setup概述 setup是Vue3中新的配置項,值是一個函數,組件中所用到的數據、方法、計算屬性、監視等等,均配置在setup中。 setup函數返回的對象中的內容,可直接在模版中使用。 setup中不能使用this關鍵字,this是undefined。 setup會在beforeCreate() ...
setup概述
setup是Vue3中新的配置項,值是一個函數,組件中所用到的數據、方法、計算屬性、監視等等,均配置在setup中。
- setup函數返回的對象中的內容,可直接在模版中使用。
- setup中不能使用
this關鍵字,this是undefined。 - setup會在
beforeCreate()函數之前調用,領先所有的鉤子函數執行的。
寫法一(用於理解,不推薦這種寫法)

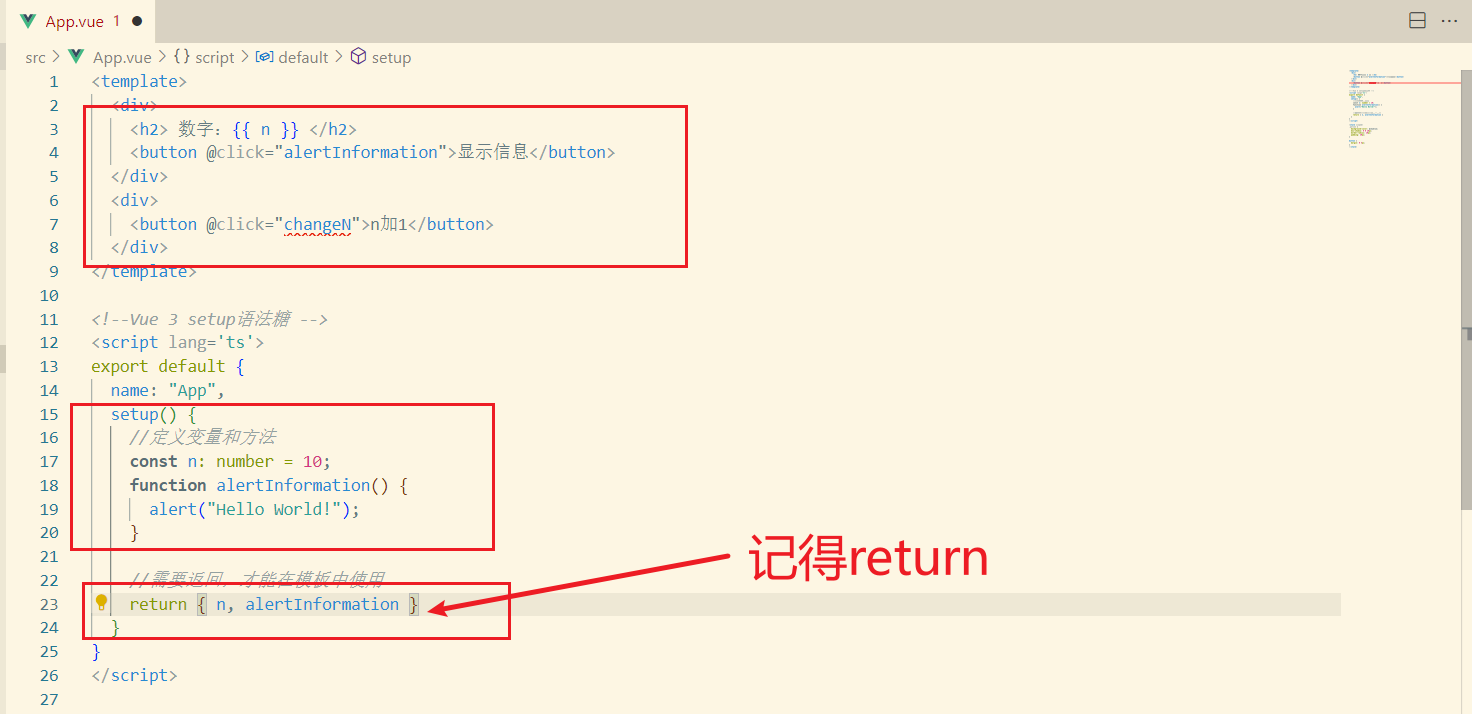
代碼
<template>
<div>
<h2> 數字:{{ n }} </h2>
<button @click="alertInformation">顯示信息</button>
</div>
</template>
<script lang='ts'>
export default {
name: "App",
setup() {
//定義變數和方法
let n: number = 10;
function alertInformation() {
alert("Hello World!");
}
//需要返回,才能在模板中使用
return { n, alertInformation }
}
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>
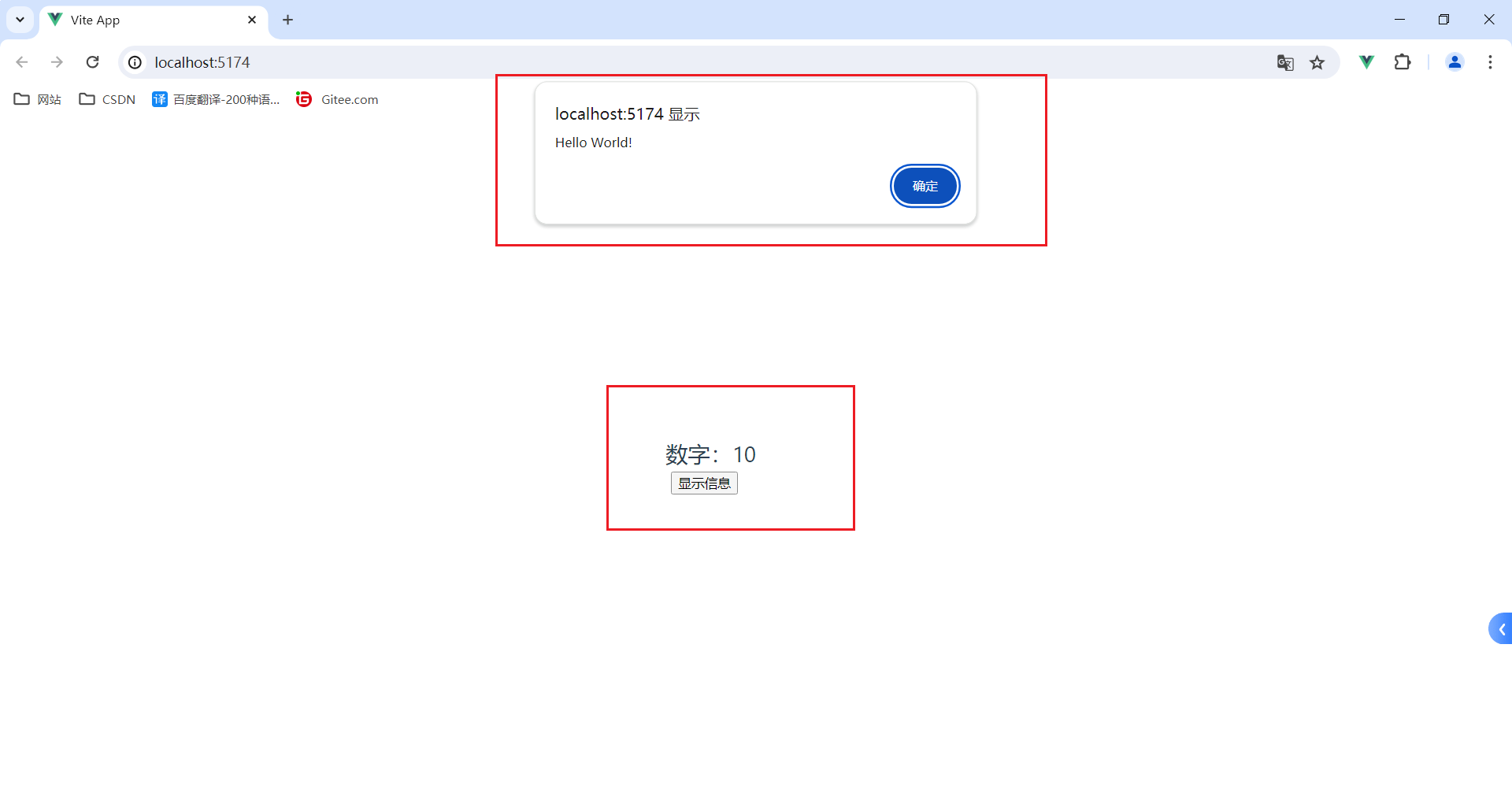
運行結果

註意:此時定義的變數n不是響應式的,更改n不會在頁面渲染。
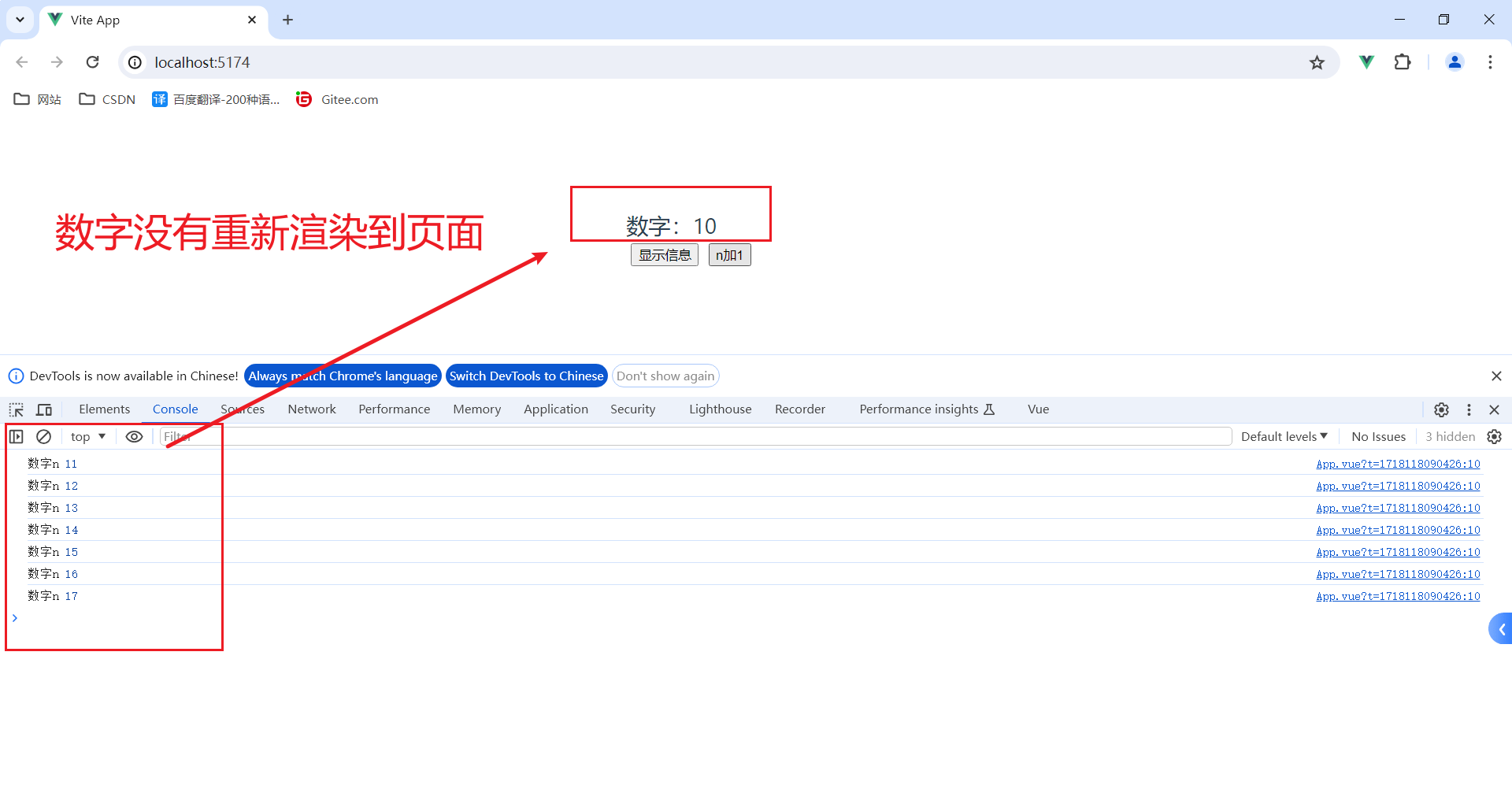
數字沒有重新渲染到頁面

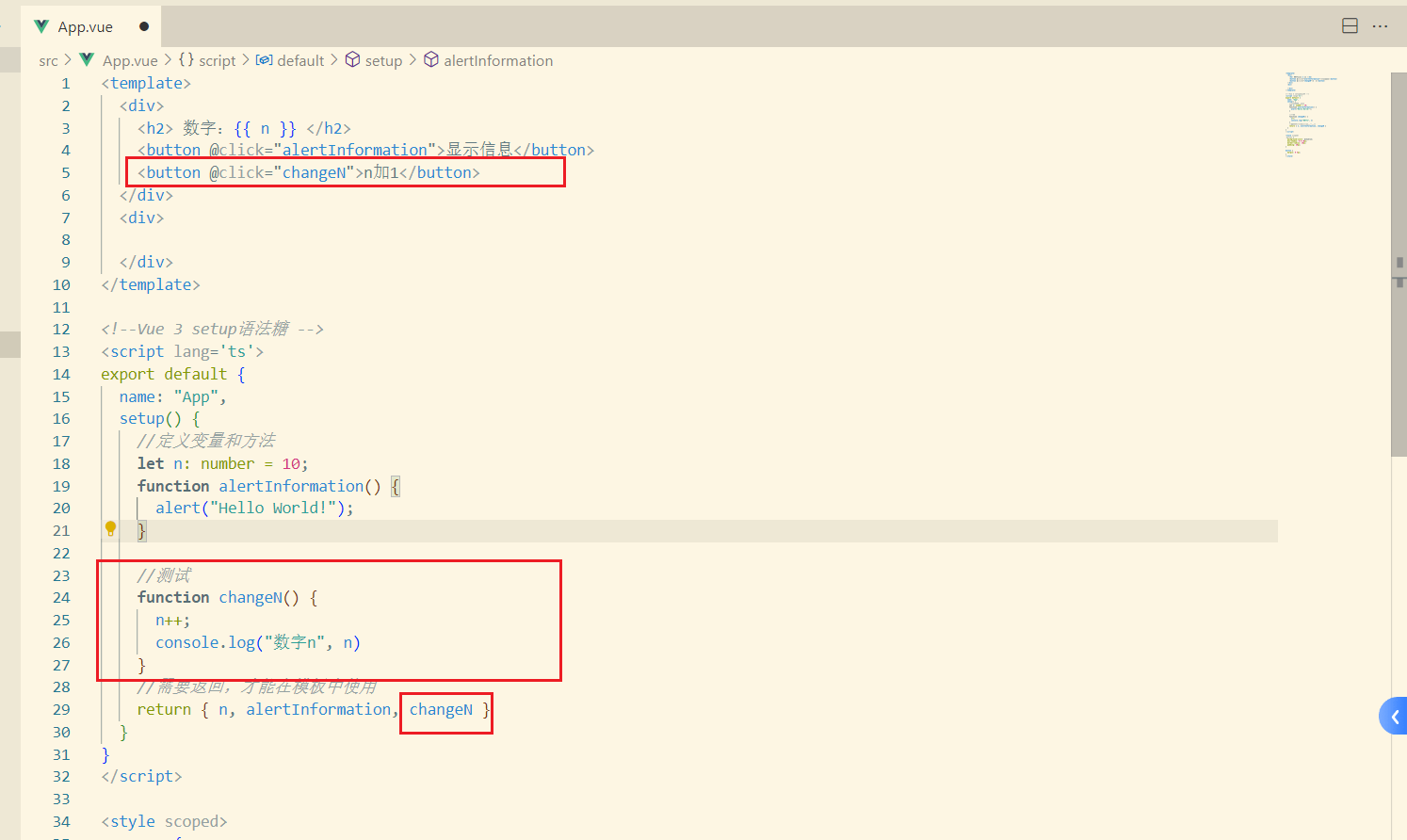
代碼
<template>
<div>
<h2> 數字:{{ n }} </h2>
<button @click="alertInformation">顯示信息</button>
<button @click="changeN">n加1</button>
</div>
<div>
</div>
</template>
<script lang='ts'>
export default {
name: "App",
setup() {
//定義變數和方法
let n: number = 10;
function alertInformation() {
alert("Hello World!");
}
//測試
function changeN() {
n++;
console.log("數字n", n)
}
//需要返回,才能在模板中使用
return { n, alertInformation, changeN }
}
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>
運行結果

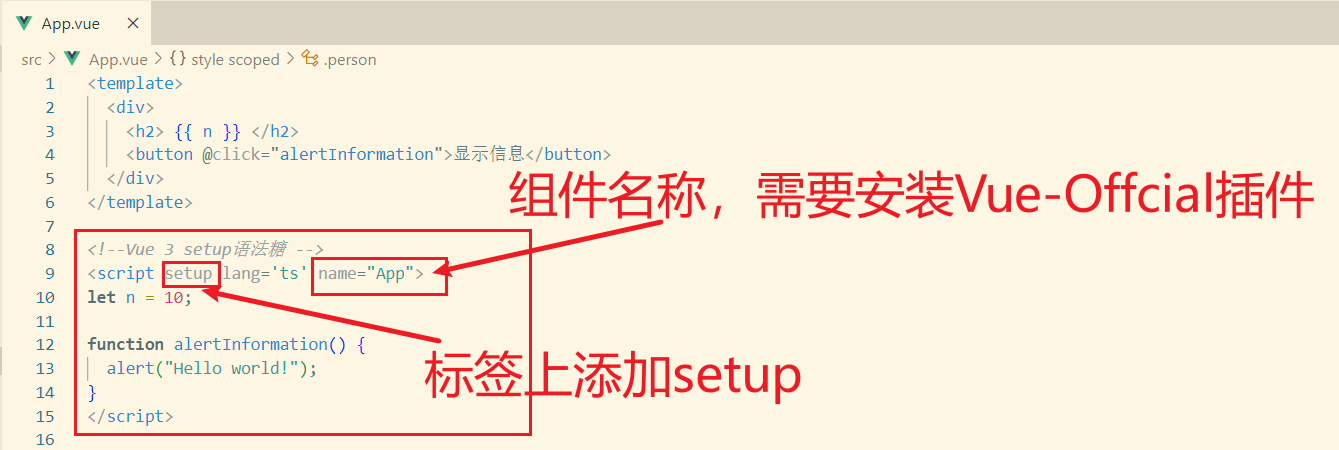
寫法二(推薦寫法)
使用setup語法糖
在script標簽上添加setup

插件名:Vue-Official

代碼
<template>
<div>
<h2> {{ n }} </h2>
<button @click="alertInformation">顯示信息</button>
</div>
</template>
<!--Vue 3 setup語法糖 -->
<script setup lang='ts' name="App">
let n = 10;
function alertInformation() {
alert("Hello world!");
}
</script>
<style scoped>
.person {
background-color: skyblue;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
button {
margin: 0 5px;
}
</style>
註意:此時變數n也不是響應式。
需要瞭解響應式,查看官方文檔
或者文章Vue3-ref和reactive



