1.CSS overflow 屬性2.標簽 標簽用於搜集用戶信息。1 type屬性根據不同的 type 屬性值,輸入欄位擁有很多種形式。可以是文本欄位、覆選框、掩碼後的文本控制項、單選按鈕、按鈕等等。text:文本區域 readonly屬性:是否只讀。password:密碼區域,輸入的文本以'*...
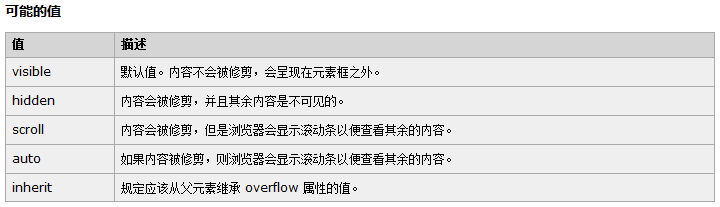
1.CSS overflow 屬性

2.<input>標簽
<input> 標簽用於搜集用戶信息。
1 type屬性
根據不同的 type 屬性值,輸入欄位擁有很多種形式。可以是文本欄位、覆選框、掩碼後的文本控制項、單選按鈕、按鈕等等。
text:文本區域
readonly屬性:是否只讀。
password:密碼區域,輸入的文本以'*'展示
checkbox:覆選框
checked屬性:是否選中;
radio:單選框;
name屬性:指定多個單選框的在一個區域里進行單選操作
reset:重置當前<form>表單里所有標簽到初始化狀態(如清除文本區域內容)
submit:提交當前<form>表單信息到指定頁面
button:普通按鈕
value屬性:button按鈕顯示的文本
file:文件選擇標簽
hide:隱藏區域,可以把一些不展示給用戶,而自己使用的信息存放於此
image:圖片區域
src屬性:指定圖片存放的路徑;
title屬性:滑鼠移到圖上顯示的文本;
alt:圖片載入失敗或關閉時,顯示的文本;
2 示例

3. <select>標簽
可創建單選或多選菜單,類似於winform的combox或listbox。
1 屬性
1) size {int}:設置下拉列表尺寸。預設的為combox樣式;大於1時,就是listbox樣式。
2) multiple {boolean}:是否多項選擇。若為多選,按住Ctrl+左鍵可進行多選操作。
3) item子項:
① <optgroup>標簽:定義選擇項的類別,不能被選中。
label {string} 屬性:類別展示的名稱
title {string} 屬性:滑鼠移到選擇項上去,要展示的信息
② <option>標簽:定義可選的項目
vlaue {string} 屬性:選擇項具體的名稱
title {string} 屬性:滑鼠移到選擇項上去,要展示的信息
2 示例


<h3>select標簽</h3>
<select id="province" multiple=multiple size="6" >
<optgroup label="直轄市" ></optgroup>
<option value="bj" title="北京市" >北京</option>
<option value="sh">上海</option>
<optgroup label="省市" ></optgroup>
<option value="zj">浙江</option>
<option value="fj">福建</option>
</select>

4. <textarea>標簽
多行文本區域,可以通過 cols 和 rows 屬性來設定 textarea 的尺寸。
1 屬性
rows {int}:表示顯示的行數。
cols {int}:表示顯示的列數。
readonly {boolean}:是否只讀。
2 示例

5. <label>標簽
相當於一個展示文本框。
1 屬性
for {elementID}:關聯對應的控制項id;當點擊此label標簽時,綁定id的控制項會獲取焦點;

<table>
<tr>
<td><label for='username'>姓名:</label></td>
<td><input type="text" id='username'/></td>
</tr>
<tr>
<td><label for='userpwd'>密碼:</label></td>
<td><input type="password" id='userpwd' /></td>
</tr>
</table>

2 示例

6. <fieldset>標簽
類似於winform中的groupBox控制項。
1.item子項
<legend></legend>:表示抬頭的名稱。
<h3>fieldset標簽</h3>
<fieldset style='width:130px' >
<legend>性別</legend>
<input type="radio" name='sex' value='boy' />男
<input type="radio" name='sex' value='girl' />女
</fieldset>
2 示例

7. ul、ol、li 列表標簽
1 介紹
ul :unordered list (無序列表)
ol :ordered list (有序列表))
li :list item (列表項目),基於上面2個列表子項目。
代碼示例:

<ul type=circle>
<li>ul1</li>
<li>ul2</li>
<li>ul3</li>
</ul>
<ol type=1>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ol>

2 屬性
type {string}:定義了<li> 標簽前面的符號樣式。
ul:type 有:circle 空心圓,disc 實心圓,square 實心正方形, none :前面無符號;
ol:type 有:1 :表示有序的1,2,3; a :表示有序的a,b,c;i :羅馬數字i,ii,iii;雖然還可以定義為:circle、disc、square、none但現實都為1,2,3等序列;

8.CSS display屬性
1 主要的值
1) none :此元素不被顯示;
2) block :此元素按塊級元素顯示:前後帶換行符,自己占一行。內聯元素 → 塊元素
3) inline :此元素按內聯元素顯示:1個挨著1個。塊元素 → 內聯元素
2 display:block 演示
input3 設為了display:block

3 display:inline
div 設為了display:inline

9.CSS display:none和visibility:hidden區別
visibility:hidden隱藏,但在瀏覽時保留位置;
CSS display:none視為不存在,且不載入!
Overflow屬性值{visible|hidden|scroll|auto}前提是先要限制DIV的寬度(width)和高度(height)。二者都是隱藏HTML元素,在視覺效果上沒有區別,但在一些DOM操作中二者還是有所不同的。
CSS display:none;
使用該屬性後,HTML元素(對象)的寬度、高度等各種屬性值都將“丟失”;
visibility:hidden;
使用該屬性後,HTML元素(對象)僅僅是在視覺上看不見(完全透明),而它所占據的空間位置仍然存在,也即是說它仍具有高度、寬度等屬性值。



