在現代應用程式中,星級評分是一個常見的用戶界面元素,它允許用戶對產品、服務或內容進行評價。 想必大家在用各種帶有評分的軟體中看到過這個組件: 本文將指導你如何使用 Qml 創建一個簡單而美觀的星級評分組件,並且支持高度自定義。 ...
【寫在前面】
在現代應用程式中,星級評分是一個常見的用戶界面元素,它允許用戶對產品、服務或內容進行評價。
想必大家在用各種帶有評分的軟體中看到過這個組件:

本文將指導你如何使用 Qml 創建一個簡單而美觀的星級評分組件,並且支持高度自定義。
【正文開始】
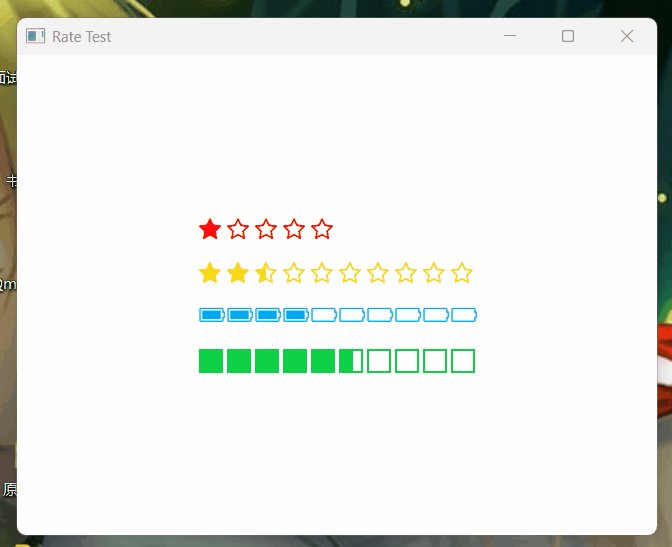
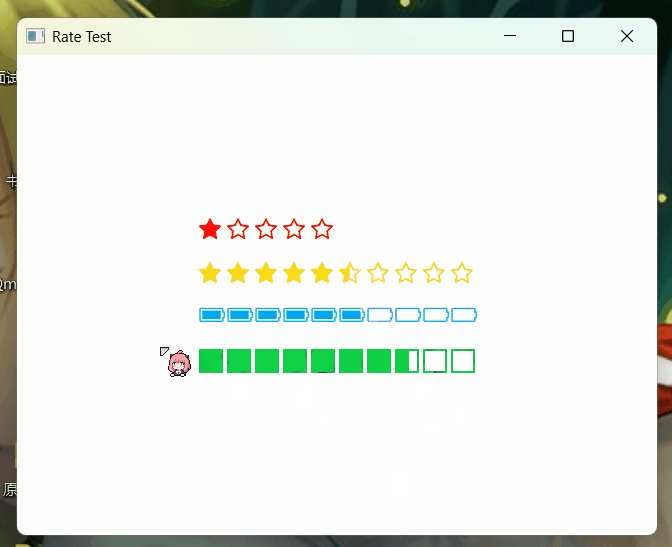
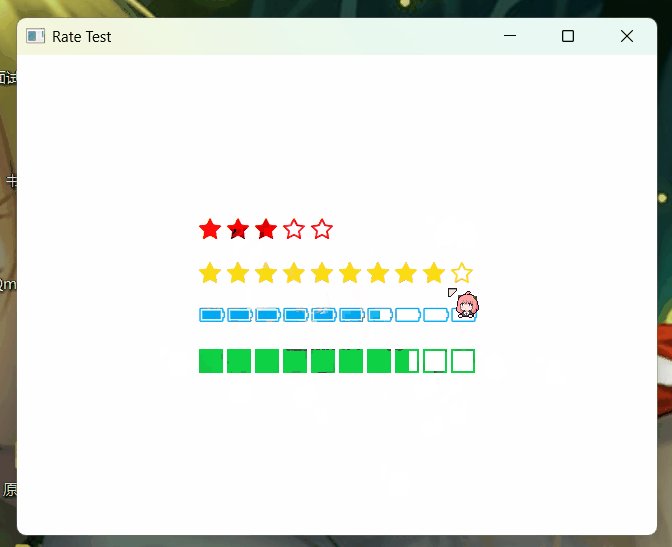
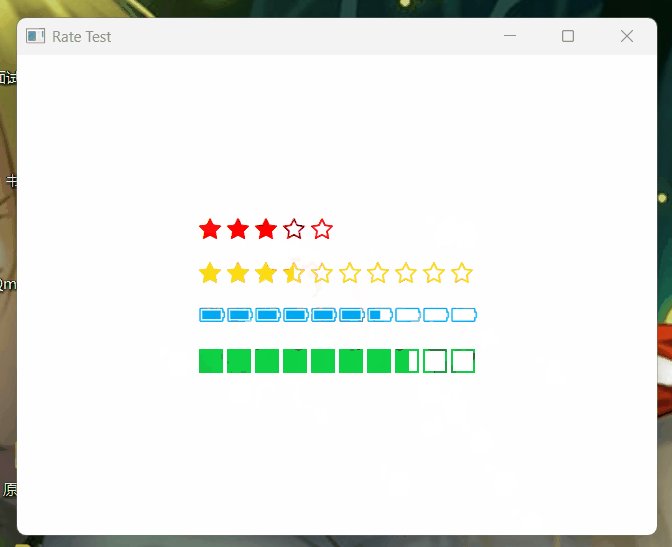
先來看看效果圖:

現在開始講解思路:
首先,我們需要考慮半星的情況,因此可以分為三個部分:

1、紅色部分:滿填充星星【fillDelegate】。
2、綠色部分:半填充星星【halfDelegate】。
3、藍色部分:無填充星星【emptyDelegate】。
這三部分都是通過代理實現的,因此如果需要自定義,則必須提供這三個組件:
property Component fillDelegate: Component {
Text {
text: fillIcon
color: root.iconColor
font.family: fontAwesome.name
font.pixelSize: iconFontSize
}
}
property Component emptyDelegate: Component {
Text {
text: emptyIcon
color: root.iconColor
font.family: fontAwesome.name
font.pixelSize: iconFontSize
}
}
property Component halfDelegate: Component {
Text {
text: halfIcon
color: root.iconColor
font.family: fontAwesome.name
font.pixelSize: iconFontSize
}
}
接下來,我們需要計算每個部分的數量,其中半星必然只有一顆( 如果有 ):
property int fillCount: Math.floor(root.value)
property int emptyStartIndex: Math.round(root.value)
property bool hasHalf: root.value - fillCount > 0
然後用 Repeater + Loader 載入即可:
Repeater {
id: repeater
model: root.count
delegate: MouseArea {
id: rootItem
width: root.iconSize
height: root.iconSize
hoverEnabled: true
onEntered: hovered = true;
onExited: hovered = false;
onClicked: {
root.isDone = !root.isDone;
if (root.isDone) {
__private.doneValue = root.value;
root.done(__private.doneValue);
}
}
onPositionChanged: function(mouse) {
if (root.allowHalf) {
if (mouse.x > (width * 0.5)) {
root.value = index + 1;
} else {
root.value = index + 0.5;
}
} else {
root.value = index + 1;
}
}
property bool hovered: false
Loader {
active: index < repeater.fillCount
sourceComponent: fillDelegate
property bool hovered: rootItem.hovered
}
Loader {
active: repeater.hasHalf && index === (repeater.emptyStartIndex - 1)
sourceComponent: halfDelegate
property bool hovered: rootItem.hovered
}
Loader {
active: index >= repeater.emptyStartIndex
sourceComponent: emptyDelegate
property bool hovered: rootItem.hovered
}
}
property int fillCount: Math.floor(root.value)
property int emptyStartIndex: Math.round(root.value)
property bool hasHalf: root.value - fillCount > 0
}
至此,核心部分講解完了,其他部分直接看源碼即可。
【結語】
最後:項目鏈接(多多star呀..⭐_⭐):
Github 地址:https://github.com/mengps/QmlControls/tree/master/Rate



