目錄索引 【無私分享:ASP.NET CORE 項目實戰】目錄索引 簡介 在Asp.net Core VS2015中,我們發現還有很多不太簡便的地方,比如右擊添加視圖,轉到試圖頁等功能圖不見了,雖然我們可以通過工具欄的自定義命令,把這兩個右擊菜單添加上,但是貌似是灰色的不能用。 其實,這樣也好,通過 ...
目錄索引
簡介
在Asp.net Core VS2015中,我們發現還有很多不太簡便的地方,比如右擊添加視圖,轉到試圖頁等功能圖不見了,雖然我們可以通過工具欄的自定義命令,把這兩個右擊菜單添加上,但是貌似是灰色的不能用。
其實,這樣也好,通過手動創建,更讓我們深刻的理解MVC以及路由之間的關係,很多人認為底層的東西是高大上的,比如一提到彙編,很多人感覺牛的不行不行的,其實術業有專攻,做程式的感覺搞核電的很牛,搞核電的同樣也感覺做程式的很牛,但是通過手動的創建MVC以及路由,除了讓我們深刻的理解MVC之外,也在一定程度上滿足了有這種想法的朋友。
添加配置區域
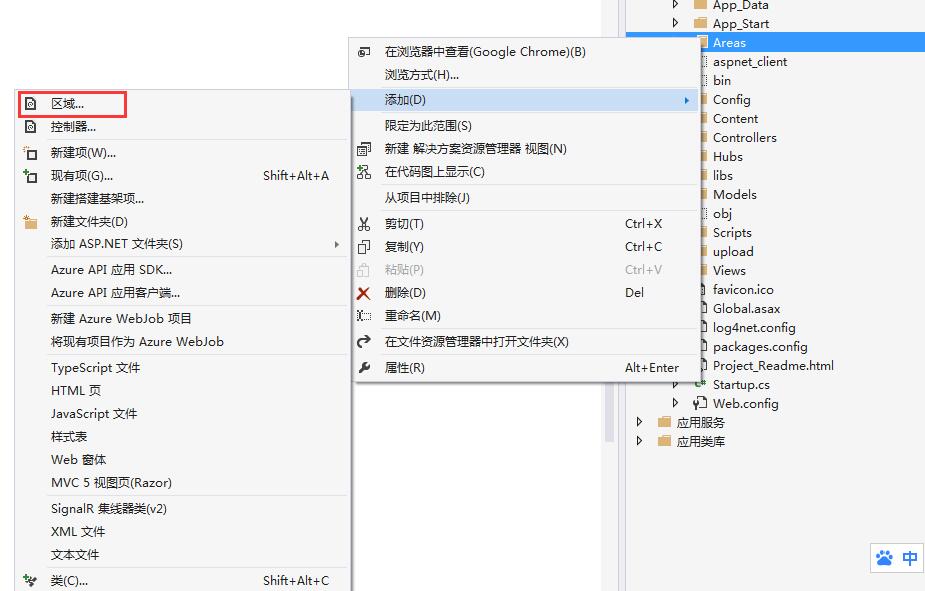
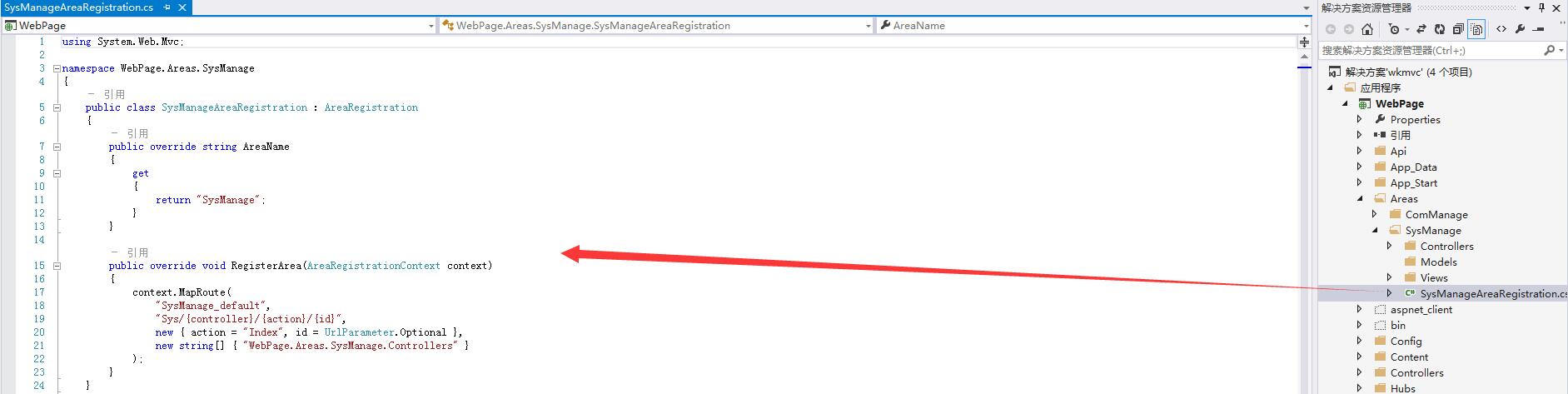
我們在之前的版本中中添加區域,通常是直接右擊 → 添加區域,在創建的區域目錄中,自帶區域的路由配置。如下:


這其實是十分方便的,但是在VS2015 中,添加選項里沒有了區域這個選項,我們只能通過手動的方式來創建區域:
① 添加區域文件夾 Areas 併在區域文件下 添加文件夾 SysManage

② 在SysManage下新建兩個文件夾 Controllers(控制器) 和 Views(視圖)

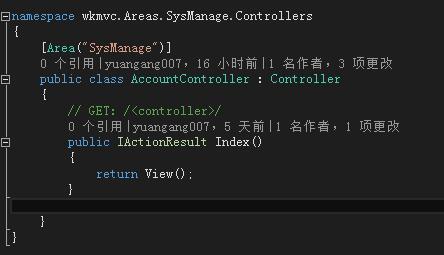
③ 添加一個控制器 AccountController

註意:AreaAttribute 名稱要和文件夾名稱一致
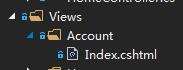
④ 我們在 Views 文件夾下,新建一個文件夾 Account (與控制器名稱一致),然後添加視圖 Index.cshtml

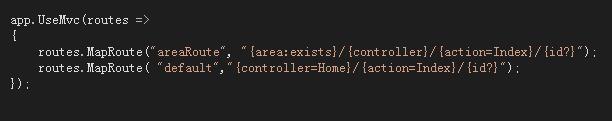
⑤ 在Startup.cs 下,添加區域路由配置 routes.MapRoute("areaRoute", "{area:exists}/{controller}/{action=Index}/{id?}");

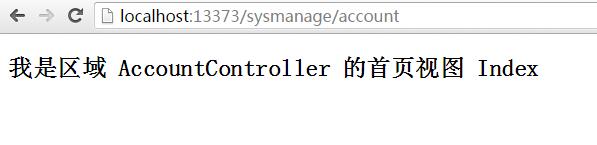
這樣,我們區域就添加完了,我們來測試一下:

添加TagHelper
修改在之前的版本中,對於 _ViewStart.cshtml 大家都很熟悉,就是一個在呈現View文件的時候的啟動文件,會在所有View(.cshtml)被執行之前執行,比如設置Layout = "~/Views/Shared/_Layout.cshtml";這樣的語句,只需在_Viewstart.cshtml寫一遍就可以了。
在這個版本中,新增了一個_ViewImports.cshtml文件,這個文件的主要作用就是提供命名空間可用於所有其他視圖。在以前的MVC項目,這個功能是通過在視圖文件夾中的web.config文件提供;由於Web.config不再存在,全局命名空間是由_ViewImports.cshtml提供。
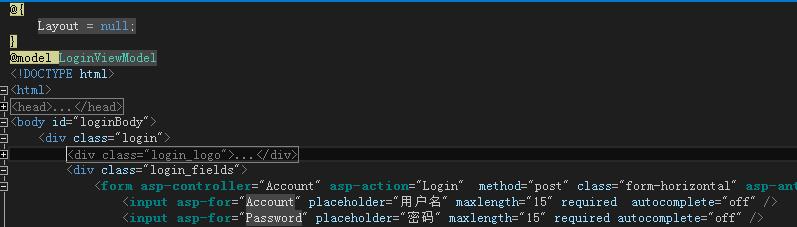
我們先不管這個文件,我們來添加一個TagHelper 標簽:

我們發現,TagHelper 貌似不行,我們可以通過瀏覽器測試一下,其實在VS2015中,如果可以,這裡應該是加粗的,我們看下系統自帶的樣例中TagHelper:

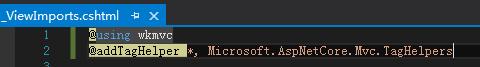
這是為什麼呢?是因為我們沒有添加 TagHelper的引用。我們添加一下引用 @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers

我們再看下我們剛纔創建的兩個TagHelper標簽:

我們發現TagHelper已經起作用了,我們剛纔講過 _ViewImports.cshtml 是一個提供全局命名空間的文件,那麼我們沒有必要每個視圖文件都添加一條這個引用吧,我們添加一個全局的引用,讓每個試圖頁都引用TagHelper就好了
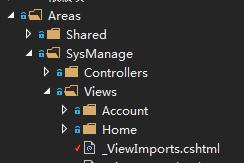
我們在 Areas 的 Views 文件夾下添加一個 _ViewImports.cshtml :

並且添加TagHelper引用:

我們刪掉Account\Index.cshtml 的 TagHelper 引用,我們看下:

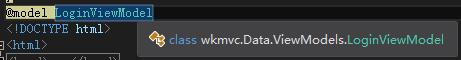
同樣的,我們也可以在 _ViewImports.cshtml 添加一些模型的命名空間的引用:


希望跟大家一起學習Asp.net Core
剛開始接觸,水平有限,很多東西都是自己的理解和翻閱網上大神的資料,如果有不對的地方和不理解的地方,希望大家指正!
雖然Asp.net Core 現在很火熱,但是網上的很多資料都是前篇一律的複製,所以有很多問題我也暫時沒有解決,希望大家能共同幫助一下!
原創文章 轉載請尊重勞動成果 http://yuangang.cnblogs.com
---恢復內容結束---



