1.在項目中碰到了商品評價頁面,裡面有關於對商品的星星評價,當時的我只是把效果寫出來了(就是用戶點擊幾顆星星亮就顯現幾顆亮), 當我做好頁面交給後端同事的時候,他說我這樣做沒有意義他沒法做,那時我的腦子有些懵了。 後來後端同事說他來搗騰算了,作為一名21世紀的陽光好青年怎麼能夠把自己的任務都讓同事來 ...
1.在項目中碰到了商品評價頁面,裡面有關於對商品的星星評價,當時的我只是把效果寫出來了(就是用戶點擊幾顆星星亮就顯現幾顆亮),
當我做好頁面交給後端同事的時候,他說我這樣做沒有意義他沒法做,那時我的腦子有些懵了。
後來後端同事說他來搗騰算了,作為一名21世紀的陽光好青年怎麼能夠把自己的任務都讓同事來幫忙完成呢~
通過同事一番指教和自己的探索,總算明白了這裡面的關係,下麵我通過自己的話來說明這個程式應該怎麼寫,要具備哪些操作。
a,先上圖:

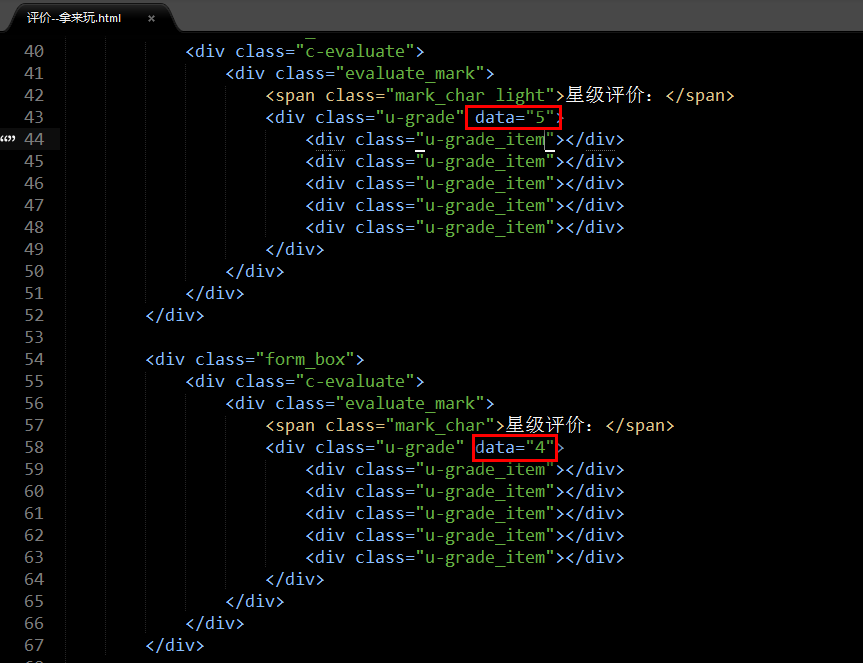
b:上面圖片評價一個亮了5顆,一個亮了4顆,是什麼東西讓它這樣的呢?見下圖:

是的,沒錯,起始星星的點亮顆數就是因為data
c: 現在可以來談論一下這個data了,可是這個data是個什麼東西呢?
原來他是前端和後端約定好在取存數據的地方(可以給它取任意名字tada,tdat都可以),後端可以給它賦值,data等於多少就亮多少顆星星。可是為什麼要這個data呢?
是醬紫的:用戶a點擊星星的時候是為了之後可以給用戶b用戶c用戶d...看的,所以用戶點擊的這個星星的個數必須可以存儲(賦值)在某個地方(也就是data)上讓後臺能夠取到
也就是前端賦值,後端取值,而後後端把取得的數據儲存在資料庫中而後重新賦值於data上,以顯示用戶a曾評價的好評的星星個數。
前端賦值-----》後端取值--》後端儲存數據--》後端根據儲存的數據反饋給前端--》前端根據後端反饋的數據在頁面中展現相應的效果
好了,清楚了邏輯就可以寫程式了:
$('.evaluate_mark').each(function(){
var star = $(this).find('.u-grade').attr('data'); //獲取data 一個為5,一個為4
/*alert(star)*/
$(this).find('.u-grade div').removeClass('light'); //移除所有class的 light
$(this).find('.u-grade div').each(function(i,ele){ //ele當前的元素, i當前元素的索引
if(i<star){
/*alert(i);*/
/*alert(ele);*/
$(ele).addClass('light');
}
});
});
上面的代碼比較簡單,首先遍歷,遍歷找到.u-grade下麵的div,也就是u-grada_item,
找到它之後把它所有的light移除掉(light是css中點亮星星的class),而後把u-grada_item進行遍歷,star已經取得了data值,根據i<star進行判斷
從而顯示星星亮度的個數,也就是上面第一張圖一個亮五顆星一個亮四顆。
4.1:至此我們已經完成了後端賦值,前端表現效果這一塊了。此時還差兩塊,
一塊是用戶點擊產生效果這一塊,另一塊是把用戶點擊當前星星的那個數值賦值在data上(讓後端取值保存,重新賦值展現)
4.2:下麵來做用戶點擊表現效果這一塊
$(function(){ $.setGrade = function($ele,index){ var $item = $ele.find(".u-grade_item"); $item.removeClass("light"); $item.slice(0,index+1).addClass("light"); /*alert(index+1);*/ }; (function(){ var $item = $(".u-grade .u-grade_item"); $item.click(function(){
var $this = $(this); /*定義一個變數保存當前的$item對象*/ var index = $this.parent(".u-grade").children(".u-grade_item").index($this); //通過index()返回指定元素的index位置,也就是自己所認為的當前元素的索引值 /*alert(index);*/ $.setGrade($this.parent(),index); //jQuery下的靜態方法 }) })(); });
a:代碼實現就不一一說了,可以看註釋,就這樣,就完成用戶點擊產生效果這一塊,下麵只差最後一塊了,把用戶點擊的這個星星的數值賦值在data上,
明確這個就很好辦了:
(function(){ var $item = $(".u-grade .u-grade_item"); $item.click(function(){ var $this = $(this); var index = $this.parent(".u-grade").children(".u-grade_item").index($this); var star = $(this).parent(".u-grade").attr('data',index+1); //把點擊當前的那個元素的索引賦值給data,以可以改變原來data的數值 $.setGrade($this.parent(),index); //jQuery下的靜態方法 }) })();
總結:好了,至此已經完成需求了。
如有錯誤,歡迎指正。



