title: Nuxt Kit 的使用指南:從載入到構建 date: 2024/9/12 updated: 2024/9/12 author: cmdragon excerpt: 摘要:本文詳細介紹了Nuxt Kit的使用方法,包括如何使用loadNuxt載入配置、buildNuxt進行項目構建、l ...
title: Nuxt Kit 的使用指南:從載入到構建
date: 2024/9/12
updated: 2024/9/12
author: cmdragon
excerpt:
摘要:本文詳細介紹了Nuxt Kit的使用方法,包括如何使用loadNuxt載入配置、buildNuxt進行項目構建、loadNuxtConfig單獨載入配置以及writeTypes生成TypeScript配置,旨在幫助前端開發者高效地以編程方式管理和交互Nuxt應用。
categories:
- 前端開發
tags:
- Nuxt
- Kit
- 載入
- 構建
- 配置
- TypeScript
- 示例


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
Nuxt Kit 為開發人員提供了一組實用工具,以編程方式使用 Nuxt。這在構建 CLI 工具、測試工具或自定義應用時非常有用。
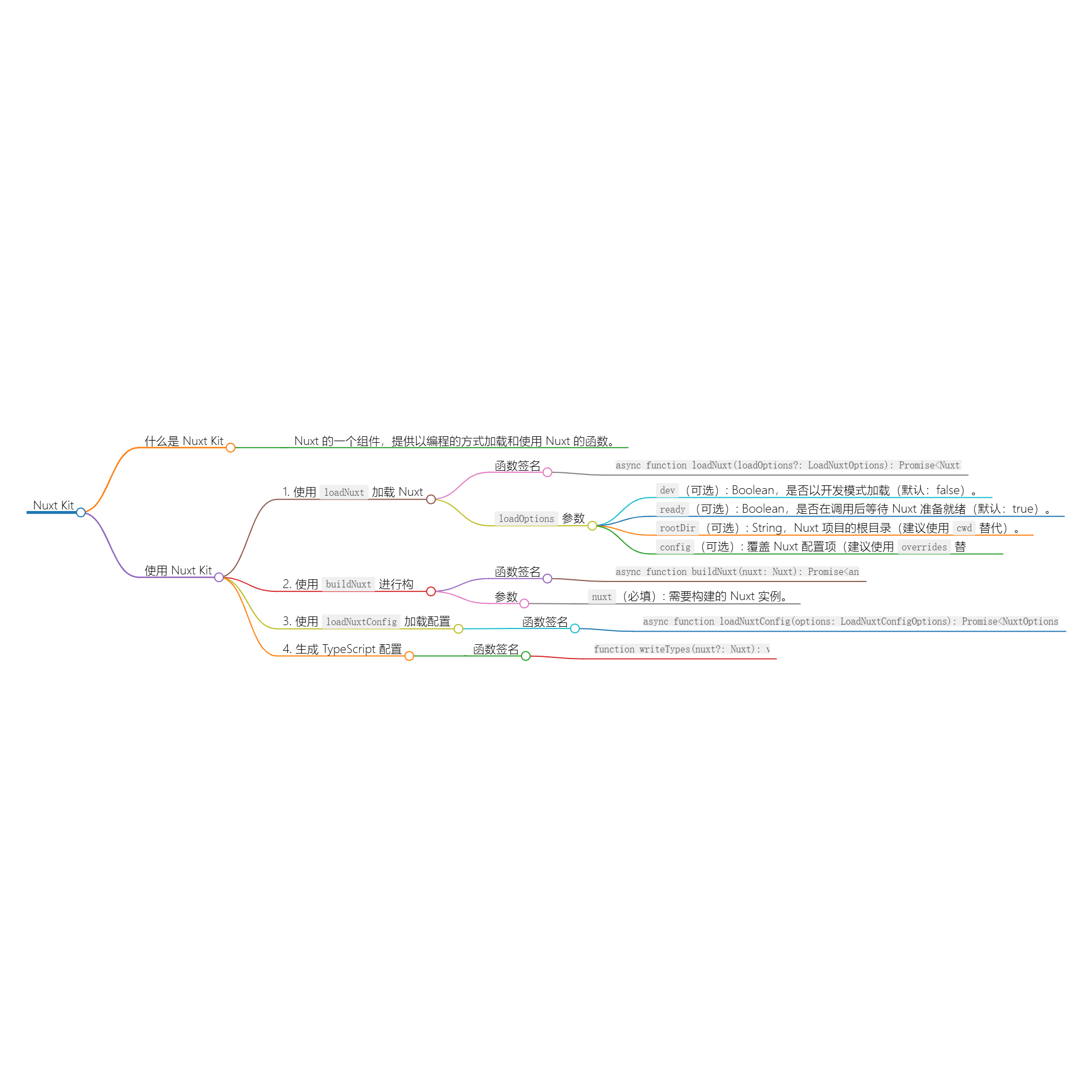
什麼是 Nuxt Kit?
Nuxt Kit 是 Nuxt 的一個組件,提供了一些函數來以編程的方式載入和使用 Nuxt。這意味著您可以在更複雜的環境中,例如命令行工具或自動化腳本中,與
Nuxt 進行交互。
1. 使用 loadNuxt 載入 Nuxt
loadNuxt 函數用於以編程方式載入 Nuxt 配置。它將返回一個帶有 Nuxt 實例的 Promise。
函數簽名
async function loadNuxt(loadOptions?: LoadNuxtOptions): Promise<Nuxt>
loadOptions 參數
dev(可選): Boolean,是否以開發模式載入(預設:false)。ready(可選): Boolean,是否在調用後等待 Nuxt 準備就緒(預設:true)。rootDir(可選): String,Nuxt 項目的根目錄(建議使用cwd替代)。config(可選): 覆蓋 Nuxt 配置項(建議使用overrides替代)。
示例代碼
下麵是一個簡單示例,展示如何使用 loadNuxt 載入 Nuxt。
// loadNuxtExample.js
import {loadNuxt} from '@nuxt/kit'
async function startNuxt() {
const nuxt = await loadNuxt({
dev: true,
ready: false,
})
await nuxt.ready() // 確保 Nuxt 準備完畢
console.log('Nuxt 已成功載入!')
}
startNuxt()
解釋
在這個示例中,我們載入了 Nuxt,並設置了開發模式。然後我們調用 nuxt.ready(),以確認 Nuxt 已準備好使用。
2. 使用 buildNuxt 進行構建
在載入 Nuxt 之後,您可以使用 buildNuxt 函數以編程方式構建項目。
函數簽名
async function buildNuxt(nuxt: Nuxt): Promise<any>
參數
nuxt(必填): 需要構建的 Nuxt 實例。
示例代碼
import {loadNuxt, buildNuxt} from '@nuxt/kit'
async function buildMyNuxtApp() {
const nuxt = await loadNuxt({dev: false})
await buildNuxt(nuxt) // 構建 Nuxt 應用
console.log('Nuxt 應用已成功構建!')
}
buildMyNuxtApp()
解釋
在此示例中,我們使用 loadNuxt 載入 Nuxt 並設置生產模式(非開發模式)。然後我們調用 buildNuxt 以實際構建 Nuxt 應用。
3. 使用 loadNuxtConfig 載入配置
如果您只需載入 Nuxt 配置,可以使用 loadNuxtConfig。
函數簽名
async function loadNuxtConfig(options: LoadNuxtConfigOptions): Promise<NuxtOptions>
示例代碼
import {loadNuxtConfig} from '@nuxt/kit'
async function loadConfig() {
const config = await loadNuxtConfig({
// 在這裡添加您需要的配置選項
})
console.log('Nuxt 配置已載入:', config)
}
loadConfig()
解釋
這段代碼使用 loadNuxtConfig 載入 Nuxt 配置並列印出來,幫助您瞭解當前的設置。
4. 生成 TypeScript 配置
如果您正在使用 TypeScript 開發,您可以使用 writeTypes 函數生成 tsconfig.json。
函數簽名
function writeTypes(nuxt?: Nuxt): void
示例代碼
import {loadNuxt, writeTypes} from '@nuxt/kit'
async function generateTypes() {
const nuxt = await loadNuxt({dev: false})
writeTypes(nuxt) // 生成類型定義
console.log('tsconfig.json 已生成!')
}
generateTypes()
解釋
在這個示例中,我們載入 Nuxt 並生成 TypeScript 配置文件,這有助於為您的 Nuxt 應用提供類型支持。
總結
使用 Nuxt Kit 的編程式介面,您可以以靈活和強大的方式與 Nuxt 進行交互。從載入配置到構建應用,您可以通過簡單的函數調用實現複雜的開發流程。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
往期文章歸檔:
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog
- 使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi build-module 命令構建 Nuxt 模塊 | cmdragon's Blog
- 使用 nuxi build 命令構建你的 Nuxt 應用程式 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 應用的生產包 | cmdragon's Blog
- 使用 nuxi add 快速創建 Nuxt 應用組件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 應用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 顯示全屏錯誤頁面 | cmdragon's Blog
- 使用 setResponseStatus 函數設置響應狀態碼 | cmdragon's Blog
- 如何在 Nuxt 中動態設置頁面佈局 | cmdragon's Blog
- 使用 reloadNuxtApp 強制刷新 Nuxt 應用 | cmdragon's Blog


