本篇介紹如何創建一個ExtJS應用程式。並通過創建目錄、導入文件、編寫代碼及分析代碼等步驟來解釋第一個ExtJS程式。 ...
本篇介紹如何創建一個ExtJS應用程式。並通過創建目錄、導入文件、編寫代碼及分析代碼等步驟來解釋第一個ExtJS程式。
目錄
1. 創建程式
1.1 創建目錄建議
1.2 實際目錄
1.3 index.html
1.4 運行圖
2. 代碼分析
2.1 Ext.onReady()
2.2 Ext.create()
1. 創建程式
1.1 創建目錄建議
根據官方建議,創建一個ExtJS應用程式的目錄推薦如下:
- appname | - app | - namespace | - Class1.js | - Class2.js | - ... | - extjs | - resources | - css | - images | - ... | - app.js | - index.html
appname目錄:應用程式的根目錄。
app目錄:業務代碼。
extjs目錄:存放ExtJS各JS文件。
resources目錄:資源目錄;包含CSS和圖片。
app.js文件:應用程式的邏輯js文件。
index.html文件:應用程式的入口點。
可以看出,整個目錄只有一個html文件,其他的業務都是通過Js文件創建。
ExtJS非常適合SAP(單頁面應用)的程式,除了入口的index.html,其他業務都可通過js文件來進行開發和管理。
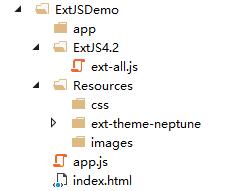
1.2 實際目錄
可根據需要:
1) 導入ext-4.2.1-gpl.zip里的ext-all.js到項目的 extjs4.2 目錄里。
2) 導入ext-4.2.1-gpl.zip中的Resources到項目的 Resources 目錄里。

1.3 index.html
index.html文件代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ExtJS4.2</title>
<meta charset="utf-8" />
<link href="Resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet" />
<script src="ExtJS4.2/ext-all.js"></script>
<script src="app.js"></script>
<script>
Ext.onReady(function () {
Ext.create('Ext.panel.Panel', {
width: '100%',
title:'Test',
renderTo: Ext.getBody(),
items: [
Ext.create('Ext.form.Display', {
width: '100%',
value: '第一個ExtJS程式'
})
]
});
});
</script>
</head>
<body>
</body>
</html>
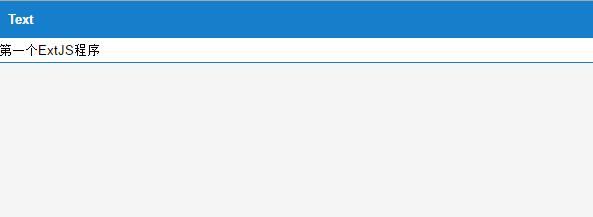
1.4 運行圖

2. 代碼分析
2.1 Ext.onReady()方法
Ext.onReady( fn, [scope], [options]) :傳入一個函數,當DOM和所需要的類都載入完畢後執行此函數。
參數:
①fn {function} :載入完畢要執行的函數。
②scope {object} 可選 :回調函數的作用域。
③options {object} 可選 :在創建事件時,設定創建的機制。此函數最終調用 Ext.util.Event.addListener() 方法;可在裡面找到相關的設置。例如 priority 欄位表示事件創建是否優先;如第二個順序載入的Ext.onReady()中options設置為 {priority:true},那麼此Ext.onReady()會在第一個載入的Ext.onReady()之前執行(前提是第一個Ext.onReady()沒有設置{priority:true})。
2.2 Ext.create()方法
Ext.create( name, [args] ) :創建指定類的實例。
參數:
①name {function} :需要創建實例的類名或別名。
②args {object} 可選 :初始化實例時的傳參。
返回值:
{object} :返回實例。
2.2.1 Ext.create('Ext.panel.Panel', {})
Ext.create('Ext.panel.Panel', {}) :表示創建一個 panel 組件。
renderTo: Ext.getBody() :在Body區域里呈現此組件。
2.2.2 Ext.create('Ext.form.Display', {})
Ext.create('Ext.form.Display', {}) :創建一個 Display 組件。
在這個示例中,我們把 Display組件放入到 panel 容器里了。
==================================系列文章==========================================
本篇文章:7.2 ExtJS 第一個程式



