1. Object.createde 方法 是ES5中引入的方法,語法: 功能:實現繼承,創建一個 原型繼承 自參數對象,但是缺點是,不能實現復用 例如: 2. 對象的原型鏈 凡是對象就有原型,那麼原型又是對象,因此凡是定義一個對象,那麼就可以找到他的原型,原型還有原型, 那麼如此下去,就構成一個對 ...
1. Object.createde 方法
是ES5中引入的方法,語法:
Object.create(對象) -> 新對象
功能:實現繼承,創建一個 原型繼承 自參數對象,但是缺點是,不能實現復用
例如:
var o = {
sayHello: function () { console.log( '你好' ); }
};
var o1 = Object.create( o );
// 創建一個新對象 o1, 該新對象的原型即 __proto__ 就是 o
2. 對象的原型鏈
- 凡是對象就有原型
- 原型也是對象
凡是對象就有原型,那麼原型又是對象,因此凡是定義一個對象,那麼就可以找到他的原型,原型還有原型, 那麼如此下去,就構成一個對象的序列,稱該結構為原型鏈
那麼,問題來了:
- 原型鏈到底什麼時候是一個頭
- 一個預設的原型鏈結構是怎樣的
- 原型鏈結構對一直語法的修正
2.1. 原型鏈的結構
凡是使用構造函數創建出來的對象,並且沒有利用賦值的方式修改原型,就說該對象保留預設的原型鏈
預設的原型鏈結構是什麼樣子呢?
例子:
function Person() {}
var p = new Person();
// p 具有預設的原型鏈
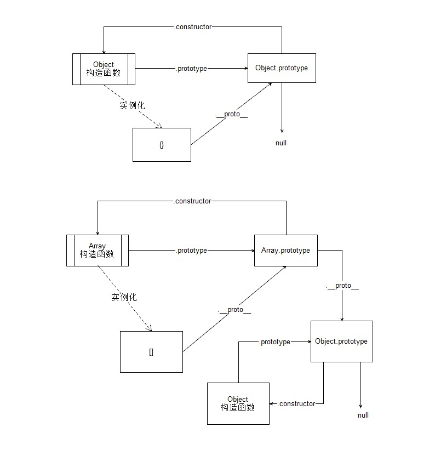
預設的原型鏈結構是: 當前對象 -> 構造函數.prototype -> Object.prototype ->null
在實現繼承的時候,有時候會利用替換原型鏈結構的方式實現原型繼承,那麼原型鏈結構就會發生改變
function ItcastCollection () {}
ItcastCollection.prototype = [];
var arr = new ItcastCollection();
// arr -> [] -> Array.prototype -> Object.prototype -> null
// var arr = new Array();
2.2. 什麼是原型式繼承
所謂的原型式繼承就是利用修改原型鏈的結構(增加一個節點,刪除一個節點,修改節點中的成員), 來使得實例對象可以使用整條鏈中的所有成員
這裡的使用規則必須滿足屬性搜索原則(昨天有提到)
2.3. 繪製原型鏈的結構
舉例:
- 繪製 {} 的原型鏈結構
- 繪製 [] 的原型鏈結構

在JS中,所有的對象字面在解析以後,就是一個具體的對象了,那麼可以理解為調用的對象的構造方法
- 例如在代碼中寫上
{}, 就相當於new Object() - 例如代碼中有
[], 就相當於new Array() - 例如代碼中有
/./, 就相當於new RegExp( '.' )
3. 函數的構造函數 Funtion
在JS中使用的Funtion 可以實例化函數對象,也就是說在JS中函數與普通對象一樣,也是一個對象類型。
- 函數是對象, 就可以使用對象的動態特性
- 函數是對象, 就有構造函數創建函數
- 函數是函數, 可以創建其他對象
- 函數是唯一可以限定變數作用域的結構
3.1. 函數Function 的實例
語法:
new Function( arg0, arg1, arg2, ..., argN, body );
- Function中參數全部是字元串
- 該構造函數的作用是將 參數連接起來組成函數
- 如果參數只有一個,那麼就表示函數體
- 如果參數有多個,那麼最後一個參數表示新函數體,前面的所有參數表示新函數的參數
- 如果沒有參數,表示創建一個空函數
例子1:創建一個列印一句話的函數
// 傳統的
function foo () {
console.log( '你好' );
}
// Function
var func = new Function( 'console.log( "你好" );' );
// 功能上, 這裡 foo 與 func 等價
例子2:利用 Function 創建一個函數, 要求允許函數調用時傳入任意個數參數, 並且函數返回這些數字中最大的數字.
function foo ( ) {
// 所有的參數都在 arguments 中. 將其當做數組使用
// 問題而已轉換成在有一個數組中求最大值
var args = arguments;
var max = args[ 0 ];
for ( var i = 1; i < args.length; i++ ) {
if ( max < args[ i ] ) {
max = args[ i ];
}
}
return max;
}
3.1.1. arguments 對象
arguments 是一個偽數組對象. 它表示在函數調用的過程中傳入的所有參數的集合. 在函數調用過程中沒有規定參數的個數與類型, 因此函數調用就具有靈活的特性, 那麼為了方便使用, 在 每一個函數調用的過程中, 函數代碼體內有一個預設的對象 arguments, 它存儲著實際傳入的所有參數.
4. 對象的原型鏈結構
任意一個函數,都是相當於 Function 的實例,類似於{}和new Object()的關係
function foo () {}
// 告訴解釋器, 有一個對象叫 foo, 它是一個函數
// 相當於 new Function() 得到一個 函數對象
- 函數應該有什麼屬性?
__proto__ - 函數的構造函數是什麼? Function
- 函數應該繼承自
Function.prototype Fucntion.prototype繼承自Object.protoype
4.1. 繪製函數的三角形結構
- Object 函數是 Function 的一個實例
- Object 作為對象是繼承自 Function.prototype 的, 又 "Function.prototype" 繼承自 Object.prototype
- Function 是自己的構造函數( * )



