昨天《怎樣操作WebAPI介面(顯示數據)》http://www.cnblogs.com/insus/p/5670401.html既有使用jQuery,也有使作HttpClient來從資料庫獲取數據,並顯示在ASP.NET MVC的視圖中。今天Insus.NET想把例子全完成,就是把其餘的添加,更新 ...
昨天《怎樣操作WebAPI介面(顯示數據)》http://www.cnblogs.com/insus/p/5670401.html
既有使用jQuery,也有使作HttpClient來從資料庫獲取數據,並顯示在ASP.NET MVC的視圖中。
今天Insus.NET想把例子全完成,就是把其餘的添加,更新,刪除功能對Web API進行POST,PUT和DELETE操作。
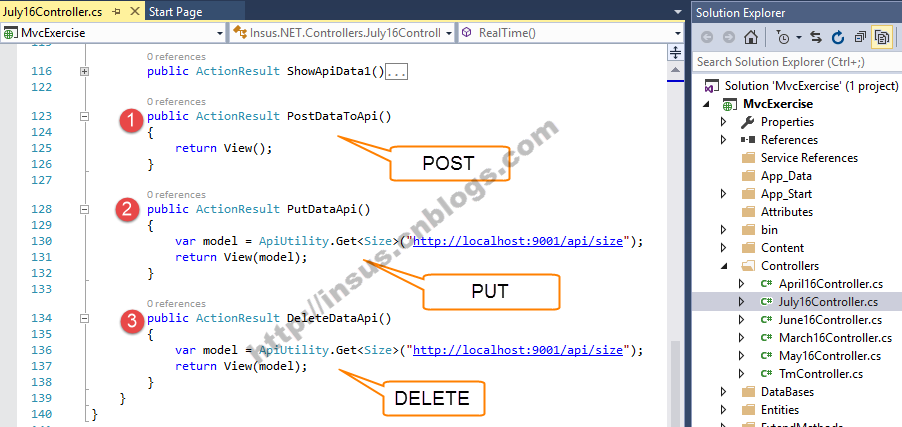
去控制器創建3個操作,即所謂的Action,它們分別是POST(添加),PUT(更新),DELETE(刪除):
縱觀訪問Web API,如果API的方法是命名用預設的方法名的話,所有連接地址均一樣。
PostDataToApi.cshtml視圖:

$(function () { $("#Button1").on("click", function () { var obj = {}; obj.SizeName = $("#Text1").val(); $.ajax({ type: "POST", url: "http://localhost:9001/api/size", dataType: "json", contentType: "application/json; charset=utf-8", data: JSON.stringify(obj), success: function (data) { alert("數據成功添加!"); }, error: function (jqXHR, textStatus, errorThrown) { alert(errorThrown); } }); }); });Source Code

$(function () { $('table').on('click', '#Button1', function () { var row = $(this).closest('tr'), cells = row.find('td'); var obj = {}; obj.Size_nbr = cells.find("input:hidden[id=Hidden1]").val() obj.SizeName = cells.find("input[id='Text1']").val(); $.ajax({ type: "PUT", url: "http://localhost:9001/api/size", data: JSON.stringify(obj), dataType: "json", contentType: "application/json; charset=utf-8", success: function (data) { alert("Update successfully!") $(location).attr('href', "PutDataApi"); }, error: function (jqXHR, textStatus, errorThrown) { alert(errorThrown); } }); }); });Source Code

$(function () { $('table').on('click', '#Button1', function () { var row = $(this).closest('tr'), cells = row.find('td'); var obj = {}; obj.Size_nbr = cells.find("input:hidden[id=Hidden1]").val() $.ajax({ type: "Delete", url: "http://localhost:9001/api/size", data: JSON.stringify(obj), dataType: "json", contentType: "application/json; charset=utf-8", success: function (data) { alert("Delete successfully!") row.remove(); }, error: function (jqXHR, textStatus, errorThrown) { alert(errorThrown); } }); }); });Source Code
Ok,上面三個功能全部分享完成,看看實際的運行功能吧:
向Web API添加數據:
修改Web API數據:










