElem); } } function addRow(elem,header,value){ elem.innerHTML += "<tr><td>" + header + ":</td><td>" + value + "</td></tr>"; } </script> </body> </html>
此例中,為所有具備media屬性的樣式表分別創建了一張表格,並枚舉了其中的各個媒介、屬性值里的媒介總數和整個media字元串。

1.3 禁用樣式表
CSSStyleSheet.disabled屬性可以用來一次性啟動和禁用某個樣式表裡的所有樣式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>啟用和禁用樣式表</title> <style title="core styles"> p {border: medium double green; background-color: lightgray;} #block1 {color: white;border: thick solid green; background-color: gray;} </style> </head> <body> <p id="block1"> 你承受的苦難並不比他人多太多,痛苦主要來自敏感和脆弱。 </p> <div><button id="pressme">Press Me</button></div> <script> document.getElementById("pressme").onclick = function(){ document.styleSheets[0].disabled = !document.styleSheets[0].disabled; } </script> </body> </html>
此例中,點擊按鈕會切換(唯一一個)樣式表上disabled屬性的值。一旦樣式表被禁用,它所包含的任何樣式都不會被應用到元素上。

1.4 CSSRuleList對象的成員
CSSStyleSheet.cssRules屬性會返回一個CSSRuleList對象,它允許你訪問樣式表裡的各種樣式。下表介紹了這個對象的成員。

樣式表裡的每一種CSS樣式都由一個CSSStyleRule對象代表。

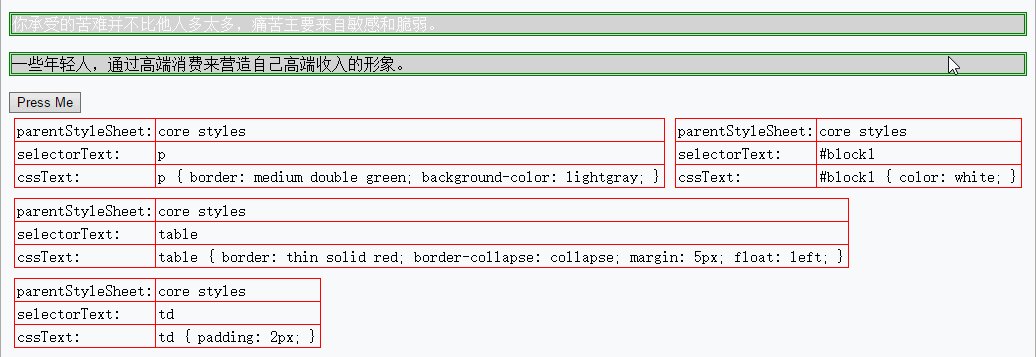
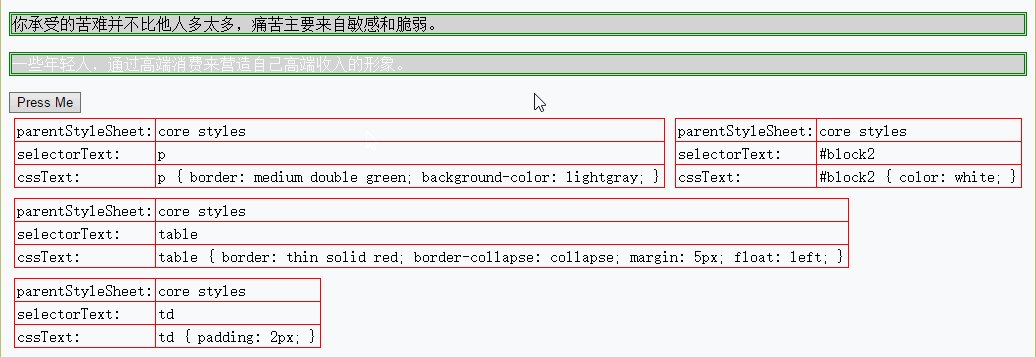
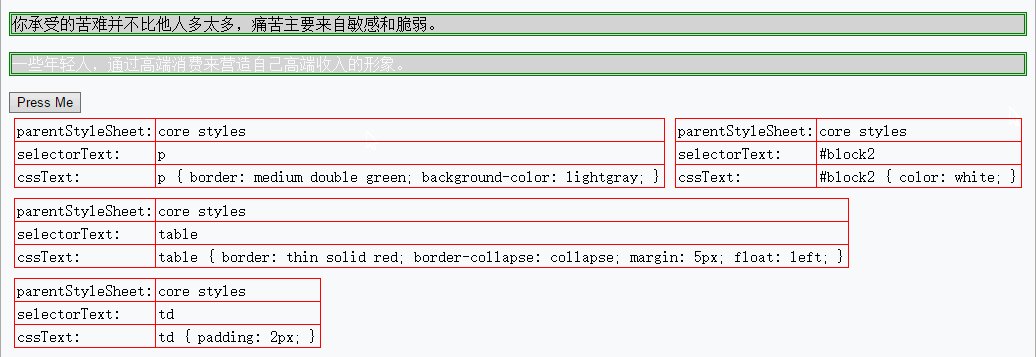
下麵的例子展示了CSSRuleList對象的用法和CSSStyleRule對象的基本屬性。這裡說的基本是因為style屬性所返回的CSSStyleDeclaration對象可以深入樣式內部,而且給某個元素應用樣式時用的也是這個對象。
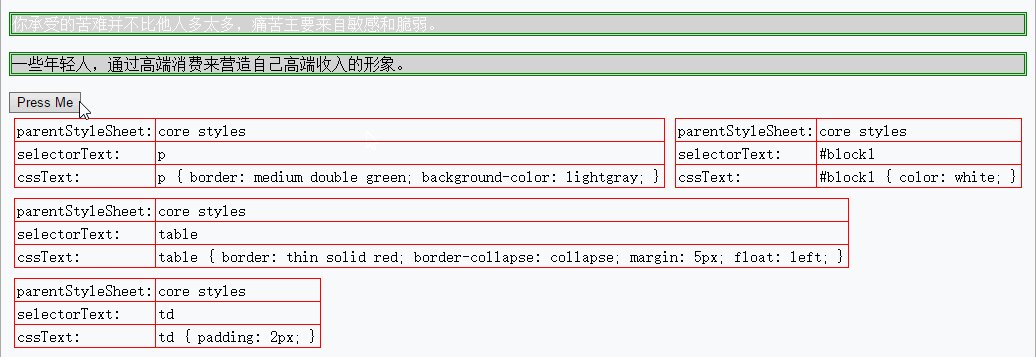
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用CSSRuleList和CSSStyleRule對象</title> <style title="core styles"> p {border: medium double green; background-color: lightgray;} #block1 {color: white;} table {border: thin solid red;border-collapse: collapse; margin: 5px;float: left;} td {padding: 2px;} </style> </head> <body> <p id="block1"> 你承受的苦難並不比他人多太多,痛苦主要來自敏感和脆弱。 </p> <p id="block2"> 一些年輕人,通過高端消費來營造自己高端收入的形象。 </p> <div><button id="pressme">Press Me</button> </div> <div id="placeholder"></div> <script> var placeholder = document.getElementById("placeholder"); processStyleSheet(); document.getElementById("pressme").onclick = function(){ document.styleSheets[0].cssRules.item(1).selectorText = "#block2"; if(placeholder.hasChildNodes()){ var childCount = placeholder.childNodes.length; for(var i = 0; i < childCount; i++){ placeholder.removeChild(placeholder.firstChild); } } processStyleSheet(); } function processStyleSheet(){ var ruleList = document.styleSheets[0].cssRules; for(var i = 0; i < ruleList.length; i++){ var rule = ruleList.item(i); var newElem = document.createElement("table"); newElem.setAttribute("border","1"); addRow(newElem,"parentStyleSheet",rule.parentStyleSheet.title); addRow(newElem,"selectorText",rule.selectorText); addRow(newElem,"cssText",rule.cssText); placeholder.appendChild(newElem); } } function addRow(elem,header,value){ elem.innerHTML += "<tr><td>" + header + ":</td><td>" + value + "</td></tr>"; } </script> </body> </html>
此例對這些對象做了兩件事。第一件事是簡單地獲取已定義樣式的信息,報告它的父樣式表、選擇器和樣式所包含的各條規則聲明。
這段腳本還演示瞭如何輕鬆改變某個樣式。點擊button後,其中一個樣式的選擇器會從#block1變成#block2,產生的效果是改變了此樣式所應用的p元素。就像其他對DOM的改動一樣,瀏覽器會立即反映出新選擇器並更新樣式應用的方式。

2. 使用元素樣式
要獲取某個元素的style屬性所定義的樣式屬性,需要讀取HTMLElement對象里定義的style屬性值。style屬性會返回一個CSSStyleDeclaration對象,它和通過樣式表所獲取的對象屬於同一類型。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>從一個HTMLElement上獲取CSSStyleDeclaration對象</title> </head> <body> <p id="block1"> 你承受的苦難並不比他人多太多,痛苦主要來自敏感和脆弱。 </p> <div><button id="pressme">Press Me</button> </div> <div id="placeholder"></div> <script> var placeholder = $("placeholder"); var targetElem = $("block1"); displayStyle(); $("pressme").onclick = function(){ targetElem.style.cssText = "color:green;" displayStyle(); } function displayStyle(){ if(placeholder.hasChildNodes()){ placeholder.removeChild(placeholder.firstChild); } var newElem = document.createElement("table"); addRow(newElem,"Element CSS",targetElem.style.cssText); placeholder.appendChild(newElem); } function addRow(elem,header,value){ elem.innerHTML += "<tr><td>" + header + ":</td><td>" + value + "</td></tr>"; } function $(id){ return document.getElementById(id); } </script> </body> </html>
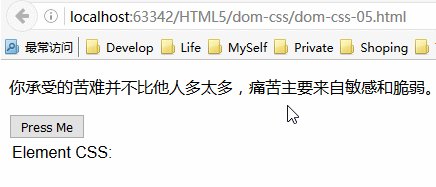
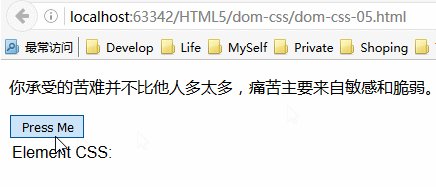
這段腳本會顯示某個元素的style屬性值,並且button被點擊後還會修改這個值以應用另一種樣式。

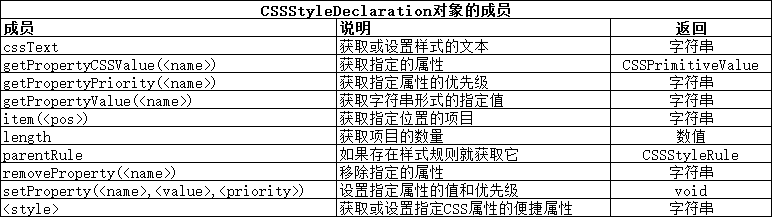
3. 使用CSSStyleDeclaration對象
處理的是樣式表還是某個元素的style屬性並不重要。要通過DOM完全控制CSS,必須使用CSSStyleDeclaration對象。

除了item方法,大多數瀏覽器還支持數組風格的表示法,因此 item(4) 和 item[4] 是等價的。
3.1 使用便捷屬性
操作CSSStyleDeclaration 對象最簡單的方式是使用便捷屬性,它們分別對應各個CSS屬性。可以通過讀取對象屬性來確定對應CSS屬性的當前值,並通過給對象屬性指派新值來改變CSS的值。
PS:此節里讀取和修改的值屬於設置值(configured value)。實際讀取和修改的是定義在HTML文檔中的值,它們或者位於樣式表中,或者直接被應用到元素上。當瀏覽器準備顯示某個元素時,它會生成一組計算值(computed value),通過模型來處理瀏覽器樣式、樣式表和style屬性的層疊和繼承。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用CSSStyleDeclaration對象的便捷屬性</title> <style title="core styles"> #block1 {color: white;border:thick solid green;background-color: gray;} p {border: medium double blue; background-color: lightgray;} table {border: thin solid red;border-collapse: collapse;margin: 5px;float: left;} td {padding: 2px;} </style> </head> <body> <p id="block1"> 你承受的苦難並不比他人多太多,痛苦主要來自敏感和脆弱。 </p> <p id="block2" style="border:medium dashed yellow;color: red;padding: 2px;"> 一些年輕人,通過高端消費來營造自己高端收入的形象



