一、angularJS簡介 1.什麼是 AngularJS? AngularJS 是一個 JavaScript 框架。它是一個以 JavaScript 編寫的庫。AngularJS是協助搭建單頁面工程的開源前端框架。它通過MVC模式使得開發與測試變得更容易。AngularJS 是以一個 JavaSc ...
一、angularJS簡介
1.什麼是 AngularJS?
AngularJS 是一個 JavaScript 框架。它是一個以 JavaScript 編寫的庫。AngularJS是協助搭建單頁面工程的開源前端框架。它通過MVC模式使得開發與測試變得更容易。AngularJS 是以一個 JavaScript 文件形式發佈的,可通過 script 標簽添加到網頁中:
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
AngularJS 使得開發現代的單一頁面應用程式(SPAs:Single Page Applications)變得更加容易。
-
AngularJS 把應用程式數據綁定到 HTML 元素。
-
AngularJS 可以克隆和重覆 HTML 元素。
-
AngularJS 可以隱藏和顯示 HTML 元素。
-
AngularJS 可以在 HTML 元素"背後"添加代碼。
-
AngularJS 支持輸入驗證。
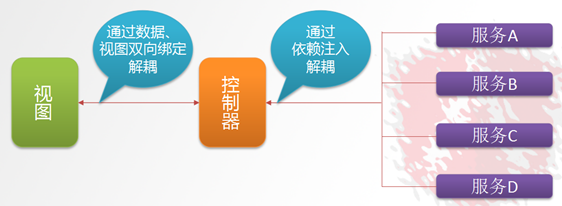
2.AngularJs的核心思想
- 將視圖與業務邏輯解耦。在AngularJS中通過數據視圖雙向綁定實現。這將提高代碼的可測試性。
- 遵循MVC模式開發,鼓勵視圖、數據、邏輯組件間松耦合。
- 將測試與應用程式編寫同等重要。在編寫模塊同時編寫測試。因為各組件的松耦合,使得這種測試得以實現。
應用程式頁面端與伺服器端解耦。兩方只需定義好通信API,即可並行開發
3.四大核心特性
MVC、模塊化、雙向數據綁定、指令系統
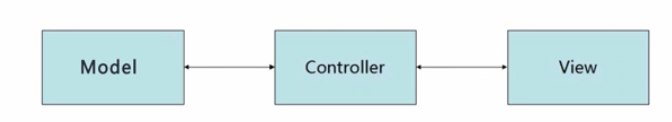
1)MVC
(1)MVC基本介紹
MVC只是手段,終極目標是模塊化和復用。angularJS的MVC都是藉助於$scope實現的!!!
起源:1979年,Trygve Reenskaug第一次正式提出了MVC模式。
*model:數據模型層
*controller:視圖層,負責展示
*view:業務邏輯和控制邏輯
好處:職責清晰,代碼模塊化
<!DOCTYPE html> <html ng-app> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="js/angular.min.js"></script> <script src="js/helloAngular.js"></script> </head> <body> <div ng-controller="HelloAngular"> <p>{{greeting.text}},Angular</p> </div> </body> </html>
helloAngular.js
function HelloAngular($scope){ $scope.greeting = { text:"Hello" }; }
分析以上代碼:
ng-controller 為控制器,它賦值成HelloAngular。
<p>{{greeting.text}},Angular</p> 為視圖,是頁面看得到的東西。
js中有一段 text:"Hello",在界面上又有 greeting.text來取值,這就是model。
(上述js代碼定義了全局變數,會污染全局空間,一般不建議採用,angular模塊化可以解決該問題)
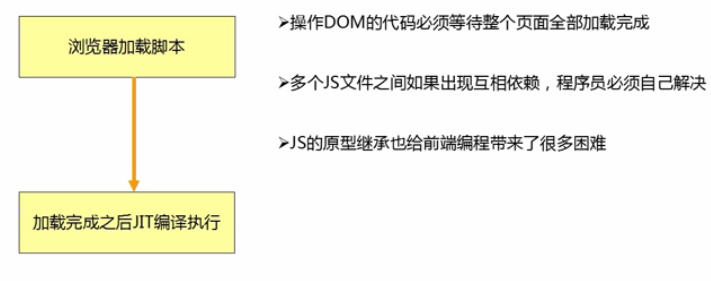
(2)前端MVC的困難
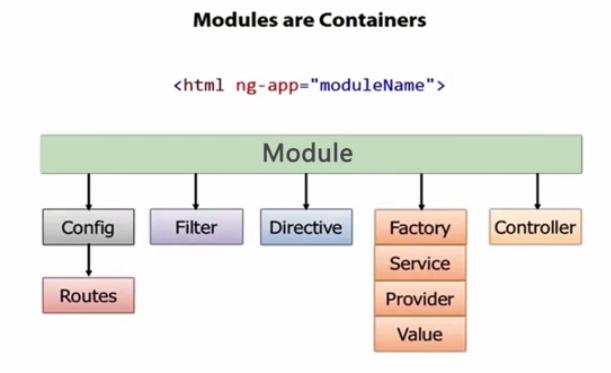
2)模塊化
<!DOCTYPE html> <html ng-app="HelloAngular"> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="js/angular.min.js"></script> <script src="js/helloAngular.js"></script> </head> <body> <div ng-controller="helloAngular"> <p>{{greeting.text}},Angular</p> </div> </body> </html>
helloAngular.js
var myModule = angular.module("HelloAngular",[]); myModule.controller("helloAngular",["$scope", function HelloAngular($scope){ $scope.greeting = { text:"Hello" }; } ]);
先申明一個模塊,在模塊的基礎上定義一個控制器。
第一個$scope的使用體現了angularJS依賴註入的特性。
3)雙向數據綁定
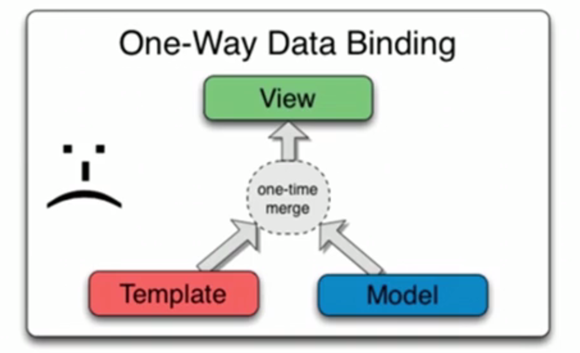
目前大多數前端框架都是單向數據綁定:jQueryUI、BackBone、Flex
單向數據綁定處理流程:首先把模板寫好,然後加上數據,數據可能是從後臺伺服器讀取出來的,把模板和數據結合在一起,通過我們的數據綁定機制生成一段html標簽,再把這一段HTML標簽插入到文檔流裡面。
缺點:HTML標簽生成完之後就沒法再改變了。
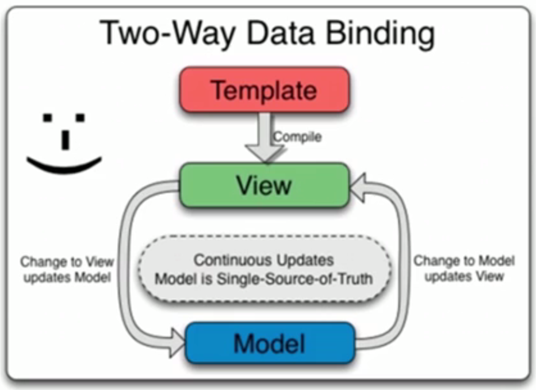
雙向數據綁定核心想法:視圖和數據是對應的,當視圖上面的內容發生變化的時候,它希望數據模型裡面也立刻發生變化,當數據模型發生變化的時候,視圖它自己會自動去更新,這裡需要藉助一個事件機制。
eg:
<!DOCTYPE html> <html ng-app> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="js/angular.min.js"></script> </head> <body> <input ng-model="greeting.text"> <p>{{greeting.text}},Angular</p> </body> </html>
這裡前面的文字會隨著輸入而改變。
4)指令系統
用一個例子來理解:
<!DOCTYPE html> <html ng-app="myModule"> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="js/angular.min.js"></script> <script src="js/hiEveryone.js"></script> </head> <body> <hello></hello> </body> </html>
hiEveryone.js
var myModule = angular.module("myModule",[]); myModule.directive("hello",function (){ return{ restrict:"E", template:"<div>hi,everyone!</div>", replace:"true" } } );
hello為directive的名稱。directive後面詳細講解。
4.來看看使用AngularJs怎麼做
幾乎沒有DOM操作,更專註於業務邏輯!
二、angularJS指令
AngularJS 通過被稱為 指令 的新屬性來擴展 HTML。
AngularJS 通過內置的指令來為應用添加功能。
AngularJS 允許你自定義指令。
AngularJS 指令是擴展的 HTML 屬性,帶有首碼 ng-。
1.最基本的指令:
1) ng-app指令
ng-app指令標記了AngularJS腳本的作用域,在<html>中添加ng-app屬性即說明整個<html>都是AngularJS腳本作用域。開發者也可以在局部使用ng-app指令,如<div ng-app>,則AngularJS腳本僅在該<div>中運行。
angularJS從ng-app開始啟動的,在任意的一個單頁angularJS應用裡面,ng-app只能有一個。
2) ng-controller指令
ng-controller 指令定義了應用程式控制器。控制器是 JavaScript 對象,由標準的 JavaScript 對象的構造函數 創建。
3) ng-model指令
ng-model指令把元素值(比如輸入域的值)綁定到應用程式。
4) ng-bind 指令
ng-bind 指令把應用程式數據綁定到 HTML 視圖。
5) ng-init 指令
ng-init 指令初始化應用程式數據,中間用分號來分隔。通常情況下,不使用 ng-init。將使用一個控制器或模塊來代替它。
2.eg:
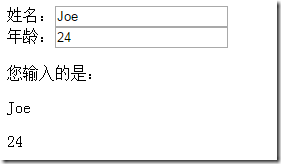
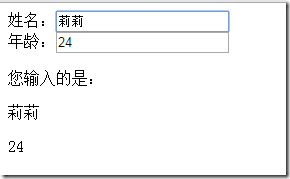
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-app="" ng-init="name='Joe';age='24'"> 姓名:<input type="text" ng-model="name"><br> 年齡:<input type="text" ng-model="age"><br> <p>您輸入的是:</p> <p>{{name}}</p> <p ng-bind="age"></p> </div> </body> </html>
實際上實現了雙向綁定,輸入框的內容改變的時候,下麵的文字也會相應改變。
註意:在沒有使用控制器的時候不要這樣寫:
<div ng-app="myApp" ng-controller="myCtrl" ng-init="name='Joe',age='24'">
這樣會報錯,因為myApp和myCtrl還沒有定義,不能直接引用。直接按照上面的例子那樣寫就行。
三、angularJS表達式
AngularJS 表達式寫在雙大括弧內:{{ expression }}。
AngularJS 表達式把數據綁定到 HTML,這與 ng-bind 指令有異曲同工之妙。
AngularJS 將在表達式書寫的位置"輸出"數據。
AngularJS 表達式 很像 JavaScript 表達式:它們可以包含文字、運算符和變數。
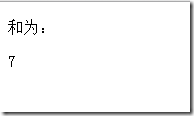
1.數字
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-app="" ng-init="num1=1;num2=6"> <p>和為:</p> <p>{{num1+num2}}</p> </div> </body> </html>
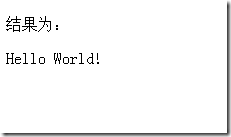
2.字元串
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-app="" ng-init="str1='Hello';str2='World!'"> <p>結果為:</p> <p>{{str1+" "+str2}}</p> </div> </body> </html>
3.數組
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-app="" ng-init="arr=[1,2,3,5,6,9]"> <p>結果為:</p> <p>{{arr[0]}}</p> </div> </body> </html>
4.對象
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body> <div ng-app="" ng-init="obj={firstName:'John',lastName:'Doe'}"> <p>結果為:</p> <p>{{obj.lastName}}</p> </div> </body> </html>
四、angularJS控制器
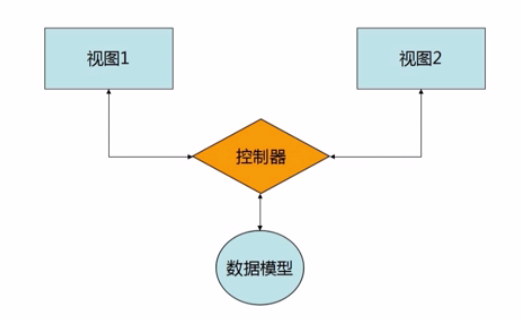
1.MVC-Controller實現方式一
控制器負責和視圖進行雙向交互,也負責跟數據模型進行雙向交互。
問題:如果視圖1和視圖2沒有什麼邏輯關係,“控制器”的角色就很尷尬。
在一些比較小型的、玩具型的小東西裡面可以用這種方式去實現。
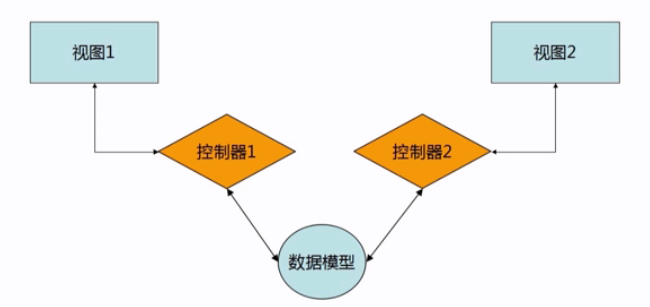
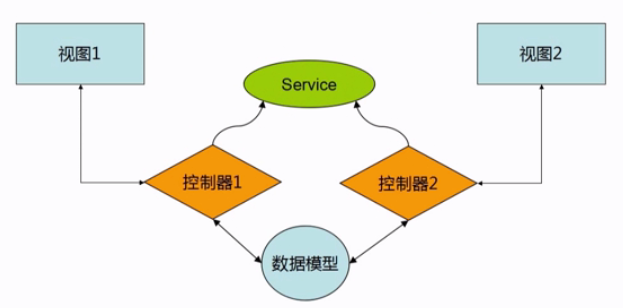
2.MVC-Controller實現方式二
問題:如果控制器1和控制器2裡面有兩個方法一模一樣怎麼辦?
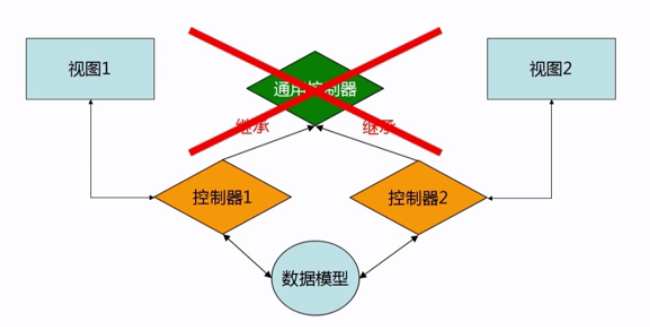
錯誤解決方法:
請註意,這是一個坑,在ng中不要這樣做。最好是將公共的部分抽成一個Service。
3.MVC-Controller實現方式三
4.Controller使用過程中的註意點
1)不要試圖去復用controller,一個控制器一般只負責一小塊試圖。
2)不要在controller中操作DOM,這不是控制器的職責
3)不要在controller裡面做數據格式化,ng有很好用的表單控制項。
4)不要在controller裡面做數據過濾操作,ng有$filter服務
5)一般來說,controller是不會互相調用的,控制器之間的交互會通過事件進行。
五、angularJS作用域($scope)
1.概念
Scope(作用域) 是應用在 HTML (視圖) 和 JavaScript (控制器)之間的紐帶。
Scope 是一個對象,有可用的方法和屬性。
Scope 可應用在視圖和控制器上。
是一個樹型結構(是一個POJO),與DOM標簽平行。可以繼承父作用域上面的屬性和方法。是整個angularJS的基礎。
可以使用angular.element($0).scope()進行調試。
!根作用域
所有的應用都有一個 $rootScope,它可以作用在 ng-app 指令包含的所有 HTML 元素中。
$rootScope 可作用於整個應用中。是各個 controller 中 scope 的橋梁。用 rootscope 定義的值,可以在各個 controller 中使用。
!!作用域是有一個層次結構的,它在最內層的作用域上面如果獲得不到一個屬性,它就會一次向上去找,(類似js裡面的原型查找)直到找到根作用域。
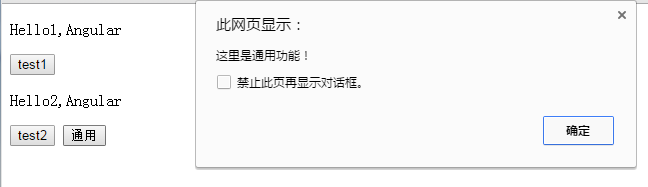
<!DOCTYPE html> <html ng-app> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="js/angular.min.js"></script> <script src="js/MVC1.js"></script> </head> <body> <div ng-controller="CommonController"> <div ng-controller="Controller1"> <p>{{greeting.text}},Angular</p> <button ng-click="test1()">test1</button> </div> <div ng-controller="Controller2"> <p>{{greeting.text}},Angular</p> <button ng-click="test2()">test2</button> <button ng-click="commonFn()">通用</button> </div> </div> </body> </html>
MVC1.js
function CommonController($scope){ $scope.commonFn=function(){ alert("這裡是通用功能!"); }; } function Controller1($scope) { $scope.greeting = { text: 'Hello1' }; $scope.test1=function(){ alert("test1"); }; } function Controller2($scope) { $scope.greeting = { text: 'Hello2' }; $scope.test2=function(){ alert("test2"); } }
2.事件機制
HTML標簽都是樹形結構,有根有葉子,我們可以向上往根的方向傳播,也可以向下往葉子的方向傳播。
傳播事件的方式:
1)向上傳播($emit())
2)向下傳播($broadcast())
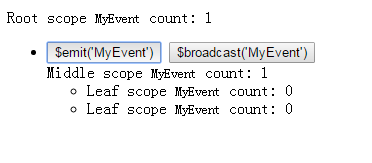
<!DOCTYPE html> <html ng-app> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="js/angular.min.js"></script> <script src="js/scope.js"></script> </head> <body> <div ng-controller="EventController"> Root scope <span>MyEvent</span> count: {{count}} <ul> <li ng-repeat="i in [1]" ng-controller="EventController"> <button ng-click="$emit('MyEvent')"> $emit('MyEvent') </button> <button ng-click="$broadcast('MyEvent')"> $broadcast('MyEvent') </button> <br> Middle scope <tt>MyEvent</tt> count: {{count}} <ul> <li ng-repeat="item in [1, 2]" ng-controller="EventController"> Leaf scope <tt>MyEvent</tt> count: {{count}} </li> </ul> </li> </ul> </div> </body> </html>
scope.js
function EventController($scope) { $scope.count = 0; $scope.$on('MyEvent', function() { $scope.count++; }); }
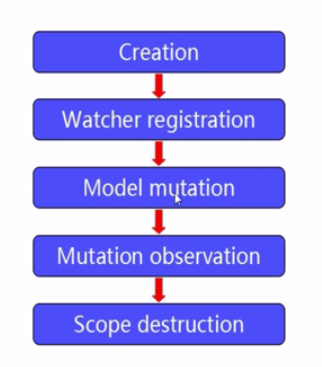
3.$scope的生命周期
創建---->註冊監控---->檢測模型的變化---->觀察模型有沒有“臟”---->自動銷毀