<el-dialog width="600px" :title="title" :visible.sync="dialogVisible" :close-on-click-modal="false" :before-close="handleBeforeClose" @open="handleOpe ...
<el-dialog width="600px" :title="title" :visible.sync="dialogVisible" :close-on-click-modal="false" :before-close="handleBeforeClose" @open="handleOpen" @close="handleClose" >

總結:
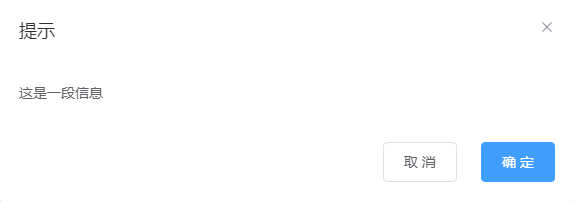
1、點擊 ”x“ 或”取消“按鈕會依次調用 handleBeforeClose()、handleClose() ,點擊”確定“按鈕僅調用 handleBeforeClose()
2、若想在點擊確定後關閉彈窗或處理其他邏輯,應使用 before-close。因為點擊 ”x“ 或”取消“按鈕本身就會關閉彈窗,無須額外處理



