1.HTML基本結構 <!DOCTYPE html> <!DOCTYPE> 聲明位於文檔中的最前面的位置,處於 <html> 標簽之前。此標簽可告知瀏覽器文檔使用哪種 HTML 或 XHTML 規範。 <html> 定義整個HTML文件的內容;所有HTML標簽都應該放到這裡面。 <head> 定義H ...
1.HTML基本結構
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>title</title> </head> <body> <h1>Hello World</h1> </body> </html>
-
<!DOCTYPE html>
-
<!DOCTYPE> 聲明位於文檔中的最前面的位置,處於 <html> 標簽之前。此標簽可告知瀏覽器文檔使用哪種 HTML 或 XHTML 規範。
-
<html>
-
定義整個HTML文件的內容;所有HTML標簽都應該放到這裡面。
-
-
<head>
-
定義HTML文件的頭部,它是所有頭部元素的容器。在head標簽中的元素可以引用腳本、指示瀏覽器在哪裡找到樣式表、提供元信息等等。文檔的頭部描述了文檔的各種屬性和信息,包括文檔的標題、在 Web 中的位置以及和其他文檔的關係等。絕大多數文檔頭部包含的數據都不會真正作為內容顯示給讀者。
-
-
<title>
- title元素僅可在head元素內使用。位於title開閉標簽之內的文本都會在瀏覽器的標題欄和 Microsoft Windows 的任務欄上顯示。對於 Web 頁,“Internet Explorer”會被自動追加到標題後。而在 HTML 應用程式(HTA)中,僅會顯示指定的標題。
-
<body>
- body 元素是定義文檔的主體。body 元素包含文檔的所有內容(比如文本、超鏈接、圖像、表格和列表等等)。
2.標題
<h1>標題1</h1> <h2>標題2</h2> <h3>標題3</h3> <h4>標題4</h4> <h5>標題5</h5> <h6>標題6</h6>
標題(Heading)是通過 <h1> - <h6> 標簽進行定義的.
<h1> 定義最大的標題。 <h6> 定義最小的標題。
3.文本格式化
<b>定義粗體文本</b> <i> 定義斜體文本 </i> <del>定義刪除文本</del> <sup>定義上標字</sup> <sub>定義下標字</sub>
文本格式化用於定義具有特殊格式的文本,讓文本具有不同的表現形式和語義。
4.圖像
<img src="URL" width="100" height="100" alt="替代文字" />
<img>標簽用於定義圖像,通過src屬性設置圖片的地址,width和height分別設置圖像的寬和高,當只設置寬或高時,圖像將被等比例縮放,alt屬性設置替代文字,當圖像無法載入出來時,替代文字將出現在圖像原來的位置上以做說明。
5.圖像熱區
<img src="URL" usemap="#mapname" /> <map name="mapname"> <area shape="形狀" coords="坐標值" href="URL" /> </map>
當頁面中引入了一張圖片時,可通過設置圖像熱區定義圖像的區域鏈接。設置圖像熱區需要將img標簽的usemap屬性值和map標簽的name屬性值設置為相同的值,即可關聯兩個標簽,關聯之後在map標簽裡面設置area標簽定義圖像的熱區區域,area標簽可設置多個,其中shape屬性可設置熱區形狀,coords可設置熱區的各個坐標值,href可設置熱區鏈接。
6.無序列表
<ul type="disc"> <li>實心圓</li> </ul> <ul type="circle"> <li>空心圓</li> </ul> <ul type="square"> <li>方形</li> </ul>
<ul> 元素代表多項的無序列表,即無數值排序項的集合,且它們在列表中的順序是沒有意義的。通常情況下,無序列表項的頭部可以是幾種形式,如一個點,一個圓形或方形。通過設置<ul>元素的type屬性來改變無序列表頭部的形式。
7.有序列表
<ol start="5"> <li>預設形式,設置start為5</li> <li>預設形式,設置start為5</li> </ol> <ol type="a"> <li>設置type為小寫英文字母</li> <li>設置type為小寫英文字母</li> </ol> <ol type="A"> <li>設置type為大寫英文字母</li> <li>設置type為大寫英文字母</li> </ol> <ol type="I"> <li>設置type為羅馬數字</li> <li>設置type為羅馬數字</li> </ol>
<ol> 元素表示多個有序列表項。通常情況下,有序列表中顯示在項前面的編號(a preceding numbering),可以是任何形式的,如數字,字母或羅馬數字甚至簡單的點。<ol>同樣可以通過設置type屬性來改變頭部序號標記的形式。同時可以設置start屬性來指定排序的起點數值。
8.定義列表
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
<dl> 元素是一個包含術語定義以及描述的列表,通常用於展示辭彙表或者元數據 (鍵-值對列表)。也可以是用戶自定義的數據列表。
9.表格
<table border="1" cellpadding="5" cellspacing="5"> <tbody> <tr> <td rowspan="2">單元格1</td> <td colspan="2">單元格2</td> </tr> <tr> <td>單元格3</td> <td>單元格4</td> </tr> </tbody> </table>
表格由 <table> 標簽來定義。每個表格均有若幹行(由 <tr> 標簽定義),每行被分割為若幹單元格(由 <td> 標簽定義)。標簽 td 指表格數據(table data),即數據單元格的內容。數據單元格可以包含文本、圖片、列表、段落、表單、水平線、表格等等。同時標簽<th>可以定義表頭。
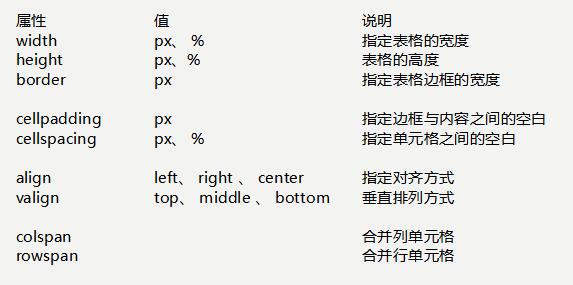
<table>標簽可設置的各個屬性:

10.內嵌框架
<body> <iframe src="http://www.baidu.com/" width="1000" height="400" scrolling="auto"></iframe> </body>
HTML中的<iframe>標簽(又稱內聯框架元素)表示了一個嵌套的瀏覽上下文(browsing context),實際上是用來在當前頁面中內嵌另一個HTML頁面。可通過屬性設置框架的寬、高、是否顯示滾動條和邊框。對應的屬性名分別為:width、height、scrolling、frameborder。其中scrolling可設置的值有三個:yes(始終顯示滾動條)、no(從不顯示滾動條)、auto(預設值,在需要的情況下出現滾動條)。
11.表單
<form name="form" action="URL" method="get"> 用戶名:<input type="text" name="name" /> 密 碼:<input type="password" name="password" /> </form>
<form> 標簽用於為用戶輸入創建 HTML 表單。表單能夠包含 input 元素,比如文本欄位、覆選框、單選框、提交按鈕等等。表單還可以包含 menus、textarea、fieldset、legend 和 label 元素。表單用於向伺服器傳輸數據。form標簽的action屬性規定當提交表單時向何處發送表單數據,method規定用於發送 form-data 的 HTTP 方法。
12.input
<form> <input type="text"> <input type="password"> <input type="button"> <input type="hidden"> <input type="file"> <input type="image"> <input type="submit"> </form>
<input> 標簽規定了用戶可以在其中輸入數據的輸入欄位。<input> 元素在 <form> 元素中使用,用來聲明允許用戶輸入數據的 input 控制項。輸入欄位可通過多種方式改變,取決於 type 屬性。
參考: HTML <input> 標簽 input - HTML(超文本標記語言) | MDN



